- Hvordan legger jeg til fonten fantastisk til WordPress-temaet mitt?
- Hvordan legger jeg til fonten fantastisk i prosjektet mitt?
- Hvordan bruker jeg Font Awesome lokalt?
- Hvordan bruker jeg den nedlastede fonten fantastisk?
- Hvor legger jeg Font Awesome-ikoner?
- Hvordan kobler jeg Font Awesome?
- Kan du laste ned font fantastiske ikoner?
- Hvordan endrer du fargen på fantastiske ikoner?
- Hvorfor fungerer Font Awesome ikke?
- Inkluderer bootstrap font fantastisk?
- Kan jeg bruke font awesome offline?
- Hvordan bruker jeg Font Awesome 5 ikoner?
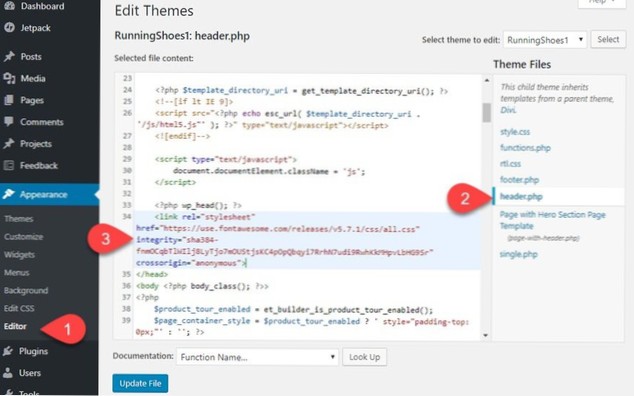
Hvordan legger jeg til fonten fantastisk til WordPress-temaet mitt?
Hvordan man manuelt legger til fonten fantastiske ikoner til WordPress
- Trinn 1: Enqueue Font Awesome Stylesheet i WordPress-temaet ditt.
- Trinn 2: Sett inn Font Awesome Icons.
- Trinn 1: Installer og aktiver plugin-modulen.
- Trinn 2: Sett inn Font Awesome Icons.
- Endre størrelsen på fontens fantastiske ikoner.
- Roter Font Awesome Ikoner.
Hvordan legger jeg til fonten fantastisk i prosjektet mitt?
PRO: Tilpasset MINDRE
- Kopier font-awesome katalogen til prosjektet ditt.
- Åpne prosjektets bootstrap / bootstrap.mindre og erstatt. @import "sprites.mindre"; ...
- Åpne prosjektets font-awesome / variabler. ...
- Kompilere MINDRE hvis du bruker en statisk kompilator. ...
- Ta en titt på eksemplene for å begynne å bruke Font Awesome!
Hvordan bruker jeg Font Awesome lokalt?
8 svar
- Last ned fontawesome-pakken fra nettstedet deres.
- Pakk ut pakken der du finner fonten. css-fil.
- Kopier denne filen til css-katalogen din.
- kopier alle fontfilene fra den ekstraherte fontawesome-pakken til skriftmappen.
- Til slutt legger du til fonten.
Hvordan bruker jeg den nedlastede fonten fantastisk?
Bruke Web Fonts med CSS
Kopier hele / webfonts-mappen og / css / all. css i prosjektets katalog over statiske eiendeler (eller hvor du foretrekker å beholde eiendeler eller leverandør ting). Legg til en referanse til det kopierte / css / all. css-fil i <hode> av hver mal eller side du vil bruke Font Awesome på.
Hvor legger jeg Font Awesome-ikoner?
Du kan plassere Font Awesome-ikoner omtrent hvor som helst ved hjelp av et stilprefiks og ikonets navn. Vi har prøvd å gjøre det slik at ikoner får karakteristikkene og vises naturlig ved siden av teksten.
Hvordan kobler jeg Font Awesome?
nedlasting & Tilpass enkelt
- Kopier hele font-awesome katalogen til prosjektet ditt.
- I <hode> av html-en din, refererer du til fonten din. min. css. <link rel = "stylesheet" href = "path / to / font-awesome / css / font-awesome.min.css ">
- Ta en titt på eksemplene for å begynne å bruke Font Awesome!
Kan du laste ned font awesome ikoner?
Hvem kan laste ned? Flere ark med Font Awesome ikoner og illustrasjoner klar for fargestifter, kreativitet og fargelegging - flott for barn og barn i hjertet.
Hvordan endrer du fargen på fantastiske ikoner?
For å endre fargen på ikonene, bare legg til eller endre "farge" -egenskapen i CSS. Så for å endre fargen på ikonene til rød i eksemplet ovenfor, legg til "farge: rød" til .
Hvorfor fungerer Font Awesome ikke?
Forsikre deg om at du bruker det siste og beste ved å oppdatere CDN-kodereferansen, oppdatere Font Awesome-pakken via npm eller laste ned en fersk kopi av Font Awesome. Du kan sjekke med versjon at det ble lagt til et ikon på sin detaljside (f.eks.g. spørsmålssirkelen ble lagt til i Verion 1, men sist oppdatert i 5.0. 0).
Inkluderer bootstrap font fantastisk?
Bruke Font Awesome Ikoner i Bootstrap
En av de mest populære og svært kompatible eksterne ikonbiblioteker for Bootstrap er Font Awesome. Den gir over 675 ikoner som er tilgjengelige i SVG, PNG, samt i web skriftformat for bedre brukervennlighet og skalerbarhet.
Kan jeg bruke font fantastisk offline?
Gå til fonten offisielle nettside og last ned gratis zip-fil, trekk den ut og lenke denne til siden din, ferdig..! For å kunne bruke fonten fantastisk offline må du laste ned ikonene manuelt til din lokale datamaskin.
Hvordan bruker jeg Font Awesome 5 ikoner?
For å bruke Free Font Awesome 5-ikonene, kan du velge å laste ned Font Awesome-biblioteket, eller du kan registrere deg for en konto på Font Awesome, og få en kode (kalt KIT CODE) du kan bruke når du legger til Font Awesome på nettet. side.
 Usbforwindows
Usbforwindows