- Hvordan får jeg standardvariasjons-ID i WooCommerce?
- Hvordan finner jeg produkt-ID-en til en variabel i WooCommerce?
- Hvordan endrer jeg standardvarianten i WooCommerce?
- Hvordan får jeg produktvariasjon i WooCommerce?
- Hvordan finner jeg produkt-ID-en min i WooCommerce?
- Hva er variasjons-ID i WooCommerce?
- Hvordan finner jeg produktvariasjons-ID?
- Hvordan finner du produktprisen på en produkt-ID?
- Hvordan endrer jeg en variabel pris i WooCommerce?
- Hvordan endrer jeg pris i WooCommerce?
- Hvordan legger jeg til farge og størrelse i WooCommerce-produkter?
Hvordan får jeg standard-variant-ID i WooCommerce?
For å bruke denne funksjonen vil vi gjøre følgende: $ attributes = array ('pa_size' => 'liten', 'pa_color' => 'rød' ); $ variation_id = iconic_find_matching_product_variation ($ produkt, $ attributter); Og det vil returnere ID-en for variasjonen vi leter etter, eller 0 hvis den ikke kunne finne en kamp.
Hvordan finner jeg produkt-ID-en til en variabel i WooCommerce?
For å få alle variasjons-IDene til et variabelt produkt, kan vi bruke kodebiten nedenfor. $ produkt = wc_get_product ($ product_id); $ variasjoner = $ produkt->get_available_variations (); $ variation_id = wp_list_pluck ($ variationer, 'variation_id'); Ovennevnte kode gir bare synlige variant-IDer.
Hvordan endrer jeg standardvarianten i WooCommerce?
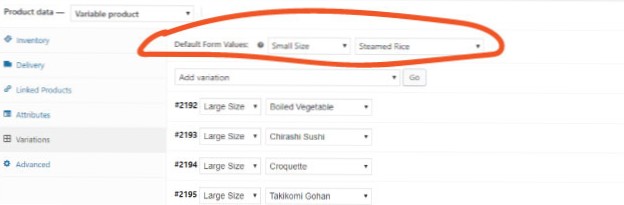
For å angi standardattributter manuelt, går du først til WooCommerce-dashbordet og klikker deretter på det variable produktet. Velg deretter Variabelt produkt fra rullegardinmenyen Produktdata. Etter det, under Variasjoner, må du velge standard skjemaverdier.
Hvordan får jeg produktvariasjon i WooCommerce?
Å vise produktvariasjoner i WooCommerce krever bare fire trinn:
- Lag et variabelt produkt.
- Legg til produktattributter (for eksempel størrelse og farge).
- Generer variantene dine, slik at hver og en har et unikt SKU-nummer (og pris hvis aktuelt).
- Forhåndsvis og publiser det variable produktet.
Hvordan finner jeg produkt-ID-en min i WooCommerce?
Et annet alternativ er å gå over produktsiden i WordPress-administratoren din. I denne oppføringen finner du WooCommerce-produkt-IDen når du holder markøren over et produktnavn. Du kan i tillegg søke etter produktet ditt ved hjelp av produktets SKU-navn eller produktnavn og holde markøren over søkeresultatene for å få produkt-ID.
Hva er variasjons-ID i WooCommerce?
Faktisk bruker WooCommerce jQuery (et JavaScript-bibliotek) til å håndtere varianter på frontend og vise betinget innhold (variasjonspris, beskrivelse, legge til i handlekurven) basert på rullegardinvalget. ... Så for å oppdage den nåværende variasjons-IDen, må vi også bruke JQuery.
Hvordan finner jeg produktvariasjons-ID?
I dette eksemplet er variant-ID 36485954240671 .
...
Fremgangsmåte:
- Gå til Produkter fra Shopify-administratoren din > Alle produkter.
- Klikk på et produkt som har en variant.
- Gjør ett av følgende: Hvis du bare har ett sted for butikken din, klikker du på Rediger ved siden av produktvarianten i delen Varianter av produktdetaljer.
Hvordan finner du produktprisen på en produkt-ID?
Få produktpris etter produkt-ID i WooCommerce med PHP
- Endelig produktpris. Bruk denne kodebiten hvis du trenger å hente WooCommerce-produktets endelige pris etter produktets (i.e. innleggets) ID. ...
- Regelmessig & Salgs produktpriser. ...
- Produktpriser Inkludert & Eksklusive skatter. ...
- Produktpris HTML.
Hvordan endrer jeg en variabel pris i WooCommerce?
Slik endrer du prisen på et variabelt produkt på WooCommerce: En trinnvis guide
- Logg på dashbordet til WooCommerce-butikken.
- Klikk på produkter på panelet til venstre på dashbordet.
- Velg produktet du vil redigere.
- Klikk kategorien Variasjoner fra menyen Produktdata.
Hvordan endrer jeg pris i WooCommerce?
Hvordan endrer jeg prisen på et produkt i WooCommerce?
- Logg deg først på WordPress Dashboard.
- Klikk deretter på koblingen Produkter fra navigasjonsmenyen til venstre.
- Velg produktet du vil redigere.
- I kategorien Produktdata velger du kategorien Generelt.
- Oppdater feltet Normalpris eller Salgspris med et nummer.
- Det er det! Lagre endringene.
Hvordan legger jeg til farge og størrelse i WooCommerce-produkter?
Slik legger du til størrelser i WooCommerce
- Sett opp et nytt attributt: størrelse.
- Legg til et nytt variabelt produkt som bruker størrelsesattributtet.
- Først klikker du på 'legg til variasjon' -knappen fire ganger hvis du bruker alle de fire størrelsene. Velg navnet på størrelsene dine fra rullegardinmenyene. Fyll deretter ut produktdataene for hver størrelse.
 Usbforwindows
Usbforwindows