- Hvordan legger jeg til et felt i en WooCommerce-e-post?
- Hvordan legger jeg til et egendefinert felt i WooCommerce?
- Hvordan legger jeg til et egendefinert felt i WooCommerce-kassen uten plugin?
- Hvordan tilpasser jeg kassefelt i WooCommerce?
- Hvordan legger jeg til et egendefinert felt i et innlegg?
- Hvordan legger jeg til et egendefinert felt i variant WooCommerce?
- Hvordan tilpasser jeg kassesiden min?
- Hvordan tilpasser du et felt i kassen?
- Hvordan tilpasser jeg kassesiden min i Shopify?
- Hvordan redigerer jeg WooCommerce-butikken min?
Hvordan legger jeg til et felt i en WooCommerce-e-post?
Naviger til den nye innstillingssiden på WOOCOMMERCE -> KASSAUTSKRIFT og legg til feltet:
- Dra deretter feltet til riktig posisjon og lagre endringene.
- Etter å ha sendt bestillingen mottar vi en e-post som inneholder det nye avdelingsfeltet, men feltet vises ikke der vi vil at det skal være ..
- WP HTML Mail og egendefinerte felt.
Hvordan legger jeg til et egendefinert felt i WooCommerce?
Det er enkelt å legge til et tilpasset felt til et produkt i WooCommerce:
- Gå til produktet der du vil legge til et tilpasset felt.
- I delen Produktdata klikker du på Produkttillegg.
- Klikk 'Legg til gruppe' og deretter 'Legg til felt'
- Velg typen felt du vil legge til fra alternativet 'Feltype'.
Hvordan legger jeg til et egendefinert felt i WooCommerce-kassen uten plugin?
Hvordan legge til egendefinerte felt til WooCommerce Checkout-siden
- Trinn 1: Definer et felt av felt på kassasiden. ...
- Trinn 2: Legg til egendefinerte felt på WooCommerce Checkout-siden. ...
- Trinn 3: Sammenfelt felt i henhold til krav. ...
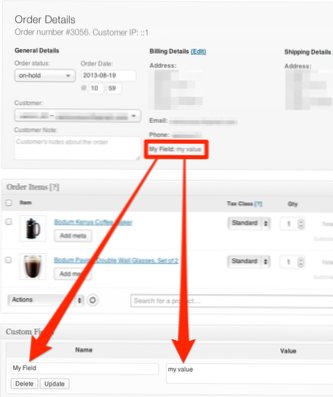
- Trinn 4: Vis egendefinerte felt på bestillingssiden. ...
- Trinn 5: Vis felt på kontosiden.
Hvordan tilpasser jeg kassefelt i WooCommerce?
Oppsett og konfigurasjon
- Gå til: WooCommerce > Kassefelt.
- Det er tre sett med felt du kan redigere:
- Deaktiverte felt.
- Velg Legg til felt-knappen.
- Skriv inn tekst og preferanser.
- Lagre endringer.
Hvordan legger jeg til et egendefinert felt i et innlegg?
Bare lag et nytt innlegg eller rediger et eksisterende. Gå til metafeltet for egendefinerte felt, og velg det egendefinerte feltet fra rullegardinmenyen og skriv inn verdien. Klikk på 'Legg til tilpasset felt' for å lagre endringene og publisere eller oppdatere innlegget ditt.
Hvordan legger jeg til et egendefinert felt i variant WooCommerce?
For å legge til våre variasjonsspesifikke tilpassede felt, gå til kategorien Produkttillegg i delen Produktdata. Klikk 'Legg til gruppe' og deretter 'Legg til felt'. I innstillingen 'Feltype' velger du 'Informasjon'. På skjermbildet ovenfor kan du se panelet Produkttillegg.
Hvordan tilpasser jeg kassesiden min?
Hvorfor bør du tilpasse kassesiden i WooCommerce?
- Lag en kortside på én side.
- Endre kassen stil og design med CSS.
- Legg til, fjern eller omorganiser kassen.
- Inkluder innhold.
- Gjør et felt obligatorisk eller valgfritt.
- Legg til betingede felt og opprett betinget logikk.
Hvordan tilpasser du et felt i kassen?
Tilpass utsjekkingsfelt ved hjelp av kodebiter
- Fjern et kasse-felt: ...
- Lag et obligatorisk felt som ikke kreves: ...
- Endre inntastingsfeltetiketter og plassholdere: ...
- Kasse feltredaktør. ...
- Tilleggsprogrammer for WooCommerce Checkout. ...
- WooCommerce en-sidekasse. ...
- WooCommerce sosial pålogging.
Hvordan tilpasser jeg kassesiden min i Shopify?
Gå til Store fra Shopify-appen > Innstillinger. Trykk på Kasse under Butikkinnstillinger.
...
Trykk på Kasse under Butikkinnstillinger.
- I Tilpass-delen klikker du på Tilpass kassen for å åpne temaredigereren.
- I BANNER-delen klikker du på Last opp bilde, eller velg et bilde som du allerede har lastet opp til biblioteket ditt.
- Klikk Lagre.
Hvordan redigerer jeg WooCommerce-butikken min?
1) Tilpasse WooCommerce Shop-siden manuelt
- Trinn 1: Lag et barnetema. ...
- Trinn 2: Opprett mappestrukturen i barnetemaet ditt. ...
- Trinn 3: Lag innhold til butikksiden din. ...
- Trinn 4: Opprett en butikksidemal. ...
- Trinn 5: Tilpass butikksiden ved hjelp av kortkoder.
 Usbforwindows
Usbforwindows