Hvor skal man legge til CSS i WordPress
- Naviger til Utseende > Tilpass i WordPress-dashbordet ditt for å åpne WordPress Customizer.
- Velg tilleggs-CSS-alternativet fra menyen til venstre i WordPress Customizer-grensesnittet:
- Hvordan laster jeg inn en CSS-fil til WordPress?
- Hvordan laster jeg inn CSS først i WordPress?
- Hvordan legger jeg til tilpasset CSS til WordPress-temaet mitt?
- Hvordan angir jeg tilpasset CSS i WordPress?
- Hvordan laster jeg inn CSS først?
- Hvordan redigerer jeg CSS i WordPress?
- Hvordan legger jeg til en tilpasset klasse til en meny i WordPress?
- Hvor er stilen CSS i WordPress?
- Hvordan kan jeg legge til tilpasset CSS til Elementor gratis?
- Hvordan legger jeg til flere CSS i WordPress?
- Hvordan legger du til CSS i HTML?
Hvordan laster jeg inn en CSS-fil til WordPress?
Åpne en tekstredigerer, opprett en ny tekstfil, lagre den som “tilpasset. css ”og laste den opp i en css-mappe i det aktive WordPress-temaets mappe (i.e. / wp-innhold / temaer / tema / css /) via FTP. Last ned funksjonene. php-fil i det aktive WordPress-temaets mappe (i.e. / wp-innhold / temaer / tema /) via FTP.
Hvordan laster jeg inn CSS først i WordPress?
1 Svar. prøv å bruke avhengighetsparameter i enqueue / register-stilfunksjon (se https: // codex.wordpress.org / Function_Reference / wp_register_style). Angi avhengighet av stiler som du vil laste inn etter hovedstil ELLER velg en første stil etter at du kan laste hovedstil som avhengighet.
Hvordan legger jeg til tilpasset CSS til WordPress-temaet mitt?
Først må du gå til temaet »Tilpass-siden. Dette vil starte WordPress-tilpassingsgrensesnittet. Du vil se nettstedets direkte forhåndsvisning med en rekke alternativer i venstre rute. Klikk på tilleggs-CSS-fanen fra venstre rute.
Hvordan angir jeg tilpasset CSS i WordPress?
funksjon wpse87681_enqueue_custom_styleheets () if ( ! is_admin ()) wp_enqueue_style ('mytheme-custom', get_template_directory_uri () . '/tilpasset. css '); add_action ('wp_enqueue_scripts', 'wpse87681_enqueue_custom_styleheets', 11);
Hvordan laster jeg inn CSS først?
Lever og inkluder CSS så tidlig som mulig
En veldig enkel måte å sikre at nettleseren mottar CSS så tidlig som mulig, er å inkludere den i HEAD-delen av HTML-dokumentet ditt. På denne måten vil nettleseren begynne å laste inn CSS så snart som mulig.
Hvordan redigerer jeg CSS i WordPress?
Redigere CSS gjennom WordPress Customizer
Logg på WordPress-backenden din og klikk Utseende > Tilpass for å åpne skjermen for tilpasning av temaet. Du ser en direkte forhåndsvisning av nettstedet ditt, med alternativer til venstre for å tilpasse elementer som farger, menyer eller andre småprogram.
Hvordan legger jeg til en tilpasset klasse til en meny i WordPress?
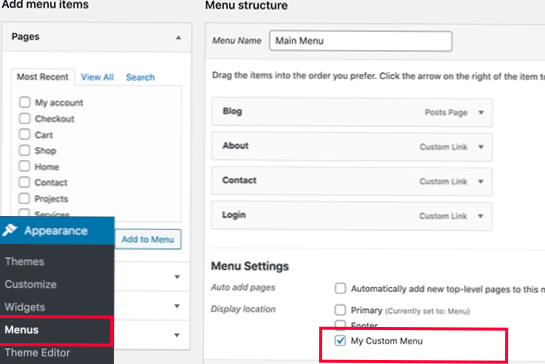
Hvordan legge til en egendefinert klasse til et WordPress-menyelement
- Slik det ser ut > Menyer, klikk på kategorien Skjermalternativer.
- Merk av for CSS-klasser under Vis avanserte menyegenskaper.
- Utvid nå hvilket som helst menyelement for å avsløre CSS Classes (valgfritt) tekstinntasting.
- Skriv inn klassenavnet ditt og lagre menyen for å bruke klassen til menyelementet. ...
- Nyt enda mer tilpasningskontroll over menyen din!
Hvor er stilen CSS i WordPress?
I WordPress kan du finne stilen. css-fil i Tema-mappen. Stilen. css-fil inneholder CSS-kodebiter som påvirker utseendet på sidene til nettstedet ditt.
Hvordan kan jeg legge til tilpasset CSS til Elementor gratis?
Super Simple Elementor Free Custom CSS
- Trinn 1: Åpne tematilpasningen.
- Trinn 2: Klikk på tilleggs-CSS-fanen.
- Trinn 3: Legg til CSS-koden.
Hvordan legger jeg til flere CSS i WordPress?
Sannsynligvis den enkleste måten å legge til en stil på temasiden din hvis du skal hardkode det ville være: 1) Legg til stilarket ditt i stilark-katalogen. 2) Lim inn denne koden i hodet ditt (erstatter stil 2. css med hva du navnet på stilarket er).
Hvordan legger du til CSS i HTML?
CSS kan legges til HTML-dokumenter på 3 måter:
- Inline - ved å bruke stilattributtet i HTML-elementer.
- Internt - ved å bruke en <stil> element i <hode> seksjon.
- Eksternt - ved hjelp av en <lenke> element for å koble til en ekstern CSS-fil.
 Usbforwindows
Usbforwindows