- Hvordan bruker jeg CSS-editor i WordPress?
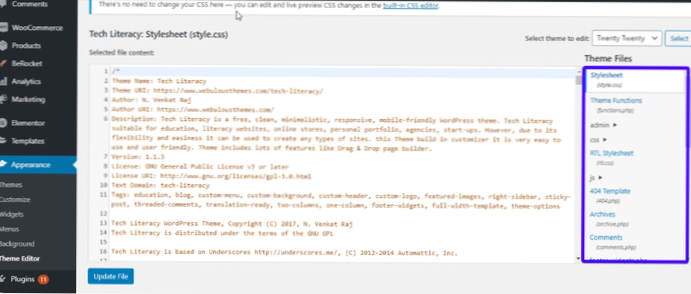
- Visste du at det ikke er behov for å endre CSS her, kan du redigere og forhåndsvise CSS-endringer i den innebygde CSS-editoren?
- Hvordan overstyrer jeg et tema CSS i WordPress?
- Hvordan redigerer du kode i WordPress?
- Hvordan kaller du en CSS-fil på WordPress?
- Bruker WordPress CSS?
- Kan du redigere CSS-profil etter innsending?
- Hvordan redigerer jeg CSS i Chrome?
- Hvordan redigerer jeg et CSS-stilark?
- Hvordan overstyrer jeg et WordPress-plugin?
- Hvordan overstyrer du en forelder i CSS?
- Hvordan overstyrer jeg netthandel CSS?
Hvordan bruker jeg CSS-editor i WordPress?
Redigere CSS gjennom WordPress Customizer
Logg på WordPress-backenden din og klikk Utseende > Tilpass for å åpne skjermen for tilpasning av temaet. Du ser en direkte forhåndsvisning av nettstedet ditt, med alternativer til venstre for å tilpasse elementer som farger, menyer eller andre småprogram.
Visste du at det ikke er behov for å endre CSS her, kan du redigere og forhåndsvise CSS-endringer i den innebygde CSS-editoren?
Det er ikke nødvendig å endre CSS her - du kan redigere og forhåndsvise CSS-endringer i WordPress's innebygde CSS-editor. Hvis du vil gjøre ytterligere endringer, kan det være lurt å bruke underordnede temaer.
Hvordan overstyrer jeg et tema CSS i WordPress?
Fra WordPress-backend: gå til: GK Theme Name -> Malalternativer -> Avansert -> Bruk overstyringen. css-fil [Enabled] + klikk på knappen Lagre endringer. Dette muliggjør overstyringen. css-fil for bruk, så alle endringer som legges til filen, blir brukt på nettstedet ditt, og overstyrer eksisterende regler om nødvendig.
Hvordan redigerer du kode i WordPress?
Når du er logget inn, har du tilgang til WordPress-kildefilene og kan gjøre HTML-, CSS-, PHP- og JS-redigeringer etter eget ønske. Høyreklikk bare på en hvilken som helst fil og velg Vis / rediger: Når du har gjort endringene (igjen, vær forsiktig så du ikke viser skjermen til nettstedet ditt), kan du lagre filen.
Hvordan kaller du en CSS-fil på WordPress?
Åpne en tekstredigerer, opprett en ny tekstfil, lagre den som “tilpasset. css ”og laste den opp i en css-mappe i det aktive WordPress-temaets mappe (i.e. / wp-innhold / temaer / tema / css /) via FTP. Last ned funksjonene. php-fil i det aktive WordPress-temaets mappe (i.e. / wp-innhold / temaer / tema /) via FTP.
Bruker WordPress CSS?
WordPress-temaer bruker CSS og HTML for å sende ut data generert av WordPress. Hvert WordPress-tema inneholder en stil. css-fil som har stilregler for å definere formateringen av sider generert av WordPress.
Kan du redigere CSS-profil etter innsending?
5. Gjennomgå informasjonen din før du sender inn CSS-profilen. Du kan IKKE gjøre endringer online etter innsending, med unntak av oppdatert skatteinformasjon etter at du har arkivert. (Feil må korrigeres ved å kontakte høyskolens kontor for økonomisk støtte direkte.)
Hvordan redigerer jeg CSS i Chrome?
Trykk Ctrl + Shift + i for Windows / Linux (eller kommando + alternativ + i for Mac). Høyreklikk på et element på hjemmesiden din og velg Inspiser. Nå som du er kjent med tilgang til Google Chrome Developer Tools, vil du kunne inspisere CSS-elementer for å endre dem live.
Hvordan redigerer jeg et CSS-stilark?
Du kan redigere eller fjerne et stilark som allerede er vedlagt, ved å holde markøren over det og klikke på Rediger for å gjøre endringer i det eller X for å fjerne det. Når du har lagt til et stilark, klikker du på Publiser endringer i øvre høyre hjørne for å bruke endringene dine på live (s) sider ved hjelp av malen.
Hvordan overstyrer jeg et WordPress-plugin?
Du kan ikke virkelig "overstyre" en funksjon. Hvis en funksjon er definert, kan du ikke omdefinere eller endre den. Det beste alternativet er å lage en kopi av pluginet og endre funksjonen direkte. Selvfølgelig må du gjenta dette hver gang programtillegget oppdateres.
Hvordan overstyrer du en forelder i CSS?
Den eneste effektive måten ville være å overstyre den. Den mest enkle måten ville være å bruke velgerne og reglene du vil overstyre, og sette dem til nye eller standardverdier. Siden barnetema CSS er lavere oppe i "kaskaden" av stiler enn foreldrenes CSS, bør det ikke være behov for "!
Hvordan overstyrer jeg netthandel CSS?
Du kan overstyre woocommerce. css med tilpasset. css-fil som kan være plassert enten i standard wordpress-tema eller i underordnet tema. Du kan også gjøre et tilbakefall til standard woocommerce.
 Usbforwindows
Usbforwindows