Det valgte attributtet er et boolsk attributt. Når det er tilstede, spesifiserer det at et alternativ skal forhåndsvalges når siden lastes inn. Det forhåndsvalgte alternativet vises først i rullegardinlisten. Tips: Det valgte attributtet kan også angis etter at siden er lastet inn, med JavaScript.
- Hvordan viser du en valgt verdi i en rullegardinliste?
- Hvilket attributt vil utgjøre en rullegardinliste?
- Hvordan gjør du en verdi valgt som standard i en rullegardinmeny?
- Hvilket attributt brukes til flervalg i rullegardinmenyen?
- Hvordan viser jeg en rullegardinmeny?
- Hva er en rullegardinverdi?
- Hva er rullegardinmeny i HTML?
- Hvordan lager du en rullegardinliste?
- Hvilke er attributtene til HR-koden?
- Hvordan mer enn ett alternativ kan velges i rullegardinmenyen?
- Hvordan holder du et alternativ valgt?
- Hva er standardverdiegenskapen?
Hvordan viser du en valgt verdi i en rullegardinliste?
Løsning: Du kan ganske enkelt bruke JavaScript for å vise den valgte verdien eller teksten fra en rullegardinliste. La oss følge dette trinnet
- TRINN 1: Opprett en drop-box-liste. ...
- TRINN 2: Visningsverdi. ...
- TRINN 3: Vis alternativtekst. ...
- TRINN 4: rullegardinkode for JavaScript.
Hvilket attributt vil utgjøre en rullegardinliste?
De <å velge> element brukes til å lage en rullegardinliste. De <å velge> element brukes oftest i et skjema for å samle brukerinngang. Navneattributtet er nødvendig for å referere til skjemadataene etter at skjemaet er sendt inn (hvis du utelater navnattributtet, vil ingen data fra rullegardinlisten bli sendt inn).
Hvordan gjør du en verdi valgt som standard i en rullegardinmeny?
Bruke <å velge> element for dette, som er en valgboks, også kalt rullegardinboks, med mulighet til å liste ned elementer. Du kan også angi standardverdien fra rullegardinlisten over elementer i HTML-skjemaer. For det, legg til valgt i <alternativ> merket for verdien du vil forhåndsvelge.
Hvilket attributt brukes til flervalg i rullegardinmenyen?
Multiple attributtet er et boolsk attributt. Når det er tilstede, spesifiserer det at flere alternativer kan velges samtidig. Valg av flere alternativer varierer i forskjellige operativsystemer og nettlesere: For windows: Hold nede kontrollknappen (ctrl) for å velge flere alternativer.
Hvordan viser jeg en rullegardinmeny?
Eksempel forklart
Bruk et hvilket som helst element for å åpne rullegardinmenyen, f.eks.g. en <knapp>, <en> eller <s> element. Bruk et containerelement (som <div>) for å lage rullegardinmenyen og legge til rullegardinkoblingene i den. Pakk inn en <div> element rundt knappen og <div> for å plassere rullegardinmenyen riktig med CSS.
Hva er en rullegardinverdi?
En rullegardinliste (forkortet rullegardin eller DDL; også kjent som en rullegardinmeny, rullegardinmeny, rullegardinliste, valgliste) er et grafisk kontrollelement, som ligner på en listeboks, som lar brukeren velg en verdi fra en liste. ... Det brukes ofte i utformingen av grafiske brukergrensesnitt, inkludert webdesign.
Hva er rullegardinmeny i HTML?
Grunnleggende rullegardin
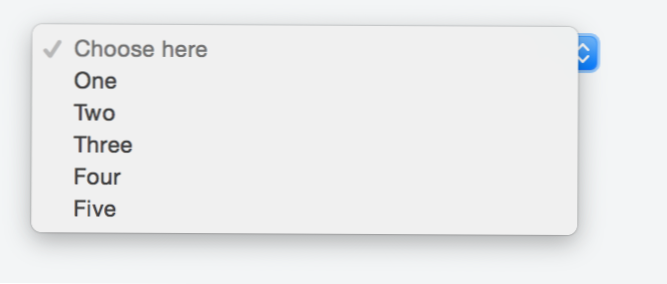
En rullegardinmeny er en byttbar meny som lar brukeren velge en verdi fra en forhåndsdefinert liste: Eksempel på rullegardin. HTML.
Hvordan lager du en rullegardinliste?
Opprett en rullegardinliste
- Velg cellene du vil inneholde listene.
- Klikk på DATA på båndet > Datavalidering.
- I dialogboksen angir du Tillat til liste.
- Klikk i Kilde, skriv inn teksten eller tallene (atskilt med komma, for en kommaavgrenset liste) du vil ha i rullegardinlisten, og klikk OK.
Hvilke er attributtene til HR-koden?
Attributter
| Egenskap | Verdi |
|---|---|
| tilpasse | venstre midt til høyre |
| noshade | noshade |
| størrelse | piksler |
| bredde | piksler% |
Hvordan mer enn ett alternativ kan velges i rullegardinmenyen?
For å velge flere alternativer i en rullegardinliste, bruk flere egenskaper. Det lar deg velge mer enn ett alternativ mens du trykker på CTRL-tasten.
Hvordan holder du et alternativ valgt?
Det valgte attributtet er et boolsk attributt. Når det er tilstede, spesifiserer det at et alternativ skal forhåndsvalges når siden lastes inn. Det forhåndsvalgte alternativet vises først i rullegardinlisten. Tips: Det valgte attributtet kan også angis etter at siden er lastet inn, med JavaScript.
Hva er standardverdiegenskapen?
Forklaring: Standardverdien er verdien som er spesifisert i HTML-verdiattributtet. Forskjellen mellom defaultValue og verdi-egenskapen er at defaultValue inneholder standardverdien, mens verdien inneholder gjeldende verdi etter at noen endringer er gjort.
 Usbforwindows
Usbforwindows

![Utgave med tittel for en side i wordpress for kategorier (viser CategoryName Archives) [duplikat]](https://usbforwindows.com/storage/img/images_2/issue_with_title_for_a_page_in_wordpress_for_categories_displaying_categoryname_archives_duplicate.png)