- Hvordan tilpasser jeg WordPress CSS-temaet mitt?
- Hvordan knytter jeg en stil CSS til et WordPress-tema?
- Hvor er den tilpassede CSS-filen i WordPress?
- Hvordan redigerer jeg CSS i WordPress?
- Hvordan legger jeg til en tilpasset CSS-fil til WordPress?
- Kan jeg legge til JavaScript i WordPress?
- Hva er CSS-kode?
- Hvordan innhenter jeg CSS i WordPress?
- Hvordan bruker jeg tilpasset CSS?
- Hvordan kan jeg legge til tilpasset CSS til Elementor gratis?
- Hvor er CSS-velgeren i Safari?
Hvordan tilpasser jeg WordPress CSS-temaet mitt?
Redigere CSS gjennom WordPress Customizer
Logg på WordPress-backenden din og klikk Utseende > Tilpass for å åpne skjermen for tilpasning av temaet. Du ser en direkte forhåndsvisning av nettstedet ditt, med alternativer til venstre for å tilpasse elementer som farger, menyer eller andre småprogram.
Hvordan knytter jeg en stil CSS til et WordPress-tema?
Følgende metode er inkluderer stil. css . // legg til i overskriften din. php <lenke rel = "stilark" href = "<?
Hvor er den tilpassede CSS-filen i WordPress?
Hvert WordPress-tema inneholder stilen. css-fil. Du finner en i / wp-content / themes / themename / folder.
Hvordan redigerer jeg CSS i WordPress?
Den enkleste måten å redigere CSS-filen din er å besøke Utseende → Editor fra WordPress-dashbordet. Du vil åpne stilen. css-fil (som skal være åpen som standard). Dette er stilarket ditt.
Hvordan legger jeg til en tilpasset CSS-fil til WordPress?
Hvordan lager jeg et tilpasset stilark i WordPress? Åpne en tekstredigerer, opprett en ny tekstfil, lagre den som “tilpasset. css ”og laste den opp i en css-mappe i det aktive WordPress-temaets mappe (i.e. / wp-innhold / temaer / tema / css /) via FTP.
Kan jeg legge til JavaScript i WordPress?
Du kan legge til tilpasset JavaScript på WordPress-nettstedet ditt enten ved å bruke et plugin eller ved å redigere temaet eller barnets temafunksjoner. php-fil. Bruk av et plugin er den anbefalte teknikken hvis du ikke vil redigere kildefilene dine, da disse pluginsene sørger for at dine tilpassede skript lastes inn i riktig rekkefølge.
Hva er CSS-kode?
CSS (Cascading Style Sheets) er koden som stiler webinnhold.
Hvordan innhenter jeg CSS i WordPress?
Start med å opprette en ny funksjon i funksjonene dine. php. Eller hvis du allerede har konfigurert en funksjon for å legge stilarkene dine til, kan du plassere wp_enqueue_script () -funksjonen din innenfor den. funksjon mytheme_files () wp_enqueue_script ('mytheme_script'); add_action ('wp_enqueue_scripts', 'mytheme_files');
Hvordan bruker jeg tilpasset CSS?
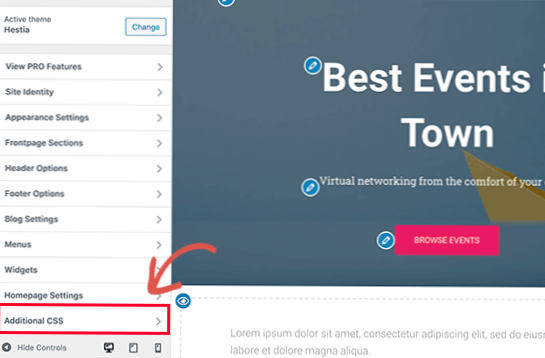
Naviger til Utseende -> Tilpass delen av dashbordet, bla ned til bunnen av siden og klikk på Ytterligere CSS. Dette åpner et innebygd verktøy som lar deg legge til hvilken som helst CSS-kode. Det er enkelt å bruke og lar deg se både mobil- og nettbrettversjoner av nettstedet ditt.
Hvordan kan jeg legge til tilpasset CSS til Elementor gratis?
Super Simple Elementor Free Custom CSS
- Trinn 1: Åpne tematilpasningen.
- Trinn 2: Klikk på tilleggs-CSS-fanen.
- Trinn 3: Legg til CSS-koden.
Hvor er CSS-velgeren i Safari?
Safari
- Klikk Safari > Innstillinger i den øverste menylinjen.
- I kategorien Avansert, kryss av for Vis utvikle-menyen i menylinjen.
- I den øverste menylinjen ser du en ny meny som heter Develop. Klikk på Utvikle > Vis webinspektør.
 Usbforwindows
Usbforwindows