- Hvordan lager jeg en Gutenberg tilpasset blokk?
- Hvordan blir jeg kvitt Gutenberg-blokken?
- Hvordan fjerner jeg en blokk på WordPress?
- Hvordan oppretter jeg en tilpasset WordPress-editor?
- Er Gutenberg reagerer?
- Hvordan blir jeg kvitt blokkerte sider?
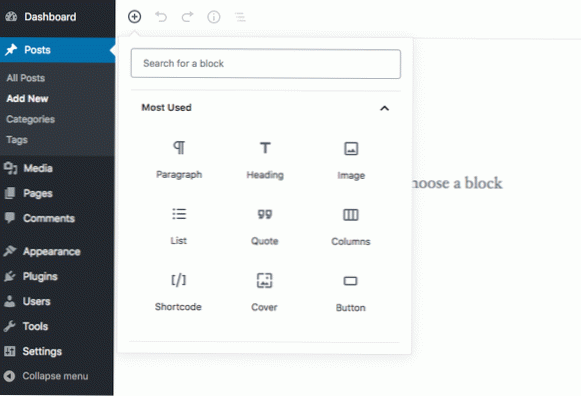
- Hva er WordPress-blokkeredigerer?
- Hvordan sletter du en blokk i Elementor?
Hvordan lager jeg en Gutenberg tilpasset blokk?
Du må være kjent med HTML og CSS for å lage tilpassede Gutenberg-blokker.
- Trinn 1: Kom i gang. ...
- Trinn 2: Opprett en ny blokk. ...
- Trinn 3: Opprett en blokkmal. ...
- Trinn 4: Stil din tilpassede blokk. ...
- Trinn 5: Last opp blokkeringsmalfil til temamappe. ...
- Trinn 6: Test din nye blokk.
Hvordan blir jeg kvitt Gutenberg-blokken?
Følg disse trinnene for å fjerne blokker fra Gutenberg-redaktøren:
- Klikk på blokken du vil fjerne.
- Klikk på punktene Flere alternativer i øverste navlinje.
- I rullegardinmenyen klikker du Fjern blokkering.
Hvordan fjerner jeg en blokk på WordPress?
Hvordan fjerne en blokk i WordPress
- Trinn 1: Velg Blokk. I det aller første trinnet må du klikke på blokken du vil fjerne. ...
- Trinn 2: Klikk på “Flere alternativer” (tre prikker) I dette andre trinnet klikker du bare på Flere alternativer (tre prikker) som vil være i den øverste navigasjonslinjen.
- Trinn 3: Klikk på "Fjern blokkering"
Hvordan oppretter jeg en tilpasset WordPress-editor?
Metode 2: Legg til tilpassede stiler manuelt til WordPress Visual Editor
- Trinn 1: Legg til en tilpasset stil rullegardinmeny i WordPress Visual Editor. Først vil vi legge til en Formater-rullegardinmeny i WordPress visual editor. ...
- Trinn 2: Legg til valgalternativer for å rulle ned menyen. ...
- Trinn 3: Legg til CSS-stiler.
Er Gutenberg reagerer?
Gutenberg bruker en moderne, React-basert frontend-stack. ... element som er et tynt abstraksjonslag på toppen Reager . Gutenberg bruker den til å lage blokker og statisk HTML for å vedvare innholdet. "Editor-view" bruker React-komponenten som lagrer statisk, seriell HTML.
Hvordan blir jeg kvitt blokkerte sider?
Slik deaktiverer du en nettstedsblokkering
- Åpne nettleseren og klikk på menyalternativet "Verktøy".
- Velg "Alternativer for Internett" og klikk kategorien "Sikkerhet".
- Klikk på "Begrensede nettsteder" -ikonet og deretter på "Nettsteder" -knappen.
- Velg nettstedet du vil oppheve blokkeringen i "Nettsteder" -listen og klikk "Fjern."Klikk" Lukk "og deretter" OK "i vinduet" Alternativer for Internett.
Hva er WordPress-blokkeringsredigerer?
Den nye WordPress-blokkeredigereren tilbyr en enkel måte å legge til forskjellige typer innhold i innleggene og sidene dine. For eksempel, tidligere hvis du ønsket å legge til en tabell i innholdet ditt, trengte du et eget bordtillegg. ... Bruker Gutenberg - Den nye WordPress-blokkeredigereren. Opprette et nytt blogginnlegg eller en ny side.
Hvordan sletter du en blokk i Elementor?
Slett en widget fra navigatoren
- Klikk på Navigator-ikonet for å åpne Navigator.
- Finn og velg widgetelementet du vil slette.
- Høyreklikk på elementet og velg Slett fra rullegardinmenyene.
 Usbforwindows
Usbforwindows