- Hvordan endrer jeg utformingen av et WordPress-innlegg?
- Hvordan får du Gutenberg-blokker til å reagere?
- Hvordan endrer jeg skjermen på innlegget mitt?
- Hvordan viser jeg WordPress-innleggene mine i et rutenettoppsett?
- Hvilket er bedre Gutenberg eller Elementor?
- Hva er forskjellen mellom Gutenberg og klassisk redaktør?
- Er Gutenberg innebygd i WordPress?
- Hva heter den nye redaktøren i WordPress?
- Hva er den beste WordPress-redaktøren?
- Hva er det første trinnet for å publisere et innlegg på WP?
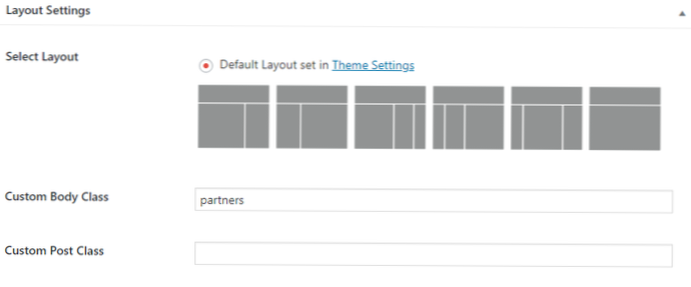
Hvordan endrer jeg utformingen av et WordPress-innlegg?
Slik endrer du blogginnleggets oppsett
- Gå til Dashboard -> Utseende -> Tilpass -> Post & Side -> Innstillinger for bloggsider.
- Velg innleggslayout fra Blog Post Layout.
- Klikk Lagre & publisere.
Hvordan får du Gutenberg-blokker til å reagere?
Denne containerblokken trengte å gjøre noen få ting:
- Angi automatisk en maksimal bredde for innholdet.
- Øk eller reduser beholderens polstring.
- Tillat administratorer å angi en bakgrunnsfarge for beholderen.
- La containerblokken konsumere eventuelle blokker, enten de er hjemmehørende eller egendefinerte.
Hvordan endrer jeg skjermen på innlegget mitt?
Endre innleggslayout i WordPress
- For å begynne å tilpasse innleggsoppsett, gå inn på Administrasjonspanel (Dashboard) og finn Innlegg-fanen i venstre kolonne.
- Hvis det allerede finnes et innlegg du vil endre, navigerer du til undermenyen Alle innlegg og klikker på Rediger lenke for innlegget, hvilket layout du vil endre.
Hvordan viser jeg WordPress-innleggene mine i et rutenettoppsett?
Hvordan vise WordPress-innleggene dine i et rutenettoppsett
- Naviger til Utseende -> Tilpass i adminpanelet. Åpne bloggsiden. Du vil se den nye fanen Blogginnstillinger, åpne den.
- Åpne deretter fanen Blogg for å administrere layoutinnstillingene til bloggsiden. Velg Rutenettoppsett og antall kolonner.
- Lagre endringene når du er ferdig, og sjekk bloggsiden din.
Hvilket er bedre Gutenberg eller Elementor?
Gutenberg er det perfekte utgangspunktet hvis du fortsatt er ny på WordPress. Hvis du vil ha mer kraft og fleksibilitet, velger du Elementor i stedet. Mer kraft og fleksibilitet betyr imidlertid flere ting å finne ut og kanskje overveldende hvis du ikke tar deg tid til å lære om hva hver funksjon gjør.
Hva er forskjellen mellom Gutenberg og klassisk redaktør?
Hele publiserings- og redigeringsopplevelsen er omformet av Gutenberg. Blokker er de nye verktøyene for å konvertere ideene dine til mediarikt innhold.
...
Sammenligning av Gutenberg Vs Classic Editor.
| Gutenberg Redaktør | Klassisk redaktør |
|---|---|
| Lar deg lage innhold med blokker | Tilbyr et vanlig område for å lage innhold og skrive tekstene dine |
Er Gutenberg innebygd i WordPress?
Gutenberg ble rullet inn i WordPress 5.0 som Standard Content Editor. 16. desember 2018, WordPress 5.0 ble løslatt. Denne store versjonen av WordPress inkluderte en større overhaling av innleggs- og sideditoren, og introduserte Gutenberg som standard WordPress-redaktør.
Hva heter den nye redaktøren i WordPress?
Gutenberg er en ny redaktør for WordPress. Den er oppkalt etter Johannes Gutenberg, som oppfant en trykkpresse med flyttbar type for mer enn 500 år siden. Den nåværende visuelle redaktøren krever at mange av oss bruker kortkoder og HTML for å få ting til å fungere.
Hva er den beste WordPress-redaktøren?
Finn den beste WordPress-sidebyggeren for nettstedet ditt
- Elementor. Elementor er tilgjengelig som gratis nedlasting av plugin-moduler, men du har også muligheten til å betale for Pro-versjonen. ...
- GeneratePress med seksjoner. ...
- Beaver Builder. ...
- Divi. ...
- WP Page Builder. ...
- Sidebygger av SiteOrigin. ...
- Visual Composer.
Hva er det første trinnet for å publisere et innlegg på WP?
3 enkle trinn for å publisere ditt første innlegg i WordPress
- Trinn 1: Opprett en startside & Bloggside. WordPress vil i utgangspunktet vise blogginnleggene dine på hjemmesiden din. ...
- Trinn 2: Fortell WordPress hvordan du bruker disse sidene. Gå til Utseende → Tilpass → Statisk forside. ...
- Trinn 3: Lag ditt første innlegg. Nå er du klar til å lage ditt første innlegg.
 Usbforwindows
Usbforwindows