Yoast SEO lar deg også angi Open Graph-metadata for individuelle innlegg og sider. Bare rediger et innlegg eller en side, og bla ned til SEO-delen under redaktøren. Herfra kan du angi Facebook-miniatyrbilde for det aktuelle innlegget eller siden.
- Hvor går metatags på åpen graf?
- Hvordan endrer jeg den åpne grafen i WordPress?
- Hvordan endrer jeg OG-bildet mitt i Yoast?
- Hvor er metadata i WordPress?
- Hva er sosiale metakoder?
- Hva er en OG URL?
- Bruker Twitter Open Graph?
- Hvordan legger jeg til et manglende OG-bilde?
- Hvor plasserer jeg OG-bildet i WordPress?
- Hvordan endrer jeg OG URL i WordPress?
- Hvordan endrer jeg OG-URL-en?
- Hva er OG-tittel?
Hvor går metatags på åpen graf?
De er en del av Facebooks Open Graph-protokoll og brukes også av andre sosiale medier, inkludert LinkedIn og Twitter (hvis Twitter-kort er fraværende). Du finner dem i <hode> delen av en webside. Eventuelle koder med og: før et eiendomsnavn er Open Graph-koder.
Hvordan endrer jeg den åpne grafen i WordPress?
Denne funksjonen er aktivert som standard.
- Logg på WordPress-nettstedet ditt. Når du er logget inn, vil du være i dashbordet ditt.
- Klikk på 'SEO'. ...
- Klikk på 'Sosial'. ...
- Klikk på fanen Facebook.
- Bytt bryteren 'Legg til metadata for åpen graf'. ...
- Tilpass Open Graph-kodene dine. ...
- Klikk "Lagre endringer".
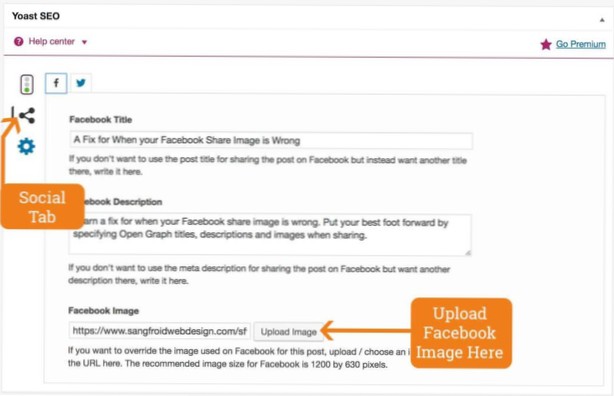
Hvordan endrer jeg OG-bildet mitt i Yoast?
Statisk hjemmeside
- Rediger innlegget eller siden i WordPress.
- Rull ned og klikk på "Sosial" -ikonet i Yoast-metafeltet.
- Klikk på 'Facebook' -fanen i Yoast-metafeltet.
- Angi et egendefinert bilde, tittel og beskrivelse.
Hvor er metadata i WordPress?
Når du er på innholdsredigeringsskjermen, blar du ned til 'AIOSEO-innstillinger' -boksen under innholdsområdet. Du vil se nettstedets tittel og en automatisk generert beskrivelse som kodebiten. Under det ser du Meta Description-feltet. Gå videre og skriv inn en beskrivelse i Meta Description-feltet.
Hva er sosiale metakoder?
På samme måte som sidetittelapper og metabeskrivelseskoder, bidrar det til å øke organisk rangering av søkemotorer, sosiale metatagger er elementer i HTML-en din som øker sosial eksponering, øker trafikken til sosiale medier og forbedrer klikkfrekvensen.
Hva er en OG URL?
og: url. Slik angir du den kanoniske nettadressen for siden du deler. Hva dette betyr er at du definerer en side som alle aksjene dine skal gå til. Det er nyttig hvis du tilfeldigvis har mer enn en URL for det samme innholdet (for eksempel ved hjelp av parametere).
Bruker Twitter Open Graph?
Twitter-kort og åpen graf
Twitter-kortetiketter ser ut som Open Graph-tagger, og er basert på de samme konvensjonene som Open Graph-protokollen. Når du bruker Open Graph-protokollen for å beskrive data på en side, er det enkelt å generere et Twitter-kort uten å duplisere koder og data.
Hvordan legger jeg til et manglende OG-bilde?
Å fikse "Følgende nødvendige egenskaper mangler: og: image"
- Opprett en Facebook-applikasjon for nettstedet ditt.
- Kopier ID-nummeret til Facebook-applikasjonen til Shack Open Graph-pluginet ditt.
- Legg til et bilde enten over hele siden eller eksplisitt til ønsket innholdselement.
- Skrap nettstedet ditt på nytt i Facebook Sharing Debugger.
Hvor plasserer jeg OG-bildet i WordPress?
Den superenkle måten
- Logg inn på WordPress Admin-panelet.
- Gå til Plugins > Legg til ny.
- Skriv 'OG' i feltet Søk plugins og trykk Enter. ...
- Klikk på Installer nå. ...
- Klikk Ja, og WordPress fullfører installasjonen.
- Aktiver plugin.
- Det er alt.
Hvordan endrer jeg OG URL i WordPress?
Dette filteret omhandler bare met: -feltet og: url: add_filter ('complete_open_graph_og: url', function ($ url, $ field_name) $ url = preg_replace ("/ ^ http: / i", "https:", $ url ); return $ url;, 10, 2); Du vil plassere denne koden i temaets funksjoner. php-fil.
Hvordan endrer jeg OG-URL-en?
Åpne den nye siden og legg til og: url-taggen. Sett innholdsattributtet til den forrige URL-verdien. Publiser innholdet ditt, og bruk deretter Deling-feilsøkingsprogrammet for å bekrefte at serveren din returnerer de riktige metadataene for hver av URL-ene dine.
Hva er OG-tittel?
og: title - Dette er tittelen på websiden din. Husk at dette vil vises når noen lenker til nettstedet ditt, så gjør det raskt, snappy og i stand til å trekke oppmerksomhet. og: site_name - Navnet på nettstedet ditt. Husk at dette skiller seg fra den faktiske tittelen på websiden din og vanligvis vises under selve tittelen.
 Usbforwindows
Usbforwindows