- Hvordan installerer jeg JavaScript-partikler i WordPress?
- Hvordan bruker jeg plugin for partikkelbakgrunn?
- Hvordan legger du partikler til en Elementor?
- Hva er JavaScript-partikler?
- Hvordan bruker du partikler i HTML?
- Hvordan lager du partikler i HTML?
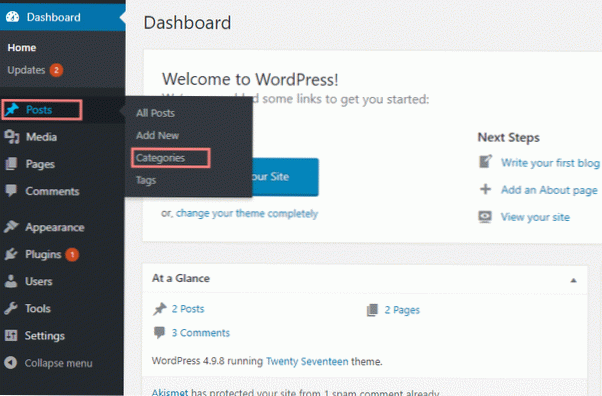
Hvordan installerer jeg JavaScript-partikler i WordPress?
Installasjon
- Last opp plugin-filen til / wp-content / plugins / katalogen.
- Aktiver programtillegget gjennom menyen 'Plugins' i WordPress.
- I sidefeltet velger du 'Partikkelbakgrunner' for å komme i gang.
Hvordan bruker jeg plugin for partikkelbakgrunn?
Partikkelbakgrunn
- Legg til innholdet ditt på Particle Background, det støtter også HTML.
- Et JavaScript-plugin for snazzy bakgrunnspartikkelsystemer.
- Fungerer i hvilken som helst nettleser som støtter HTML5-lerret.
- Du kan tilpasse etter behov ved hjelp av plugin-kortkode,
- Administrer også bakgrunnsfarge, prikkfarge, linjefarge.
Hvordan legger du partikler til en Elementor?
Legg til partikkelbakgrunn til seksjoner i Elementor Page Builder
- Rediger seksjonsinnstillinger og gå til fanen Stiler. Sett ønsket bakgrunn der. Det kan være hvilken som helst, farge, bilde eller gradient.
- Gå nå til Partikler-delen under Stiler-fanen.
- I partikler delen, Aktiver partikler ved å sette bryteren til Ja.
- Nå vil du se standardpartikler som beveger seg i seksjonen din.
Hva er JavaScript-partikler?
js: Introduksjon. Som det fremgår av navnet, er det et JavaScript-bibliotek som kan hjelpe deg med å lage partikelsystemer. ... Dessuten er den lett, enkel å bruke, og gir deg mye kontroll.
Hvordan bruker du partikler i HTML?
HTML
- <div id = "partikler-js"></ div>
- <div>
- <h1>Partikler bakgrunn</ h1>
- <s>Ved hjelp av <a href = "https: // github.com / VincentGarreau / partikler.js / ">PartiklerJS</en> og bra.. det handler om det, faktisk ¯ \ _ (ツ) _ / ¯</ s>
- </ div>
Hvordan lager du partikler i HTML?
/ * Eksempel 5: Genererer en belastning med tilfeldige partikler (med tyngdekraften) * / vindu. onload = function () // Initialiser et tomt lerret og legg det på siden var canvas = document. createElement ("lerret"); var kontekst = lerret. getContext ("2d"); lerret.
 Usbforwindows
Usbforwindows