- Hvordan stopper jeg gjengivelsesblokkering?
- Hvordan fikser du eliminering av gjengivelsesblokkerende ressurser?
- Hva er gjengivelsesblokkering?
- Hvordan blir jeg kvitt Render-blokkerende ressurser uten plugins?
- Blokkerer Async gjengivelse?
- Hvordan eliminerer du gjengivende blokkerende ressurser laravel?
- Hvordan blir jeg kvitt Render-blokkerende ressurser ved hjelp av LiteSpeed-hurtigbuffer?
- Hvordan blir jeg kvitt Render-blokkerende ressurser Shopify?
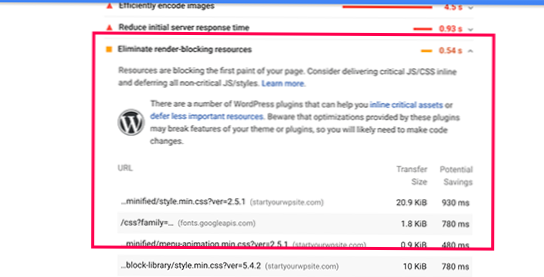
- Hvor kan jeg finne gjengivelsesblokkerende ressurser?
- Blokkerer JavaScript gjengivelse?
- Blokker bilder gjengivelse?
- Hvilket av følgende er IKKE gjengivende blokkerende ressurser?
Hvordan stopper jeg gjengivelsesblokkering?
For å redusere antall render-blokkerende skript på nettstedet ditt, må du følge noen gode fremgangsmåter:
- 'Minify' JavaScript og CSS. Dette betyr å fjerne alle ekstra mellomrom og unødvendige kommentarer i koden.
- Sett sammen JavaScript og CSS. ...
- Utsett innlastingen av JavaScript.
Hvordan fikser du eliminere gjengivelsesblokkerende ressurser?
La oss nå zoome inn på fem strategier for å eliminere eller redusere antallet og effekten av gjengivelsesblokkerende ressurser.
- Ikke legg til CSS med @import-regelen. ...
- Bruk media-attributtet for betinget CSS. ...
- Bruk defer- og async-attributtene for å eliminere JavaScript som blokkerer gjengivelse. ...
- Miniser og pakke CSS og JavaScript.
Hva er gjengivelsesblokkering?
Som standard behandles CSS som en gjengivelsesblokkerende ressurs, noe som betyr at nettleseren ikke gjengir noe behandlet innhold før CSSOM er konstruert. Sørg for å holde CSS mager, lever den så raskt som mulig, og bruk mediatyper og spørsmål for å oppheve blokkering av gjengivelse.
Hvordan blir jeg kvitt Render-blokkerende ressurser uten plugins?
Tilbake i WordPress-dashbordet, gå til Performance > Generelle innstillinger og sørg for at Minify er aktivert og satt til manuell modus. Gå nå til Performance > Miniser. Under JS minify-innstillinger angir du Før i boksen Operasjoner i områder </hode> Bygg inn type til Ikke-blokkering ved hjelp av "utsett".
Blokkerer Async gjengivelse?
Async spesifiserer at skript kan lastes asynkront uten å forårsake gjengivelsesblokkering når nettleseren leser HTML-dokumentet - og kjør så snart de er ferdig lastet.
Hvordan eliminerer du gjengivende blokkerende ressurser laravel?
Hvordan eliminere gjengeblokkerende stilark. I likhet med innlastingskode i a <manus> tag, innebygde kritiske stiler som kreves for den første malingen inne i <stil> blokker på hodet av HTML-siden. Last deretter resten av stilene asynkront ved hjelp av forhåndslastkoblingen (se Utsett ubrukt CSS).
Hvordan blir jeg kvitt Render-blokkerende ressurser ved hjelp av LiteSpeed-hurtigbuffer?
Fjern Render-Blocking Resources JS med LiteSpeed Cache
For å konfigurere LiteSpeed Cache-plugin for å eliminere gjengivelsesblokkerende ressurser for JS i WordPress, gå til LiteSpeed Cache > Sideoptimalisering > JS-innstillinger fra WordPress-dashbordet. Sett deretter Last JS asynkront under PÅ JS-fanen.
Hvordan blir jeg kvitt Render-blokkerende ressurser Shopify?
Fjern gjengivelsesblokkerende ressurser
- Last bare inn ressursene du trenger for innholdet over folden i sidehodet.
- Utsett ikke-kritisk CSS / JS for å laste under folden.
- Dette kan få toppen av siden til å lastes raskere, noe som gir raskere opplevd lastetid.
Hvor kan jeg finne gjengivelsesblokkerende ressurser?
Slik identifiserer du gjengivelsesblokkerende ressurser:
- Se etter ikke-kritiske ressurser som lastes inn før start gjengivelseslinjen (via webpagetest.org).
- Test å fjerne ressurser via Google Dev Tools for å se hvordan sideinnholdet påvirkes.
- Når du er identifisert, samarbeid med utviklere for å finne den beste løsningen for å utsette gjengivelsesblokkerende ressurser.
Blokkerer JavaScript gjengivelse?
Hvert WordPress-nettsted har et tema og plugins som legger til JavaScript og CSS-filer i frontenden av nettstedet ditt. Disse skriptene kan øke sidens lastetid, og de kan også blokkere gjengivelse av siden. En brukers nettleser må laste disse skriptene og CSS før de laster inn resten av HTML-en på siden.
Blokker bilder gjengivelse?
Bilder blokkerer ikke den første gjengivelsen av siden - selv om vi også bør prøve å få bildene malt så snart som mulig.
Hvilket av følgende er IKKE gjengivende blokkerende ressurser?
Hvilket av følgende er ikke gjengivende blokkerende ressurser? Forklaring: HTML, CSS og JavaScript gjengir blokkerende ressurser til DOM.
 Usbforwindows
Usbforwindows