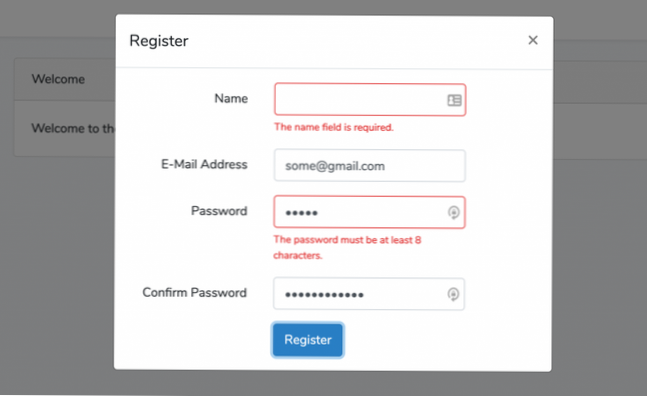
- Hvordan validerer du et modalskjema?
- Hvordan validerer jeg et skjema før jeg sender det inn?
- Hvordan sender jeg inn et modemskjema for bootstrap?
- Hva er bootstrap-validering?
- Hva er formvalidering?
- Hvordan validerer jeg brukernavnet og passordet mitt?
- Hvordan sender jeg inn et modalskjema?
- Hvorfor fungerer ikke min bootstrap-modal?
- Hvordan får jeg det modale sentrum av skjermen min?
- Er bootstrapping det samme som kryssvalidering?
- Er validert bootstrap?
- Kan validering av Bootstrap forhindre forspenning?
Hvordan validerer du et modalskjema?
$ (funksjon () $ ("# newModalForm"). validate (regler: pName: required: true, minlength: 8, action: "required", meldinger: pName: required: "Vennligst skriv inn noen data", minlength: "Dataene dine må være minst 8 tegn ", handling:" Vennligst oppgi noen data "); );
Hvordan validerer jeg et skjema før jeg sender det inn?
Formvalidering
- Implementering av sjekken. Vi skal sjekke skjemaet ved hjelp av en funksjon, som vil bli aktivert av skjemaets innsendingshendelse - derfor bruker vi OnSubmit-behandleren. ...
- Tekstbokser, <tekstområde>s og hiddens. Dette er de enkleste elementene å få tilgang til. ...
- Velg bokser. ...
- Merk av i boksene. ...
- Radioknapper.
Hvordan sender jeg inn et modemskjema for bootstrap?
HTML
- <form onsubmit = "openModal ()" id = "myForm">
- <button type = "send">Sende inn</knapp>
- </ skjema>
- <div tabindex = "- 1" role = "dialog" id = "myModal">
- <div rolle = "dokument">
- <div>
- <div>
Hva er bootstrap-validering?
Bootstrapping Validation er en måte å forutsi tilpasning av en modell til et hypotetisk testsett når et eksplisitt testsett ikke er tilgjengelig.
Hva er skjemavalidering?
Formvalidering er en “teknisk prosess der et webskjema sjekker om informasjonen gitt av en bruker er riktig.”Skjemaet vil enten varsle brukeren om at de har ødelagt og trenger å fikse noe for å fortsette, ellers vil skjemaet bli validert, og brukeren vil kunne fortsette med registreringsprosessen.
Hvordan validerer jeg brukernavnet og passordet mitt?
1. Retningslinjer for sikker passordinngang
- Bruk inngangstypen "passord". I stedet for <input type = "text">, bruk <input type = "passord"> da dette lar nettleseren (og brukeren) vite at innholdet i dette feltet må sikres. ...
- Bekreft passordinntasting. ...
- Håndheve 'sterke' passord. ...
- Serversikkerhet.
Hvordan sender jeg inn et modalskjema?
Hvordan sende inn et skjema i modal form
- <skripttype = "text / javascript"> $ (funksjon ()
- // Dialog. $ ('# dialog').dialog (autoOpen: false, width: 330, buttons: "OK": function ()
- varsel ("Skjemaet skal sendes inn her"); "Avbryt": funksjon () $ (dette).dialog ("lukk"); ); // Dialoglink. $ ('# dialog_link').klikk (funksjon () $ ('# dialog').dialog ('åpen'); );
Hvorfor fungerer ikke bootstrap-modalet mitt?
10 svar. Du har alle skriptene og css-filene dine lastet inn i en skriptekode - ta ut skriptekoden som pakker resten. Du skal ikke sette CSS-filen i taggen! Du laster skriptene dine galt (noen er lastet inn som stilark, andre har ikke den avsluttende skriptekoden).
Hvordan får jeg det modale sentrum av skjermen min?
I dette eksemplet bruker du først find () -metoden for å finne ut modaldialogen. Trekk deretter modalhøyden fra vinduhøyden og del den i halvparten og plasser modalet som vil være sentrert (vertikalt). Denne løsningen vil justere justeringen av modalet dynamisk.
Er bootstrapping det samme som kryssvalidering?
3 svar. Både kryssvalidering og bootstrapping er samplingsmetoder. bootstrap prøver på nytt med erstatning (og produserer vanligvis nye "surrogat" datasett med samme antall saker som det originale datasettet).
Er validert bootstrap?
Slik fungerer skjemavalidering med Bootstrap: HTML-skjemavalidering brukes via CSSs to pseudoklasser: ugyldig og: gyldig . Det gjelder <inngang> , <å velge> , og <tekstområde> elementer. ... Som en reserve, .er ugyldig og .er-gyldige klasser kan brukes i stedet for pseudoklassene for validering på serversiden.
Kan validering av Bootstrap forhindre forspenning?
4 svar. Det kommer til variasjon og skjevhet (som vanlig). CV har en tendens til å være mindre partisk, men K-fold CV har ganske stor avvik. På den annen side har bootstrapping en tendens til å redusere variansen drastisk, men gir mer partiske resultater (de pleier å være pessimistiske).
 Usbforwindows
Usbforwindows