- Hvordan setter jeg alt-koder?
- Hvordan skriver du et alt-tekstbilde?
- Hvordan gjør du ALT-tekst for SEO?
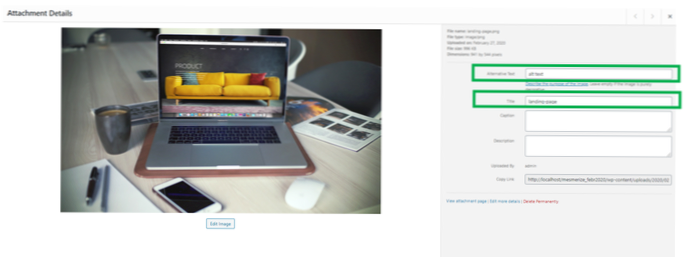
- Hvordan redigerer du alt-tekst?
- Hvor viktig er Alt-koder for SEO?
- Hvor lenge skal ALT-tagger være?
- Hva er eksempler på alt tekst?
- Hvordan ser jeg på ALT-tekst?
- Hvordan sender du tekst til et headshot?
- Hjelper Alt-tekst SEO?
- Når skal et bilde ha null tom alt-tekst alt?
- Hva er alt tags i SEO?
Hvordan setter jeg alt-koder?
Beste fremgangsmåter for Alt-tekst
- Beskriv bildet, og vær spesifikk. ...
- Hold alt-teksten færre enn 125 tegn. ...
- Ikke start alt tekst med "bilde av..."eller" bilde av..."Hopp rett inn i bildets beskrivelse. ...
- Bruk søkeordene dine, men sparsomt. ...
- Ikke stikk nøkkelordet ditt i hvert enkelt bildes alttekst.
Hvordan skriver du et alt-tekstbilde?
Her er noen tips som hjelper deg med å få det riktig:
- Vær spesifikk og kortfattet. Beskriv innholdet på bildet uten å redigere. ...
- Start aldri med “Image of…” eller “Picture of ...” ...
- Bruk nøkkelord sparsomt. ...
- Inkluder tekst som er en del av bildet. ...
- Ikke gjenta deg selv. ...
- Ikke legg til alt tekst til 'dekorative' bilder.
Hvordan gjør du ALT-tekst for SEO?
Hvordan skrive god alt-tekst
- Vær kortfattet. Lang alttekst er irriterende for de som bruker skjermlesere. ...
- Vær nøyaktig. Fokuser på å beskrive bildet.
- Unngå nøkkelordstopp. Dette er ikke et sted å søke på søkeord.
- Unngå å si at det er et bilde. ...
- Unngå overflødighet.
Hvordan redigerer du alt-tekst?
Legg til alt-tekst
- Gjør ett av følgende: Høyreklikk på objektet og velg Rediger alt tekst. Velg objektet. Velg Format > Alt tekst. ...
- I Alt Text-ruten skriver du inn 1-2 setninger i tekstboksen for å beskrive objektet og konteksten til noen som ikke kan se det.
Hvor viktig er Alt-koder for SEO?
Betydningen av alt tekstinnhold for bilde-SEO. ... Når du bruker et optimalisert alt-attributt med et målnøkkelord, gir det siden din et relevansløft. Innholdet i alt-teksten er et nyttig signal for søkemotorer å forstå hva siden din handler om.
Hvor lenge skal ALT-tagger være?
Selv om ALT-tagger må være beskrivende, må de også være korte. De skal ikke være fulle setninger eller avsnitt. Med en grense på omtrent 125 tegn, bør en ALT-tag gi nok detaljer for brukere og søkemotorer til å knytte bildet til konteksten av siden.
Hva er eksempler på alt tekst?
Alt Text (også kjent som alternativ tekst eller alt attributt) er en tekst som nøyaktig beskriver et bilde. Det blir lagt til <img> tag i HTML-en på en side. Her er et eksempel på en alt-tekst i bildet: <img src = "/ bilder / noe-bilde.png "alt =" dette er alt-teksten ">
Hvordan ser jeg på ALT-tekst?
Chrome ™ -leser: pek på bildet med musen, høyreklikk og velg Inspiser fra hurtigmenyen (eller bruk Ctrl-Shift-I på tastaturet). En ny rute åpnes til høyre på skjermen med HTML-koden uthevet for det elementet. Deretter kan du se alt-teksten og andre attributter for bildet.
Hvordan sender du tekst til et headshot?
Sørg for at du skriver alt-tekst som beskriver hva som skjer for de som ikke kan se hodeskuddene.
...
Skrive Alt-tekst for et hodeskudd
- Si at det er et hodeskudd. ...
- Inkluder personens fulle navn. ...
- Hvis personen gjør noe på bildet, beskriv det. ...
- Ikke beskriv personen for mye.
Hjelper Alt-tekst SEO?
I utgangspunktet er formålet med alt-tekst å forbedre tilgjengeligheten ved å beskrive hva et bilde viser for besøkende som ikke har muligheten til å se dem. Imidlertid hjelper det også søkemotor-crawlere og forbedrer SEO.
Når skal et bilde ha null tom alt-tekst alt?
For eksempel kan informasjonen fra bildet allerede være gitt ved hjelp av tilstøtende tekst, eller bildet kan være inkludert for å gjøre nettstedet mer visuelt attraktivt. I disse tilfellene bør det vises en null (tom) alt-tekst (alt = "") slik at de kan ignoreres av hjelpeteknologier, for eksempel skjermlesere.
Hva er alt tags i SEO?
Definisjon: En alt-tag, også kjent som "alt-attributt" og "alt-beskrivelse", er et HTML-attributt som brukes på bildekoder for å gi et tekstalternativ for søkemotorer. Å bruke bilder på alt-tagger som produktbilder kan påvirke en netthandels rangering av søkemotorer positivt.
 Usbforwindows
Usbforwindows