- Hvordan legger jeg til svevetekst i WordPress?
- Hvordan legger jeg til en verktøytips i WordPress?
- Hvordan bruker jeg verktøytips i Elementor?
- Hvordan lager jeg et bilde på WordPress?
- Hvordan legger jeg til bildetekst til et bilde i WordPress?
- Hvordan viser du tekst når markøren svever over et bilde?
- Hvordan zoomer jeg et bilde på WordPress?
- Hvordan installerer jeg verktøytips?
- Hvordan legger jeg til verktøytips til Divi-temaet?
- Hvilket plugin brukes til å lage en verktøytips i bootstrap?
Hvordan legger jeg til svevetekst i WordPress?
Velg tekst i innleggsredigereren, og klikk på verktøytips-knappen. I popup-boksen skriver du innhold: verktøytips, tekst og URL for den valgte teksten. Dette vil automatisk legge til verktøytips (musepekeren) for valgt tekst i blogginnlegget.
Hvordan legger jeg til en verktøytips i WordPress?
La oss ta en titt på trinnvis guide for hvordan du legger til verktøytips i WordPress:
- Opprett et WordPress-skjema. ...
- Installer Shortcodes Ultimate Plugin. ...
- Trinn 3: Få verktøytips-kortkoden. ...
- Trinn 4: Legg til verktøytips til skjemaet ditt. ...
- Trinn 5: Tilpass verktøytips. ...
- Trinn 5: Gjør verktøytips til et ikon.
Hvordan bruker jeg verktøytips i Elementor?
Legger til verktøytips
- Legg til en ny side eller rediger en eksisterende.
- Klikk på Rediger med Elementor-knappen.
- Søk etter Dropbar fra venstre dashbord.
- Dra og slipp Dropbar-elementet til siden din.
- Et nytt dashbord til venstre åpnes med elementets innstillinger.
- Rediger innstillingene og oppdater siden.
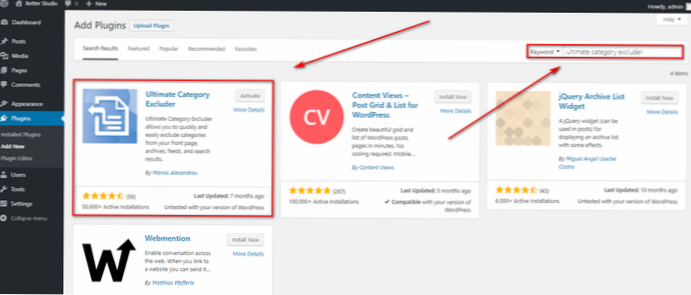
Hvordan lager jeg et bilde på WordPress?
Installasjon
- Gå til plugins i dashbordet og velg 'legg til nytt'
- Søk etter 'Image Hover Effects' og installer den.
- Gå til Dashboard > Image Hover Effects.Lagre alternativer.
- Få kortnummer ved hjelp av Get Shortcode Button.
- Bruk landkoden i innlegg, side eller egendefinert innleggstype.
- Gå nå til den siden og se plugin i aksjon.
Hvordan legger jeg til bildetekst til et bilde i WordPress?
Bare klikk på Legg til media-knappen over innleggsredigereren for å laste opp et bilde eller velge et fra mediebiblioteket. Når bildet er lastet opp, kan du legge inn metadata som tittel, alt-tekst og bildetekst av bildet ditt. Klikk på knappen 'Sett inn i innlegg' for å legge til bildet i innlegget eller siden din.
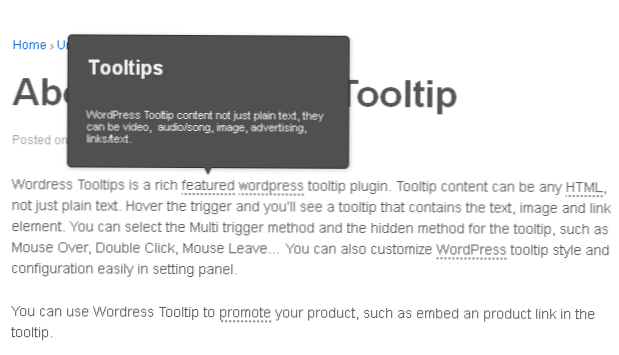
Hvordan viser du tekst når markøren svever over et bilde?
HTML - Hvordan vise tekst over bildet når du holder musepekeren
- HTML. Først begynn med å designe HTML-layout. ...
- CSS. For å plassere teksten over <div>, du må tilordne stilling: i forhold til foreldrene <div> og tilordne stilling: absolutt til barnet <div> element. ...
- Demo. Flytt musepekeren over bildet for å se endringene. ...
- Konklusjon. ...
- 4 kommentarer.
Hvordan zoomer jeg et bilde på WordPress?
Aktivere forstørrelseszoom for bilder på innlegg og sider
Du må gjøre det manuelt etter at du har lagt til et bilde i innholdet ditt. Når du har lagt til bildet i innlegget eller siden, klikker du bare for å velge det og klikker deretter på forstørrelsesikonet på verktøylinjen. Dette ikonet vil bruke zoominnstillingene på bildet ditt.
Hvordan installerer jeg verktøytips?
Grunnleggende verktøytips
HTML: Bruk et containerelement (som <div>) og legg til "verktøytips" -klassen. Når brukeren holder musen over dette <div>, det vil vise verktøytipsteksten. Verktøytipsteksten er plassert i et innebygd element (som f.eks <span>) med .
Hvordan legger jeg til verktøytips til Divi-temaet?
Legg til innhold i innholdsboksen
Vi bruker en tekstmodul. Vi legger til et spenn (for verktøytipsikonet) og en div (for innholdet i verktøytips) inne i innholdsboksen. Dette gir oss mer frihet til å utforme ikonet for sveververktøytips og innholdet i verktøytips individuelt.
Hvilket plugin brukes til å lage en verktøytips i bootstrap?
For å lage en verktøytips, legg til data-toggle = "tooltip" -attributtet til et element. Merk: Verktøytips må initialiseres med jQuery: velg det angitte elementet og ring verktøytips () -metoden.
 Usbforwindows
Usbforwindows