- Hvordan legger du til en aktiv klasse til en meny i WordPress?
- Hvordan legger du til aktiv klasse til WP Nav-menyens nåværende menyelement enkelt?
- Hvordan legger du til en aktiv klasse i en meny?
- Hvordan setter jeg aktiv side i WordPress?
- Hvordan får jeg den aktuelle vare-ID-en i Wordpress?
- Hvordan legger jeg til en klasse i WP Nav-menyen li a href?
- Hvordan får jeg en menyliste i WordPress?
- Hvordan kaller du en dynamisk meny i WordPress?
- Hvordan finner jeg hovedmenyen i WordPress?
- Hvordan holder jeg valgt meny aktiv?
- Hvordan legger du til aktiv klasse i en navigasjonsmeny basert på URL?
- Hvordan gjør jeg navigasjons-NAV aktiv?
Hvordan legger du til en aktiv klasse til en meny i WordPress?
Installasjon
- Last opp plugin-filene til katalogen '/ wp-content / plugins /', eller installer plugin-programmet direkte gjennom WordPress-plugins-skjermen.
- Aktiver programtillegget gjennom skjermbildet 'Plugins' i WordPress.
- Angi tilpasset kursnavn fra 'Innstillinger' -> 'WP Legg til aktiv klasse til menyelement'-skjermen (valgfritt)
Hvordan legger du til aktiv klasse til WP Nav-menyens nåværende menyelement enkelt?
php $ menu_items = wp_get_nav_menu_items ('main_nav'); // id eller navn på menyen foreach ((array) $ menu_items som $ key => $ menu_item) if ( ! $ menu_item->menu_item_parent) echo "<li klasse = " . vince_check_active_menu ($ menu_item) . "><a href = '$ menu_item->url '>"; ekko $ menu_item->tittel; ekko "</en></ li>"; ?>
Hvordan legger du til en aktiv klasse i en meny?
- $ (dokument). klar (funksjon ()
- $ ('ul li a'). klikk (funksjon ()
- $ ('li a'). removeClass ("aktiv");
- $ (dette). addClass ("aktiv");
Hvordan setter jeg aktiv side i WordPress?
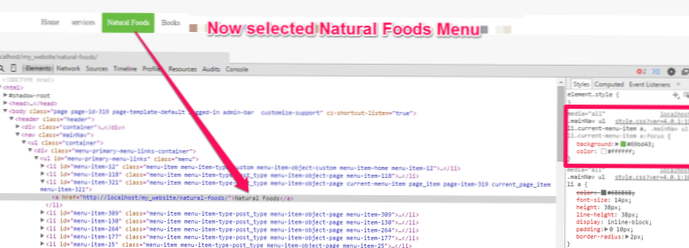
WordPress-menyfunksjoner (wp_nav_menu, wp_list_pages) legger automatisk til current_page_item klasse til li som inneholder den aktive lenken. Så alt vi trenger å gjøre er å bruke samme klasse for å markere den gjeldende siden.
Hvordan får jeg den nåværende vare-ID-en i Wordpress?
3 svar. Litt sent kanskje, men det er en annen måte å gjøre det på: $ menu = wp_get_nav_menu_items ($ menu_id, array ('posts_per_page' => -1, 'meta_key' => '_meny_item_object_id', 'meta_value' => $ innlegg->ID // det gjeldende innlegget)); var_dump ($ meny [0]->ID);
Hvordan legger jeg til en klasse i WP Nav-menyen li a href?
funksjon add_menuclass ($ ulclass) return preg_replace ('/<a / ','<a class = "list-group-item" ', $ ulclass, 1); add_filter ('wp_nav_menu', 'add_menuclass');
Hvordan får jeg en menyliste i WordPress?
For å plassere dem på nettstedet ditt, klikk på 'Administrer steder' -fanen. Herfra kan du velge hvilken meny du vil vise på menyplasseringene som er tilgjengelige i temaet ditt. Hvis du vil legge til en ny menyposisjon på nettstedet ditt, kan du se veiledningen vår om hvordan du legger til tilpassede navigasjonsmenyer til WordPress-temaer.
Hvordan kaller du en dynamisk meny i WordPress?
For å legge til en tilpasset navigasjonsmeny, er det første du trenger å gjøre å registrere den nye navigasjonsmenyen ved å legge til denne koden i temaets funksjoner. php-fil. add_action ('init', 'wpb_custom_new_menu'); Du kan nå gå til Utseende »Menyer-siden i WordPress-administratoren din og prøve å opprette eller redigere en ny meny.
Hvordan finner jeg hovedmenyen i WordPress?
For å tilpasse standardmenyen på nettstedet ditt, må du gå inn på WordPress-dashbordet, klikke på Utseende og deretter på Menyer. Det første du trenger å gjøre er å gi menyen et navn, og deretter klikke på Opprett meny-knappen. Etter at du har opprettet den, kan du begynne å legge til menyelementene dine.
Hvordan holder jeg valgt meny aktiv?
Svar: Bruk HTML5 localStorage-objektet. Hvis du oppdaterer siden i Bootstrap, tilbakestilles fanen til standardinnstilling. Du kan imidlertid bruke HTML5 localStorage-objektet til å lagre noen parametere for den gjeldende fanen lokalt i nettleseren og få den tilbake for å gjøre den siste aktive fanen valgt på siden på nytt.
Hvordan legger du til aktiv klasse i en navigasjonsmeny basert på URL?
Hvis du vil legge til en 'aktiv' klasse i navigasjonsfanen på en hvilken som helst gjeldende side (når sidens url er = linkets href-attributt), si for koden nedenfor: <ul>
...
- jQuery (funksjon ($)
- var sti = vindu. plassering. ...
- $ ('ul a'). hver (funksjon ()
- hvis dette. href === sti)
- $ (dette). addClass ('aktiv');
- );
- );
Hvordan gjør jeg navigasjons-NAV aktiv?
Ideelt sett sender du denne klassen fra serversiden, men hvis du ikke kan ... Og du vil at About-lenken skal få en klasse med "aktiv" slik at du visuelt kan indikere at den er aktiv navigering. $ (function () $ ('nav a [href ^ = "/' + location).
 Usbforwindows
Usbforwindows