- Hvordan legger jeg til en blokk i WooCommerce?
- Hvordan redigerer jeg en blokk i WooCommerce?
- Hva er WooCommerce-blokker?
- Hvordan tilpasser jeg produktvisning i WooCommerce?
- Hvordan aktiverer jeg Woobuilder?
- Hvordan justerer jeg et produkt i WooCommerce?
- Hvordan får jeg tilgang til WooCommerce-blokker?
- Hvordan skjuler jeg koder og kategorier i WooCommerce?
- Hva er WooCommerce Admin?
- Hva er blokker for WordPress?
- Hva er en produktblokk?
- Bruker WooCommerce Gutenberg?
Hvordan legger jeg til en blokk i WooCommerce?
For å gjøre en automatisk installasjon av dette pluginet, logg deg på WordPress-dashbordet, naviger til Plugins-menyen og klikk Legg til ny. I søkefeltet skriver du inn “WooCommerce Blocks” og klikker på Search Plugins. Når du har funnet dette pluginet, kan du se detaljer om det, for eksempel poengutgivelse, vurdering og beskrivelse.
Hvordan redigerer jeg en blokk i WooCommerce?
Velg blokken Alle produkter og deretter Rediger-ikonet, så ser du nye alternativer for å ordne hvordan produktene vises i rutenettet. Du kan bruke disse blokkene i en blokk for å legge til, fjerne eller omorganisere elementer som produktbilde, produkttittel, produktvurdering, produktpris, produktsammendrag og produktknapp.
Hva er WooCommerce-blokker?
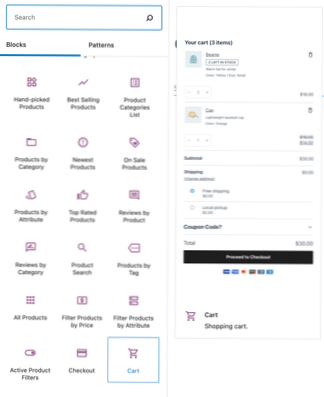
Designet for å jobbe med den nye Block Editor introdusert med WordPress 5.0, WooCommerce Blocks tilbyr en rekke blokker du kan bruke til å bygge og tilpasse nettstedet ditt. ... Våre nåværende "stabile" blokker er samlet i WooCommerce, og kan legges til fra "WooCommerce" -delen i blokkinnsetteren.
Hvordan tilpasser jeg produktvisning i WooCommerce?
Hvordan tilpasse WooCommerce-produktsiden
- Trinn 1: Opprett mal for enkeltprodukt. ...
- Trinn 2: Velg en ferdig utformet produktsidemal, eller bygg en fra bunnen av. ...
- Trinn 3: Legg til produktmodulene som utgjør siden din. ...
- Trinn 4: Forhåndsvis produktsiden med et annet produkt. ...
- Trinn 5: Sett vilkårene.
Hvordan aktiverer jeg Woobuilder?
Installasjon
- Forsikre deg om at WooCommerce-tillegg er aktivert i WordPress-admin > 'Sidebygger' > 'Moduler'.
- Last opp ZIP-filen gjennom 'Plugins' > 'Legg til ny' > Last opp-skjermen i WordPress-dashbordet.
- Aktiver programtillegget gjennom menyen 'Plugins' i WordPress.
Hvordan justerer jeg et produkt i WooCommerce?
Hvis du må bruke forskjellige bildestørrelser, er en ting du kan prøve å bruke Mellomrom mellom vertikal justering for hver kolonne. Rediger hver kolonne, endre loddrett justering til mellomrom, så vil de stille opp bedre for deg.
Hvordan får jeg tilgang til WooCommerce-blokker?
Aktiver produktblokken
Hvis du ikke ser det her, kan du søke etter WooCommerce-blokker i kategorien Legg til under Plugins. Du kan aktivere blokken i programtilleggslisten eller ved å klikke på knappen øverst på WordPress-dashbordet.
Hvordan skjuler jeg koder og kategorier i WooCommerce?
Logg inn på WordPress-nettstedet ditt og få tilgang til Dashboard som administratorbruker. Fra Dashboard-menyen, klikk på Utseendemeny > Theme Editor Menu. Når Theme Editor-siden åpnes, se etter temafunksjonsfilen for å legge til funksjonen for å skjule “Alle produkter > Merkelapp fra administrasjonsmenyen.
Hva er WooCommerce Admin?
WooCommerce Admin er et nytt JavaScript-drevet grensesnitt for å administrere butikken din. Plugin inkluderer nye og forbedrede rapporter og et dashbord for å overvåke viktige beregninger på nettstedet ditt.
Hva er blokker for WordPress?
Blokker er innholdselementer som du legger til på redigeringsskjermen for å lage innholdsoppsett. Hvert element du legger til innlegget eller siden er en blokk. Du kan legge til blokker for hvert avsnitt, bilder, videoer, gallerier, lyd, lister og mer. Det er blokker for alle vanlige innholdselementer, og mer kan legges til av WordPress-plugins.
Hva er en produktblokk?
En produktblokk viser et element fra nettstedsbutikken på andre sider eller innlegg. De er en fin måte å markedsføre varer på hele nettstedet ditt, eller å lage en layout som ser annerledes ut enn butikkens innebygde destinasjonsside. Du kan inkludere en Legg i handlekurv-knapp for hvert element.
Bruker WooCommerce Gutenberg?
Siden WooCommerce ikke er optimalisert for Gutenberg-redaktøren, har vi bestemt oss for å beholde den gamle redaktøren for nå, slik at nettsteder ikke går i stykker når WordPress 5.0 er utgitt. Produktene er ikke innholdsfokusert, så det er ikke ideelt å bruke Gutenberg med metakassen vår plassert klosset i bunnen.
 Usbforwindows
Usbforwindows