- Hvordan laster jeg inn en tilpasset skrift på forhånd?
- Bør du forhåndslaste skrifttyper?
- Hvordan laster jeg inn en skrift i CSS på forhånd?
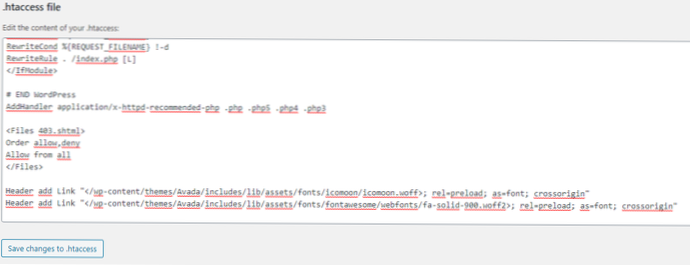
- Hvor legger jeg link rel preload i WordPress?
- Hvordan laster jeg inn en skrift i neste JS?
- Hvordan optimaliserer jeg skrifttyper?
- Hva er forhåndsinnlasting og forhåndshenting?
- Kan jeg bruke forhåndsinnlasting av navigasjon?
- Hvordan får jeg skriftene til å lastes raskere?
- Hva betyr forhåndslading?
- Hvordan vet jeg om forhåndslast fungerer?
- Hvordan laster jeg inn et bilde på forhånd?
Hvordan laster jeg inn en tilpasset skrift på forhånd?
Det er bare fire trinn du må vurdere når du laster inn en egendefinert webfont:
- Bruk riktig skriftformat.
- Forhåndslast skrifter.
- Bruk riktig skrift-ansiktserklæring.
- Unngå usynlig tekst under skriftinnlasting.
Bør du forhåndslaste skrifttyper?
Sammendrag: Hvis du for øyeblikket ikke bruker en strategi for innlasting av skrift, vil bruk av forhåndsinnlasting med nettfonter redusere mengden FOIT besøkende vil se når de besøker nettstedet ditt - betalt for ved å ofre den første gjengivelsestiden. Ikke forhåndsbelast for mye, ellers blir kostnadene for første gjengivelse for høye.
Hvordan laster jeg inn en skrift i CSS på forhånd?
Forhåndslaste innhold med rel = "forhåndsinnlasting"
- Det grunnleggende. Du bruker oftest <lenke> for å laste inn en CSS-fil for å style siden din med: <link rel = "stylesheet" href = "styles / main.css "> ...
- Inkludert en MIME-type. <lenke> elementer kan godta et typeattributt, som inneholder MIME-typen til ressursen elementet peker på. ...
- CORS-aktiverte hentinger. ...
- Inkludert media.
Hvor legger jeg link rel preload i WordPress?
Forhåndslading lar deg spesifisere ressurser (for eksempel skrifttyper, bilder, JavaScript og CSS) som er nødvendige med en gang eller veldig snart under en sideinnlasting. En koblingsrelag legges til øverst på <hode> </hode> delen på hver side på nettstedet ditt.
Hvordan laster jeg inn en skrift i neste JS?
Her er koden jeg har i Neste @ 10.0.5 - for å forhåndslaste både eksterne og interne skrifter.
...
Når det gjelder de interne skriftene du har i den offentlige mappen, krever dette;
- file-loader konfigurasjon i `neste. config. ...
- Skriv definisjon for skriftene.
- Importer den deretter til hodet ditt.
Hvordan optimaliserer jeg skrifttyper?
Tips for optimalisering av skrifter
- Audit and Monitor Font Use. Med nettleserstøtte for CSS @ font-face-regelen som nå er utbredt, har bruken av tilpassede webfonter eksplodert. ...
- Delsett skriftressurser. ...
- Lever optimaliserte skriftformater til hver nettleser. ...
- Gi fortrinn til lokal () i src List. ...
- Sett fontforespørselen tidlig. ...
- Riktig caching er et must.
Hva er forhåndsinnlasting og forhåndshenting?
forhåndsinnlasting er en deklarativ henting, slik at du kan tvinge nettleseren til å be om en ressurs uten å blokkere dokumentets onload-hendelse. Forhenting er et hint til nettleseren om at en ressurs kan være nødvendig, men delegater som bestemmer om og når de lastes inn, er en god ide eller ikke til nettleseren.
Kan jeg bruke forhåndsinnlasting av navigasjon?
Aktiverer forhåndsinnlasting av navigasjon
Du kan ringe navigationPreload. aktiver () når du vil, eller deaktiver den med navigationPreload. deaktivere () . Men siden hentningshendelsen din må bruke den, er det best å aktivere / deaktivere den i tjenestearbeiderens aktiveringshendelse.
Hvordan får jeg skriftene til å lastes raskere?
Teknikker for fontinnlasting
- Sett skrifter på CDN. En enkel løsning for å forbedre nettstedets hastighet er å bruke et CDN, og det er ikke annerledes for skrifter. ...
- Bruk CSS-lasting som ikke blokkerer. ...
- Separate skriftvelgere. ...
- Lagring av skrifttyper i localStorage.
Hva betyr forhåndslading?
transitive verb. : å laste inn på forhånd og spesielt på et tidspunkt som er fjernet fra den forhåndsinnlastede programvaren.
Hvordan vet jeg om forhåndslast fungerer?
For å sjekke om forhåndslading har noen innflytelse på ytelsen, bør du se på tidene og rekkefølgen på ressursene som lastes inn i DevTools Network Monitor. Når det er sagt, fungerer ikke forhåndsinnlasting i Firefox ennå (fra og med versjon 68).
Hvordan laster jeg inn et bilde på forhånd?
For å forhåndslaste responsive bilder ble det nylig lagt til nye attributter i <lenke> element: imagesrcset og imagesizes . De brukes med <link rel = "preload"> og samsvar med syntaksen for srcset og størrelser som brukes i <img> element. Dette starter en forespørsel ved hjelp av samme ressursvalglogikk som srcset og størrelser vil bruke.
 Usbforwindows
Usbforwindows