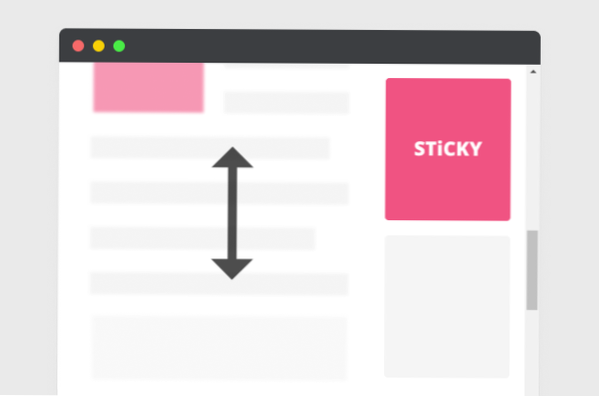
- Hvordan får du et sidefelt til å flyte?
- Hvordan flyter du til venstre og høyre i HTML?
- Hva kan jeg bruke i stedet for en flyterett?
- Hvordan lager du et dobbelt sidefelt i HTML?
- Hvordan fikser jeg sidefeltet mitt?
- Hvordan lager du et sidefelt?
- Hvordan flyter du et spenn til høyre?
- Hvordan flyter du flyter venstre og høyre?
- Hvordan svever du en knapp til høyre?
- Hvordan bruker jeg Flexbox i stedet for float?
- Hvorfor flyte rett fungerer ikke?
- Hvordan flyter du rett i display flex?
Hvordan får du et sidefelt til å flyte?
Hvordan lage et flytende HTML-element som forblir i sidefeltet når du ruller
- Beregn riktig avstand i piksler. ...
- Fest elementet øverst i dokumentet. ...
- Beregn rulleavstanden. ...
- Plasser det flytende innholdet helt i bunnen. ...
- Lag resten av koden.
Hvordan flyter du til venstre og høyre i HTML?
Flyteegenskapen kan ha en av følgende verdier:
- venstre - Elementet flyter til venstre for beholderen.
- høyre - Elementet flyter til høyre for beholderen.
- none - Elementet flyter ikke (vises akkurat der det forekommer i teksten). ...
- inherit - Elementet arver floatverdien til sin overordnede.
Hva kan jeg bruke i stedet for en flyterett?
Alternativer til flytende
- display: inline-block.
- posisjon: absolutt.
Hvordan lager du et dobbelt sidefelt i HTML?
Hvordan lage et sammenleggbart sidefelt i CSS
- <hode> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> ...
- .sidefelt div polstring: 8px 8px 8px 30px; ...
- <div id = "mySidebar"> <div onclick = "closeNav ()">×</ div> ...
- <div id = "main">
Hvordan fikser jeg sidefeltet mitt?
Innholdet ditt må være beholderen for å sette siden inn. Verdiene her er testen min for å se om jeg har rett i dette. Hvis bredden og høyden din overstiger verdiene du har angitt for innhold, vises rullefeltene. For å ha et responsivt fast sidefelt, bare legg til et mediespørsmål.
Hvordan lager du et sidefelt?
La oss gjøre jobben: For å lage et enkelt sidefelt må du løse 3 hovedoppgaver:
- Lag en riktig struktur (HTML)
- Legg til stil og posisjon (CSS)
- Legg til åpen / lukk oppførsel (JS)
Hvordan flyter du et spenn til høyre?
Hvis du vil justere en <span> element til høyre for <div>, du kan bruke litt CSS. Spesielt må du bruke float-eiendommen med "høyre" og "venstre" verdier.
Hvordan flyter du flyter venstre og høyre?
ingen: elementet flyter ikke. Dette er den opprinnelige verdien. venstre: flyter elementet til venstre for beholderen. høyre: flyter elementet til høyre for beholderen.
Hvordan svever du en knapp til høyre?
Hvis du vil flytte knappen til høyre, kan du også plassere knappen innenfor en <div> element og legg til tekstjusteringsegenskapen med sin "riktige" verdi til "align-right" -klassen til <div>.
Hvordan bruker jeg Flexbox i stedet for float?
I stedet for å bruke en flottør til å lage oppsett ved å flyte elementer til venstre eller høyre, lar flexbox deg lage oppsett ved å tilpasse elementene til en enkelt akse. Aksen kan være vannrett eller loddrett. Den brukes best til å distribuere plass til gjenstander i samme akse. Lag en overordnet container, flexcontaineren .
Hvorfor flyte rett fungerer ikke?
Trikset er å bruke overløp: auto til div, som starter en ny blokkformateringskontekst. ... I den opprinnelige HTML og CSS var den flytende knappen utenfor innholdsstrømmen, slik at grensen til div ville være plassert i forhold til den flytende teksten, som ikke inkluderer noen flytende elementer.
Hvordan flyter du rett i display flex?
Så hvis du vil plassere underordnet element til høyre for overordnet element, kan du bruke margin-venstre: auto, men nå vil underordnet element også skyve andre div til høyre som du kan se her . Du trenger ikke flyter. Faktisk er de ubrukelige fordi flyter ignoreres i flexbox. Du trenger heller ikke CSS-posisjonering.
 Usbforwindows
Usbforwindows