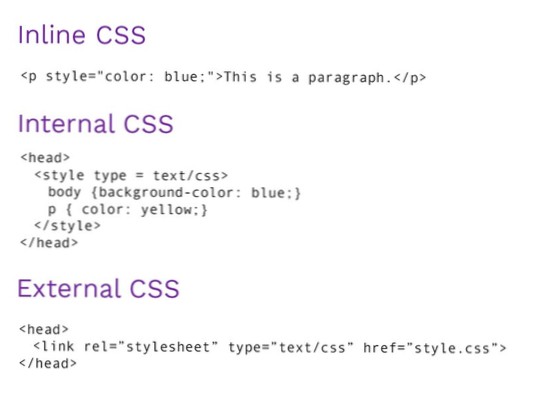
CSS kan legges til HTML-dokumenter på 3 måter:
- Inline - ved å bruke stilattributtet i HTML-elementer.
- Internt - ved å bruke en <stil> element i <hode> seksjon.
- Eksternt - ved hjelp av en <lenke> element for å koble til en ekstern CSS-fil.
- Hva er stilattributt?
- Hva er en innebygd stil?
- Skal jeg bruke innebygde stiler?
- Hva er attributtene til stilkoden?
- Hva er formålet med stilattributt?
- Hvordan legger du til et stilattributt?
- Hva er den innebygde stilen som brukes til?
- Er innebygde stiler raskere?
- Hva påvirker innebygde stiler?
- Hvorfor innebygde stiler er dårlige?
- Hvorfor innebygde stiler er dårlige reagerer?
- Hvordan unngår du innebygd stil i å reagere?
Hva er stilattributt?
Stilattributtet spesifiserer en innebygd stil for et element. Stilattributtet overstyrer ethvert stilsett globalt, f.eks.g. stiler spesifisert i <stil> tag eller i et eksternt stilark.
Hva er en innebygd stil?
Inline-stiler brukes til å bruke de unike stilreglene til et element, ved å sette CSS-reglene direkte i start-koden. Den kan festes til et element ved hjelp av stilattributtet. Stilattributtet inkluderer en serie CSS-egenskap og verdipar.
Skal jeg bruke innebygde stiler?
Inline Styles are not Best Practice
Stilene påvirker bare de spesifikke, individuelle elementene som de brukes på; mens denne tilnærmingen kan gi deg mer detaljert kontroll, gjør det også andre aspekter av design og utvikling - som konsistens - vanskeligere.
Hva er attributtene til stilkoden?
Attributter
| Egenskap | Verdi | Beskrivelse |
|---|---|---|
| media | media_query | Spesifiserer hvilket medium / enhet medieressursen er optimalisert for |
| type | tekst / css | Spesifiserer medietypen til <stil> stikkord |
Hva er formålet med stilattributt?
Definisjon og bruk
Stilattributtet spesifiserer en innebygd stil for et element. Stilattributtet overstyrer ethvert stilsett globalt, f.eks.g. stiler spesifisert i <stil> tag eller i et eksternt stilark. Stilattributtet kan brukes på hvilket som helst HTML-element (det valideres på ethvert HTML-element.
Hvordan legger du til et stilattributt?
CSS kan legges til HTML-dokumenter på 3 måter:
- Inline - ved å bruke stilattributtet i HTML-elementer.
- Internt - ved å bruke en <stil> element i <hode> seksjon.
- Eksternt - ved hjelp av en <lenke> element for å koble til en ekstern CSS-fil.
Hva er den innebygde stilen som brukes til?
En innebygd stil kan brukes til å bruke en unik stil for et enkelt element. For å bruke innebygde stiler, legg til stilattributtet til det aktuelle elementet. Stilattributtet kan inneholde hvilken som helst CSS-egenskap.
Er innebygde stiler raskere?
Inline CSS betyr at CSS er lastet inn i <hode> tag for nettstedets HTML. Dette er raskere enn den besøkende trenger å laste ned CSS-filene direkte fra serveren. men hvis hele nettstedets CSS vises innebygd, kan det faktisk redusere ladetiden til hele nettstedet.
Hva påvirker innebygde stiler?
De innebygde stilene vil påvirke det spesifikke HTML-elementet der du legger til stilattributtet med CSS-eiendomsverdier. I eksemplet ovenfor vil det første avsnittet være stylet med fargen rød i skriftstørrelse på 20 px. Attributtene gjelder bare for første ledd, og ikke for hele koden.
Hvorfor innebygde stiler er dårlige?
Imidlertid presenterer det et potensielt vedlikeholdsproblem siden HTML og tilhørende stiler er tett koblet til hverandre. Dette kan gjøre det vanskeligere å dele arbeidet mellom forskjellige medlemmer av et team og kan oppblåse HTML-filen.
Hvorfor innebygde stiler er dårlige reagerer?
Inline-stiler blir ansett som dårlige fordi innebygde stiler bare gjelder for det spesifikke elementet. Hvis du trenger å reprodusere den samme stilen, for eksempel en primærknapp, må du kopiere og lime inn fra en del av appen din til en annen.
Hvordan unngår du innebygd stil i å reagere?
På toppen av min funksjonelle komponent er disse verdiene satt som ikke bare brukes i stiler, og det er det som plager meg: const testWidth = 100; const testHøyde = 100; Jeg bruker noen av disse variablene i stilene mine...
 Usbforwindows
Usbforwindows