- Hva er forskjellen mellom SRC og Srcset?
- Hva er Srcset i IMG-taggen?
- Hvordan lager du et Srcset?
- Hvorfor du vil bruke et Srcset-attributt i en bildekode, forklar prosessen nettleseren bruker når du vurderer innholdet i dette attributtet?
- Hva er 2x i Srcset?
- Hva er bruken av Srcset?
- Kan jeg bruke Srcset og størrelser?
- Hvordan vet jeg om Srcset fungerer?
- Skal jeg bruke bildekode?
- Hva er Bootstrap styling?
- Hvordan bruker jeg Srcset til å reagere?
- Hva er HTML viewport?
Hva er forskjellen mellom SRC og Srcset?
Med srcset-attributtet kan du spesifisere en liste over bildefilens URL-er, sammen med størrelsesbeskrivelser. Du må også fremdeles bruke attributtet src for å identifisere en "standard" bildekilde, som skal brukes i nettlesere som ikke støtter srcset .
Hva er Srcset i IMG-taggen?
Srcset-attributtene inneholder banen til bildet som skal vises. Akkurat som vi så med <img> ovenfor, <kilde> kan ta et srcset-attributt med flere refererte bilder, samt et attributt for størrelser. Så du kan tilby flere bilder via en <bilde> element, men tilbyr også flere oppløsninger av hver enkelt.
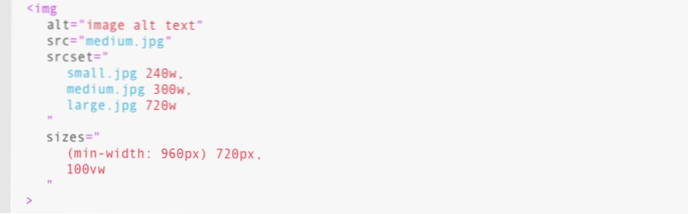
Hvordan lager du et Srcset?
Srcset-attributtet:
- for et enhetspikselforhold på 1, bildeplassnålen. jpg vil bli brukt.
- for et enhets-piksel-forhold på 2, image space-needle-2x. jpg vil bli brukt.
- for et enhets-piksel-forhold på 3, image space-needle-hd. jpg vil bli brukt.
Hvorfor du vil bruke et Srcset-attributt i en bildekode, forklar prosessen nettleseren bruker når du vurderer innholdet i dette attributtet?
srcset lar deg definere en liste over forskjellige bildressurser sammen med størrelsesinformasjon slik at nettleseren kan velge det mest passende bildet basert på den faktiske enhetens oppløsning. Den faktiske bredden på bildet eller skjermtettheten: Bruk enten skjermtetthetsbeskrivelse, for eksempel 1.5x, 2x osv.
Hva er 2x i Srcset?
Srcset-attributtet.
På vanlige oppløsningsdisplayer vil 1x-varianten av srcset bli brukt [1x bilde]. På skjermer med 2 enhetspiksler per CSS-piksel, vil 2x-varianten av srcset bli brukt [2x bilde].
Hva er bruken av Srcset?
Attributtet srcset spesifiserer URL-en til bildet som skal brukes i forskjellige situasjoner. Denne attributtet kreves når <kilde> brukes i <bilde> .
Kan jeg bruke Srcset og størrelser?
Med srcset og størrelser er det mulig å tilby flere størrelser av samme bilde. Nettleseren gjør beregningen (ja!) og velger den beste størrelsen som skal vises for brukeren. Nettleserstøtte av srcset og størrelser er bra, og reservetiden er perfekt.
Hvordan vet jeg om Srcset fungerer?
5 svar. Bildet har en egenskap currentSrc, du kan logge det eller inspisere det med flere verktøy: I kromutviklerverktøy inspiser elementet, og klikk deretter på egenskapefanen. I Firefox-utviklerverktøy inspiser elementet, høyreklikk og velg DOM fra hurtigmenyen.
Skal jeg bruke bildekode?
Nettleseren har ikke skjønn om å ta smarte beslutninger om hva de skal laste ned basert på brukerpreferanse, nettverk osv. Du bør bruke kraften til å diktere hvilket bilde som lastes ned sparsomt. Faktisk bør du bare bruke den når du løser for kunstretning, ikke for å bytte oppløsning.
Hva er Bootstrap styling?
Et Bootstrap-tema er en pakke som inneholder CSS, HTML og JavaScript-kode som brukes til styling. Bootstrap-temaer har også forskjellige UI-komponenter og sideoppsett som kan brukes til å lage nettsteder. Du kan tenke på dem som nettstedsmaler opprettet med Bootstrap i tankene.
Hvordan bruker jeg Srcset til å reagere?
Gå inn React srcset
For en stund siden ble attributtet srcset introdusert den <img> koder. Dette er et kraftig attributt som lar nettleseren bestemme hvilket bilde brukeren skal betjene! Ingen javascript, ingen venter på at siden skal lastes inn! Du kan også sjekke ut React Image Srcset-pakken av Crystallize.
Hva er HTML viewport?
Visningsporten er brukerens synlige område på en webside. Det varierer med enheten - den vil være mindre på en mobiltelefon enn på en dataskjerm. Du bør inkludere følgende <meta> element i alle websidene dine: <meta name = "viewport" content = "width = device-width, initial-scale = 1.0 ">
 Usbforwindows
Usbforwindows