Legge til Gutenberg-blokker i WordPress-widgetområder
- Logg inn på WordPress-dashbordet.
- Installer og aktiver Gutenberg.
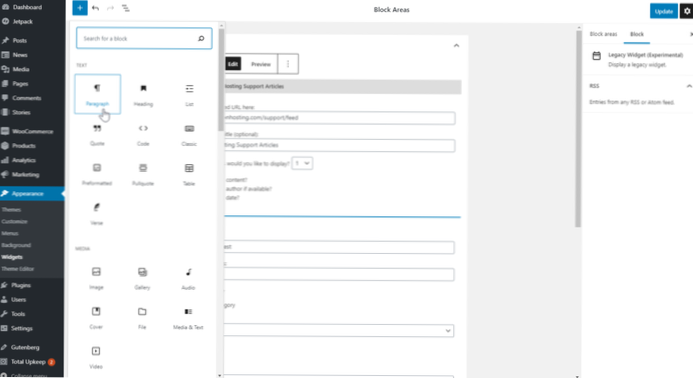
- Naviger til Utseende > Widgets.
- Legg til, rediger og slett widgetblokkene som på en side eller et innlegg.
- Klikk på Oppdater for å lagre endringene.
- Hvordan legger jeg til en widget til Gutenberg?
- Hvordan bruker jeg Gutenberg-blokkeredigerer?
- Hva er en blokk widget?
- Hvordan lager jeg en tilpasset Gutenberg-blokk?
- Hvilket er bedre Gutenberg eller Elementor?
- Er Gutenberg innebygd i WordPress?
- Hvordan oppretter jeg en blokk widget?
- Hva er en widget i Magento 2?
- Hva er blokk og widget i Magento 2?
- Hvordan registrerer jeg en egendefinert blokk?
- Hvem eier varemerket til WordPress?
- Hva er Gutenberg-blokker?
Hvordan legger jeg til en widget til Gutenberg?
Det er to måter å legge til widgets ved hjelp av Gutenberg-editoren: ved hjelp av en kortkodeblokk eller en tilpasset HTML-blokk.
...
Logg på Branded Web Manager, og deretter:
- Finn widgeten du vil legge til på WordPress-nettstedet ditt, klikk på de tre punktene til høyre for widgeten for å åpne menyen.
- Klikk på Distribuer.
- Kopier widgetkoden.
Hvordan bruker jeg Gutenberg-blokkeredigerer?
Ny Gutenberg-redaktør kommer med en standard tabellblokk, noe som gjør det veldig enkelt å legge til tabeller i innleggene og sidene dine. Bare legg til blokken, og velg deretter antall kolonner og rader du vil sette inn. Du kan nå fortsette og begynne å legge til data i tabellrader. Du kan alltid legge til flere rader og kolonner om nødvendig.
Hva er en blokk widget?
Denne widgeten lar deg opprette og redigere ikke-redigerbare og eventuelt forhåndsvisbare plassholderblokker. Du kan redigere plassholderblokken gjennom en enkel dialog der du kan legge inn ID-en for blokken i et tekstinntastingsfelt.
Hvordan lager jeg en tilpasset Gutenberg-blokk?
Slik lager du manuelt tilpassede blokker (i to trinn)
- Trinn 1: Opprett et plugin for å hente blokkeringsfilene dine. Den reneste måten å lage en tilpasset Gutenberg Editor-blokk på er å sette opp et plugin som "innhenter" eller kaller opp blokkskriptene dine, og legger dem til redaktøren. ...
- Trinn 2: Registrer blokken din og konfigurer attributtene.
Hvilket er bedre Gutenberg eller Elementor?
Gutenberg er det perfekte utgangspunktet hvis du fortsatt er ny på WordPress. Hvis du vil ha mer kraft og fleksibilitet, velger du Elementor i stedet. Mer kraft og fleksibilitet betyr imidlertid flere ting å finne ut og kanskje overveldende hvis du ikke tar deg tid til å lære om hva hver funksjon gjør.
Er Gutenberg innebygd i WordPress?
Gutenberg ble rullet inn i WordPress 5.0 som Standard Content Editor. 16. desember 2018, WordPress 5.0 ble løslatt. Denne store versjonen av WordPress inkluderte en større overhaling av innleggs- og sideditoren, og introduserte Gutenberg som standard WordPress-redaktør.
Hvordan lager jeg en blokk-widget?
På Android, trykk på profilbildet ditt øverst og velg Innstillinger > Generell > Dark Theme, som vil slå det på. Trykk på profilbildet ditt på en iPhone eller iPad øverst, og velg deretter Innstillinger > Utseende > Mørkt tema.
Hva er en widget i Magento 2?
Widgets gir kraftige funksjoner i Magento 2, som brukes til å legge til dynamisk eller statisk innhold på butikkens sider. Her er widgetene som er tilgjengelige som standard: CMS-sidelink. Statisk CMS-blokk.
Hva er blokk og widget i Magento 2?
Blokker og moduler er nøkkeloppsettfunksjonene i Magento. Disse to funksjonene er veldig nært knyttet, og brukes ofte sammen. En måte å tenke på blokker er at de er mini-sider. En blokk kan også inneholde tekst, bilder, video og mer.
Hvordan registrerer jeg en egendefinert blokk?
Hvordan lage en tilpasset Gutenberg-blokk i WordPress (enkel måte)
- Trinn 1: Kom i gang. Det første du må gjøre er å installere og aktivere Block Lab plugin. ...
- Trinn 2: Opprett en ny blokk. ...
- Trinn 3: Opprett en blokkmal. ...
- Trinn 4: Stil din tilpassede blokk. ...
- Trinn 5: Last opp blokkeringsmalfil til temamappe. ...
- Trinn 6: Test din nye blokk.
Hvem eier varemerket til WordPress?
Navnet WordPress er et registrert varemerke eid av WordPress-stiftelsen. Det er en ideell organisasjon som sørger for at WordPress kjører vellykket som et gratis open source-prosjekt.
Hva er Gutenberg-blokker?
Gutenberg-blokker er redigeringsblokkene som brukes til å lage innholdsoppsett i den nye WordPress-blokkeredigereren aka Gutenberg. ... Som standard tilbyr WordPress et sett med grunnleggende innholdsblokker som et avsnitt, bilde, knapp, liste og mer.
 Usbforwindows
Usbforwindows