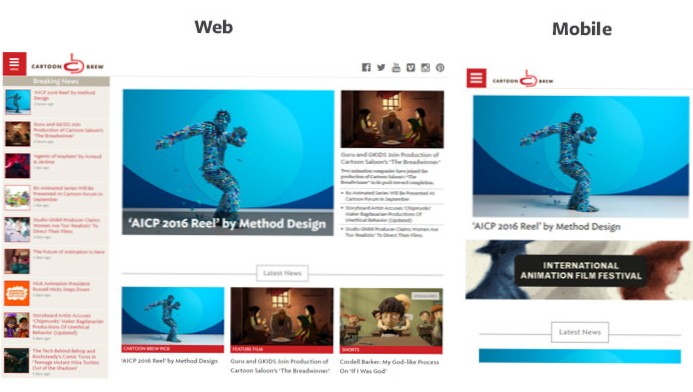
- Hva er en responsiv header?
- Hvordan får jeg WordPress-topptekstbildet mitt responsivt?
- Hvordan gjør du et bilde i full bredde responsivt?
- Hva er toppbilde i HTML?
- Hvordan gjør jeg en topptekst responsiv?
- Hva betyr overskrift?
- Hvordan gjør jeg logoen min navbar responsiv?
- Hvordan kan jeg lage en mobil responsiv logo?
- Hvordan gjør jeg overskriften min mobilvennlig?
- Hvordan endrer jeg størrelsen på et bilde som er responsivt?
- Hvordan endrer jeg størrelsen på et bilde i responsiv?
- Hvordan gjør jeg skrifttypen responsiv?
Hva er en responsiv header?
En responsiv overskrift justeres i henhold til størrelsen på skjermen. ... Enten åpner du nettstedet ditt på PC, bærbar, mobil eller nettbrettresponsiv overskrift, og gir deg en bedre visningsopplevelse.
Hvordan gjør jeg WordPress-toppbildet mitt responsivt?
Trinn 1: Registrer tilpasset overskrift med temaet ditt
- standardbilde - url til full størrelse på standardbildet i temaets mappe.
- bredde, høyde - maksimale verdier støttet av vårt tema.
- flex-height, flex-width - angitt som "true". Disse parametrene gjør at bildet har fleksible størrelser.
Hvordan gjør du et bilde i full bredde responsivt?
Her vil vi vise tre forskjellige metoder:
- Hvis bakgrunnsstørrelsesegenskapen er satt til "inneholde", skal bakgrunnsbildet skaleres, og prøve å passe til innholdsområdet. ...
- Hvis bakgrunnsstørrelsesegenskapen er satt til "100% 100%", vil bakgrunnsbildet strekke seg for å dekke hele innholdsområdet:
Hva er toppbilde i HTML?
Toppbilde
Det er alt du trenger i html-en. ... header-img div tar full bredde på foreldrene som i dette tilfellet er hovedelementet. Så setter vi høyden til 400 px. Til slutt brukte vi bakgrunn css-egenskap og ga den url til bildet vårt.
Hvordan gjør jeg en topptekst responsiv?
Eksempel
- / * Stil overskriften med grå bakgrunn og litt polstring * / ...
- / * Stil topptekstlenkene * / ...
- / * Stil logolinken (legg merke til at vi setter den samme verdien av linjehøyde og skriftstørrelse for å forhindre at overskriften øker når skriften blir større * / ...
- / * Endre bakgrunnsfargen når du holder musen over * /
Hva betyr overskrift?
En overskrift er en egen tekstbit øverst på en utskrevet side. En overskrift kan være tittelen på romanen du leser, som gjentas på hver side av boka. ... Det kalles en topptekst fordi den er skrevet øverst eller på siden.
Hvordan gjør jeg navigeringsfeltet på mitt logo responsivt?
For å opprette denne CSS-responsive navigasjonsmenyen, bruker vi HTML CSS og JavaScript. Vi bruker ikke noe bibliotek eller rammeverk for å lage det. Etter det lager vi et CSS-stilark for å gjøre oppsettet vårt vakkert og responsivt. Nå er oppsettet vårt responsivt, men hamburger-knappen fungerer ikke på mobil.
Hvordan kan jeg lage en mobil responsiv logo?
Hvordan gjøre logoen din responsiv. Hvis du bruker et av våre Podcast-temaer, for eksempel Tusant WordPress Theme, kan du enkelt endre logobredden via “Utseende > Tilpass ”-skjermen, der du finner separate alternativer både for vanlig logo, mobillogo og klebrig navigasjonslogo.
Hvordan gjør jeg overskriften min mobilvennlig?
Gjør H1 responsiv ved å fjerne inline-css du har. Og sett deretter dette i Customiser > Typografi > Overskrifter. Sett skrivebordet til 70 og reduser deretter mobilen helt ned til å si 44 px. Deretter kan du justere den mobile topp- og bunnpolstringen i sidehelten til ca 10% hver.
Hvordan endrer jeg størrelsen på et bilde som er responsivt?
For å gjøre et bilde responsivt, må du gi en ny verdi til breddeegenskapen. Da vil høyden på bildet justeres automatisk. Det viktige å vite er at du alltid bør bruke relative enheter for breddeegenskapen som prosent, i stedet for absolutte som piksler.
Hvordan endrer jeg størrelsen på et bilde i responsiv?
Begynn å gjøre nettleservinduet smalere og se den nederste bildeskalaen og den øverste forblir i samme størrelse. Den nederste skalerer til 100% av det overordnede elementet, som vil endres avhengig av bredden på visningsområdet i et responsivt design.
Hvordan gjør jeg skrifttypen responsiv?
Den enkleste måten å begynne å bruke flytende typografi er å sette skriftstørrelsen på html-elementet til å være en flytende enhet:
- html font-size: 2vw; ...
- h1 font-size: 2em; ...
- html font-size: calc (1em + 1vw); ...
- @media-skjerm og (min bredde: 50 em) html skriftstørrelse: 2vw;
 Usbforwindows
Usbforwindows