- Hvordan legger jeg til bootstrap til WordPress-temaet mitt?
- Hvordan legger jeg til bootstrap 4 til WordPress-temaet mitt?
- Hvordan bruker jeg Bootstrap CDN i WordPress?
- Hvordan konverterer jeg en bootstrap-mal til WordPress?
- Hva er forskjellen mellom bootstrap og WordPress?
- Hvordan lager jeg et barnetema i WordPress?
- Hvordan bruker jeg bootstrap 4 i WordPress?
- Hvordan integrerer jeg et WordPress-tema?
- Hva er WordPress bootstrap-tema?
- Hvordan bruker jeg bootstrap?
- Hvordan installerer jeg bootstrap?
- Hvordan oppdaterer jeg Bootstrap i WordPress?
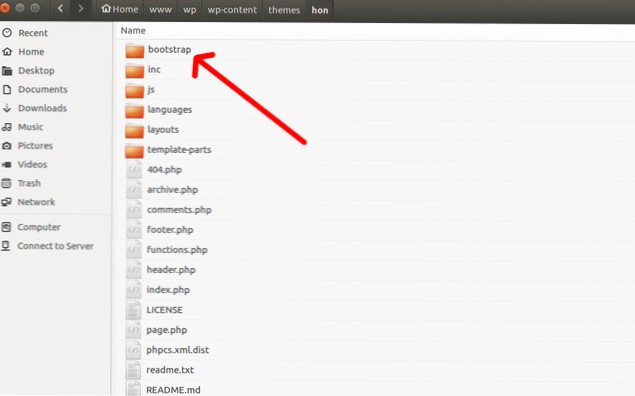
Hvordan legger jeg til bootstrap til WordPress-temaet mitt?
For å integrere Bootstrap-filer i de viktigste WordPress-filene, må du navigere til wp-innhold > temaer og opprett en ny mappe for Bootstrap-temaet. Gi denne nye temamappen et navn.
Hvordan legger jeg til bootstrap 4 til WordPress-temaet mitt?
La oss komme i gang!
- Trinn 1: Opprette temamappen. ...
- Trinn 2: Legge til stil. ...
- Trinn 3: Opprette topptekstseksjonen. ...
- Trinn 4: Integrering av Bootstrap Navigation med WordPress-menyen. ...
- Trinn 5: Opprette bunntekstseksjonen. ...
- Trinn 6: Legge til indeksen. ...
- Trinn 7: Legge til WordPress Loop. ...
- Trinn 8: Legge til Bootstrap.
Hvordan bruker jeg Bootstrap CDN i WordPress?
Kopier og lim inn stilarket <lenke> inn i din <hode> før alle andre stilark for å laste inn CSS. deretter: Mange av komponentene våre krever bruk av JavaScript for å fungere.
Hvordan konverterer jeg en bootstrap-mal til WordPress?
Fremgangsmåte
- Trinn 1: Last ned og forstå den statiske oppstartsmalen. ...
- Trinn 2: Last ned og installer WordPress på ditt lokale utviklingsmiljø. ...
- Trinn 3: Konfigurer StartScore-starttema for å øke startutviklingen. ...
- Trinn 4: Komme i gang med WordPress Theme Development.
Hva er forskjellen mellom bootstrap og WordPress?
Bootstrap er gratis open source CSS-rammeverk som brukes til å utvikle responsive nettsteder. WordPress er også gratis open source Content Management System (CMS), som brukes til å utvikle dynamisk nettsted. ... WordPress brukte både front-end og back-end for å lage et nettsted. I Bootstrap er det ingen funksjoner fra eksisterende tema.
Hvordan lager jeg et barnetema i WordPress?
Naviger til public_html -> wp-innhold -> temamappe. Opprett en ny mappe ved å klikke på ikonet på den øvre menyen. Skriv inn navnet på barnetemaet ditt og klikk på Opprett. Det anbefales å bruke navnet på overordnet tema etterfulgt av et -barns suffiks.
Hvordan bruker jeg bootstrap 4 i WordPress?
Du kan dequeue standard jQuery av wordpress og deretter kaste opp bootstarp 4 jquery ved å bruke koden nedenfor. Hvis du vil laste inn to versjoner av jQuery samtidig, bør du sørge for at ikke-Wordpress-versjonen er lastet inn først.
Hvordan integrerer jeg et WordPress-tema?
WordPress-temainstallasjon
- Logg deg på WordPress-administratorsiden din, og gå deretter til Utseende og velg Temaer.
- For å legge til et tema, klikk Legg til nytt. ...
- Hold markøren over den for å låse opp temaalternativene. Du kan enten velge Forhåndsvisning for å se en demo av temaet eller installere det ved å klikke på Installer-knappen når du er klar.
Hva er WordPress bootstrap-tema?
Dette er et perfekt starttema for WordPress bygget med den nyeste Bootstrap 4. Dette temaet er superrask & lett. Den bruker Bootstrap 4-styling på de fleste stedene. Det er fullt responsivt og søkemotorvennlig.
Hvordan bruker jeg bootstrap?
Bootstrap Tutorial
- Trinn 1: Oppsett og oversikt. Opprett en HTML-side. Last Bootstrap via CDN, eller vær den lokalt. Inkluder jQuery. Last inn Bootstrap JavaScript. Sett det hele sammen.
- Trinn 2: Utform destinasjonssiden din. Legg til en navigasjonslinje. Inkluder tilpasset CSS. Opprett en sideinnholdsbeholder. Legg til bakgrunnsbilde og tilpasset JavaScript. Legg til et overlegg.
Hvordan installerer jeg bootstrap?
Fremgangsmåte
- Klikk på Last ned-knappen. ...
- Klikk på Last ned-knappen under "Kompilert CSS og JS."Dette vil laste ned de komplette Bootstrap-filene til datamaskinen din som et ZIP-arkiv. ...
- Pakk ut filene fra ZIP-arkivet. ...
- Flytt de utpakkede mappene til samme mappe som HTML-filene på nettstedet ditt.
Hvordan oppdaterer jeg Bootstrap i WordPress?
For å oppdatere din eksisterende 4. x prosjekter til den nyeste versjonen av Bootstrap 4 open File -> Administrer biblioteker og plugins. Der velger du Bootstrap 4 -> Ressurser. Merk av for "Overskriv filer hvis de eksisterer" og klikk på "Legg til side" eller "Legg til alle sider i prosjektet" -knappen.
 Usbforwindows
Usbforwindows