- Hvordan får jeg et variantnavn i WooCommerce?
- Hvordan får jeg variasjonsverdi i WooCommerce?
- Hvordan legger jeg til variasjoner i WooCommerce-produkt programmatisk?
- Hva er variasjons-ID i WooCommerce?
- Hvordan får jeg produktattributter i WooCommerce?
- Hvordan får jeg variasjonsbilder i WooCommerce?
- Hvordan endrer jeg standardvarianten i WooCommerce?
- Hva er produktvariasjon?
- Hva er gruppert produkt i WooCommerce?
- Hvordan legger jeg til en produktkode i WooCommerce?
- Hvordan lager jeg et programmatisk i WooCommerce?
- Hvordan legger jeg til et egendefinert felt i WooCommerce?
Hvordan får jeg et variantnavn i WooCommerce?
Du kan oppnå det ved å gå til kategorien Attributter under alternativene Produktdata, velge attributtet som du brukte til å lage variantene, og gjøre endringene i attributtet. Deretter ved å gå til kategorien Variasjoner, vil du se at verdien blir oppdatert.
Hvordan får jeg variasjonsverdi i WooCommerce?
For å få alle variasjons-IDene til et variabelt produkt, kan vi bruke kodebiten nedenfor. $ produkt = wc_get_product ($ product_id); $ variasjoner = $ produkt->get_available_variations (); $ variation_id = wp_list_pluck ($ variationer, 'variation_id');
Hvordan legger jeg til variasjoner i WooCommerce-produkt programmatisk?
funksjon create_update_product_variation ($ product_id, $ variation_data) if (isset ($ variation_data ['variation_id'])) $ variation_id = $ variation_data ['variation_id']; annet // hvis variasjonen ikke eksisterer, så opprett den // Få variabelproduktobjektet (overordnet) $ product = wc_get_product ($ product_id); $ ...
Hva er variasjons-ID i WooCommerce?
Faktisk bruker WooCommerce jQuery (et JavaScript-bibliotek) til å håndtere varianter på frontend og vise betinget innhold (variasjonspris, beskrivelse, legge til i handlekurven) basert på rullegardinvalget. ... Så for å oppdage den nåværende variasjons-IDen, må vi også bruke JQuery.
Hvordan får jeg produktattributter i WooCommerce?
Metode 1: Kod det selv
- Vis et attributt (eller attributter) som "Color" eller størrelsesattributt under produktdata i WooCommerce-butikken.
- Vis hver attributtverdi, og angi tilgjengeligheten med en gjennomstrekning.
- Vis bare attributter på variable produkter der attributtet brukes til WooCommerce-variasjoner.
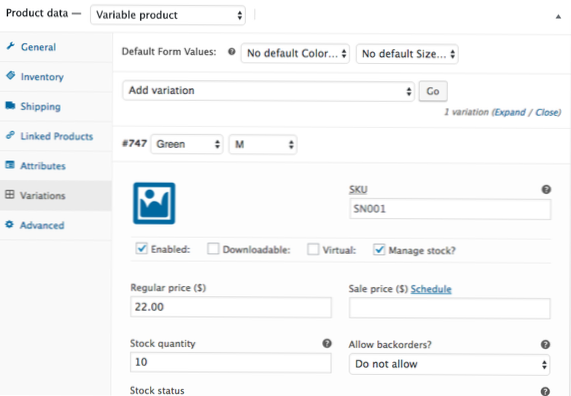
Hvordan får jeg variasjonsbilder i WooCommerce?
Oppsett og konfigurasjon
- Gå til: WooCommerce > Produkter.
- Velg et av dine variable produkter.
- Velg kategorien Variasjoner i boksen Produktdetaljer.
- Finn koblingen Legg til flere bilder og klikk. Denne lenken lar deg legge til et hvilket som helst antall ekstra bilder for hver variant.
Hvordan endrer jeg standardvarianten i WooCommerce?
For å angi standardattributter manuelt, går du først til WooCommerce-dashbordet og klikker deretter på det variable produktet. Velg deretter Variabelt produkt fra rullegardinmenyen Produktdata. Etter det, under Variasjoner, må du velge standard skjemaverdier.
Hva er produktvariasjon?
Produktvariasjoner oppstår når et element som har forskjellige attributter, for eksempel farge og størrelse, grupperes sammen med varianter på en enkelt produktside. På Amazonas markedsplass blir de også referert til som foreldre- og barneforhold. Forelderen er det faktiske produktet, og barna er variantene.
Hva er gruppert produkt i WooCommerce?
Grupperte produkter er en produkttype som er samlet i WooCommerce-kjernen og handler mer om produktvisning - det involverer ikke forskjellige kjøpsregler som de nevnte tre utvidelsene. Med grupperte produkter kan du legge til lignende (tenk materialer, design osv.) enkle produkter til et enslig overordnet produkt.
Hvordan legger jeg til en produktkode i WooCommerce?
Legge til et enkelt produkt
- Gå til WooCommerce > Produkter > Legg til produkt. Du har da et kjent grensesnitt og skal umiddelbart føle deg hjemme.
- Skriv inn et produkt Tittel og beskrivelse.
- Gå til Produktdata-panelet, og velg nedlastbar (digital) eller virtuell (tjeneste) hvis aktuelt.
Hvordan lager jeg et programmatisk i WooCommerce?
Sett inn nytt woocommerce-produkt programmatisk
- $ post_id = wp_insert_post (array (
- 'post_title' => 'Flott nytt produkt',
- 'post_content' => 'Her er innholdet i innlegget, så dette er vår flotte nye produktbeskrivelse',
- 'post_status' => 'publisere',
- 'post_type' => "produkt",
Hvordan legger jeg til et egendefinert felt i WooCommerce?
Hvordan legge til et tilpasset felt i WooCommerce
- Gå til produktet der du vil legge til et tilpasset felt.
- I delen Produktdata klikker du på Produkttillegg.
- Klikk 'Legg til gruppe' og deretter 'Legg til felt'
- Velg typen felt du vil legge til fra alternativet 'Feltype'.
 Usbforwindows
Usbforwindows