- Hva er WordPress-bruddpunkter?
- Hvilke bruddpunkter bør jeg bruke?
- Hva er brytpunktene for responsiv design?
- Hva er Elementor-brytpunkter?
- Hva er et menybruddpunkt?
- Hvordan oppretter jeg et mediespørsmål i WordPress?
- Hva er det beste mobile breakpoint?
- Hvilke bruddpunkter bør jeg bruke 2021?
- Hva er feilsøkingspunkt?
- Hvordan tester du bruddpunkter?
- Hvilken skjermstørrelse skal jeg designe for mobil?
- Hva er bruddpunkter i HTML?
Hva er WordPress-bruddpunkter?
Hva er responsive breakpoints? Responsive breakpoints er skjermoppløsninger der noen CSS-stiler for et HTML-element endres. For å være mer presis, brukes skjermbredder målt i piksler som responsive brytpunkter.
Hvilke bruddpunkter bør jeg bruke?
Vanlige bruddpunkter: Er det en standard oppløsning?
- 320px - 480px: Mobile enheter.
- 481px - 768px: iPads, nettbrett.
- 769px - 1024px: Små skjermer, bærbare datamaskiner.
- 1025px - 1200px: stasjonære maskiner, store skjermer.
- 1201px og mer - Ekstra store skjermer, TV.
Hva er brytpunktene for responsiv design?
I responsiv design er et knekepunkt det "punktet" der innhold og design på et nettsted vil tilpasse seg på en bestemt måte for å gi best mulig brukeropplevelse. For eksempel når nettstedet til The New Yorker vises på en vanlig skrivebordsskjerm, ser brukeren hele navigasjonsmenyen på sidefeltet.
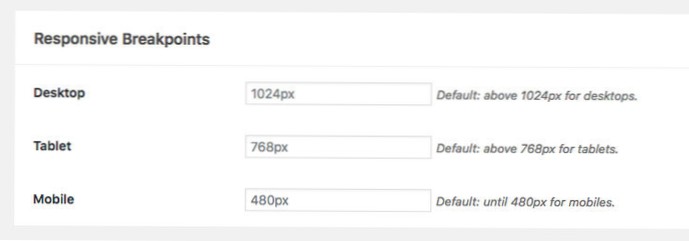
Hva er Elementor-brytpunkter?
Som standard har Elementor brytepunkter satt til 1024 piksler for nettbrett og 768 piksler for mobil. Astra har standardinnstillinger på 768 piksler for nettbrett og 544 piksler for mobil.
Hva er et menybruddpunkt?
Velg Breakpoint. Responsiv meny bruker mediespørsmål og brytepunktbredder for å bestemme når du skal vise og når du ikke skal vise den responsive menyen. Alt dette betyr i enkle termer at når skjermen du bruker er under en viss bredde, vil menyen vises, og når den er over denne størrelsen, vil den ikke vises ... enkel!
Hvordan oppretter jeg et mediespørsmål i WordPress?
Opprette et barnetema for WordPress med mediespørringer
Lag først et barnetema for TwentyTwelve. Deretter vil vi legge til noen mediespørsmål for å endre oppførselen til nettstedet vårt. Ovennevnte kode skaper et barnetema med basistemaet som TwentyTwelve. Importer css fra basistemaet.
Hva er det beste mobile breakpoint?
Jo færre bruddpunkter, jo bedre. To (768px og 1024px bredder) eller tre (768px, 1024px og 1200px bredder) er best. (To brytepunkter gjengir faktisk tre scenarier: 320px-768px, 768px-992px og 1024px og over.
Hvilke bruddpunkter bør jeg bruke 2021?
Angi mediespøringsområdene dine (responsive breakpoints)
576 px for portretttelefoner. 768 px for nettbrett. 992 px for bærbare datamaskiner. 1200 px for store enheter.
Hva er feilsøkingspunkt?
en. Vaktpunkter - Et vaktpunkt er et spesielt brytpunkt som stopper kjøringen av et program når verdien til et gitt uttrykk / felt endres, uten å spesifisere hvor det kan forekomme.
Hvordan tester du bruddpunkter?
Testing / feilsøking av mediespørsmål
Feilsøking og testing av mediespørsmålene er veldig enkelt når du bruker enhetsmodus. Bare klikk på "foss" -ikonet øverst til venstre i enhetsmodus, og det viser deg et søylediagram over brytepunktene dine.
Hvilken skjermstørrelse skal jeg designe for mobil?
Design for publikum, først. Design fra 360 × 640 til 1920 × 1080. Ikke design for en skjermstørrelse eller skjermoppløsning. Skjermstørrelser og nettleservinduestatus varierer blant besøkende.
...
Topp ti mest vanlige skjermoppløsninger.
| Skjermoppløsning | Brukere - 451.027 | |
|---|---|---|
| 9 | 360 × 640 | 11,085 (2.45%) |
| 10 | 1600 × 900 | 10,193 (2.25%) |
Hva er bruddpunkter i HTML?
CSS-brytpunkter er punkter der nettstedsinnholdet reagerer i henhold til enhetsbredden, slik at du kan vise best mulig layout til brukeren. CSS-breakpoints kalles også breakpoints for mediespørsmål, ettersom de brukes sammen med mediespørring. I dette eksemplet kan du se hvordan oppsettet tilpasser seg skjermstørrelsen.
 Usbforwindows
Usbforwindows