- Hvordan ser jeg bildebeskrivelse på WordPress?
- Hvordan får jeg et bildenavn på WordPress?
- Hvordan legger jeg tekst over et bilde i WordPress?
- Hva er WordPress bildebeskrivelse?
- Hva er forskjellen mellom bildetekst og beskrivelse i WordPress?
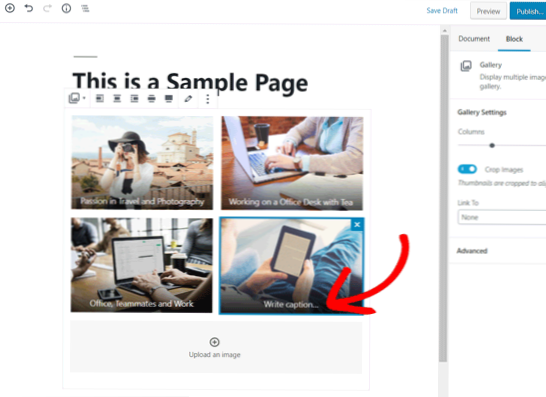
- Hvordan legger jeg til en billedtekst i flislagt galleri på WordPress?
- Hvordan lager jeg et bilde-alt-tekst?
- Hvordan finner jeg den valgte ID-en i WordPress?
- Hvordan finner jeg miniatyr-ID-en i WordPress?
- Hva er bildetekst?
Hvordan ser jeg bildebeskrivelse på WordPress?
Klikk på Rediger medieikonet (blyant). Skjermbildet "Bildedetaljer" vises. Skriv inn bildeteksten din i bildeteksten og klikk "Oppdater" for å lagre endringene. WordPress-bildeteksten din blir lagt til.
Hvordan får jeg et bildenavn på WordPress?
tom ($ image)) $ image = json_decode ($ image); $ image_alt = get_post_meta ($ vedlegg->ID, '_wp_attachment_image_alt', true); hvis (tom ($ image_alt)) $ image_alt = $ vedlegg->post_title; hvis (tom ($ image_alt)) $ image_alt = $ vedlegg->postutdrag; $ image_title = $ vedlegg->post_title; $ image_id = $ ...
Hvordan legger jeg tekst over et bilde i WordPress?
Tekst på bakgrunnsbilder
- Trinn 4 Klikk på Tekstblokk for å gå inn i en ny kolonne.
- Trinn 5 Klikk på blyantikonet for å skrive inn tekstinnholdet.
- Trinn 6 Skriv inn ønsket tekst fra Rediger tekstblokk-vinduet, og klikk deretter Designalternativer for å legge til bakgrunnsbildet.
- Trinn 7 Klikk på + (pluss) for å legge til bildet. ...
- Trinn 8 Velg ønsket bilde, og klikk deretter på Angi bilde.
Hva er WordPress bildebeskrivelse?
Bilde alt tekstfelt
Alt-koden er ganske enkelt en kort tekstbeskrivelse av et bilde. Det forklarer innholdet på bilder til nettstedsbrukere når en grafikk ikke kan lastes. Det hjelper også synshemmede brukere med å forstå innholdet på en side. Like viktig, alternative koder forteller søkemotorer hva et bilde handler om.
Hva er forskjellen mellom bildetekst og beskrivelse i WordPress?
Teksting - vises på blogginnlegget hvis du fyller ut dataene (trenger ikke bildetekst hvis du ikke vil at tekst skal vises under bildet). Alt-Text - i tilfelle lesere ikke kan laste inn bildet, vil disse dataene vises i stedet (valgfritt også). Beskrivelse - det er valgfritt. Håper dette kan avklare noen bekymringer for deg.
Hvordan legger jeg til en bildetekst i flislagt galleri på WordPress?
Bare klikk på Legg til media-knappen over innleggsredigereren for å laste opp et bilde eller velge et fra mediebiblioteket. Når bildet er lastet opp, kan du legge inn metadata som tittel, alt-tekst og bildetekst av bildet ditt. Klikk på knappen 'Sett inn i innlegg' for å legge til bildet i innlegget eller siden din.
Hvordan lager jeg et bilde-alt-tekst?
Hvordan sjekke om et bilde har alt-tekst på en webside ved å inspisere det
- På en webside høyreklikker du bildet du vil se alt-teksten for.
- Velg å inspisere HTML-en i menyen som vises. I Chrome eller Firefox velger du "Inspiser."For Edge, velg" Inspiser element."
- En rute som viser HTML skal vises.
Hvordan finner jeg den valgte ID-en i WordPress?
Bare legg til: add_theme_support ('post-thumbnails'); Til et temas funksjoner. php-fil, og du får en Featured Image-modul på admin-skjermen for innlegg som lar deg velge en.
Hvordan finner jeg miniatyr-ID-en i WordPress?
Bare lim denne koden i løkkekoden du skriver. $ thumb_id = get_post_thumbnail_id (); $ thumb_url = wp_get_attachment_image_src ($ thumb_id, 'thumbnail-size', true); ekko $ thumb_url [0];
Hva er bildetekst?
Fototekster, også kjent som kuttelinjer, er noen få tekstlinjer som brukes til å forklare og utdype publiserte fotografier. ... Tekster som er mer enn noen få setninger lange blir ofte referert til som en "kopiblokk". De er en type skjermkopi.
 Usbforwindows
Usbforwindows