- Hvordan legger jeg til fargevelger til WordPress-pluginet mitt?
- Hvordan lager du din egen fargevelger?
- Hvor er fargevalg i Elementor?
- Hva er Alpha i fargevalg?
- Hvordan velger jeg en farge fra et nettsted?
- Hva er funksjonen til Color picker-verktøyet?
- Hvordan bruker jeg fargevelger i Chrome?
- Hva er aksenttekst i Elementor?
- Hvordan får jeg en fargeprogramvare?
- Hvordan endrer jeg standardfargen i Elementor?
Hvordan legger jeg til fargevelger til WordPress-pluginet mitt?
Det vil:
- legg til en ny alternativside under Innstillinger-delen av WordPress-administrasjonsmenyen.
- registrer innstillingsfelt på valgsiden.
- legg til CSS-stilark for WordPress Color Picker.
- legg til en egendefinert JavaScript-fil som kaller Color Picker.
- angi alternativattributtet med lagrede innstillinger.
Hvordan lager du din egen fargevelger?
For å legge til en fargevelger på en HTML-side, bruk en <inngang> tag med type = 'color' . Startverdien kan stilles inn ved hjelp av verdiegenskapen. Denne verdien må settes i heksadesimal fordi farger representeres som sekssifrede heksadesimale verdier etter en hashtag (#).
Hvor er fargevalg i Elementor?
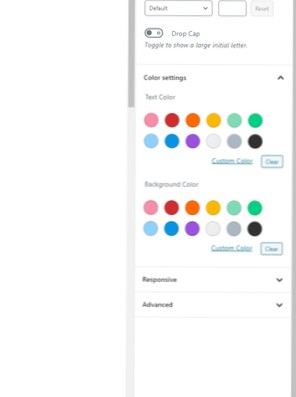
Fra hvilken som helst Elementor-side eller et innlegg, klikk på hamburgermenyen øverst til venstre i widgetpanelet, og naviger deretter til Global Style > Globale innstillinger > Farger & Typografi. Rediger farge: Klikk på fargeprøven for å velge en ny farge for eksisterende farger. Navnene kan også endres.
Hva er Alpha i fargevalg?
De såkalte RGBA-fargene (Red Green Blue Alpha) som legger til en ny faktor, alfakanalen, det vil si opasiteten eller gjennomsiktigheten som følger samme prosentskjema: 0% representerer absolutt gjennomsiktighet og 100% representerer absolutt opasitet som er den slik vi tradisjonelt ser farger.
Hvordan velger jeg en farge fra et nettsted?
Eye Dropper er utvidelse av åpen kildekode som lar deg velge farger fra nettsider, fargevelger og din personlige fargehistorikk. Eye Dropper er utvidelse for Google Chrome og Chromium. Det lar deg velge farge fra hvilken som helst webside eller fra avansert fargevelger. Det er flott verktøy for webutviklere.
Hva er funksjonen til Color picker-verktøyet?
En fargevelger (også fargevalg eller fargeverktøy) er en grafisk brukergrensesnitt-widget, vanligvis funnet i grafikkprogramvare eller online, brukt til å velge farger og noen ganger for å lage fargevalg.
Hvordan bruker jeg fargevelger i Chrome?
Chrome DevTools: Fargevelger
- Endre fargemodus. Du kan også enkelt endre fargemodi mellom HEX, RGBA og HSLA:
- Lek med fargetone og opasitet. Så igjen kan du leke med forskjellige fargetoner og opasitetsnivåer:
- Fargepaletter. Og til slutt kan du få tilgang til fargepaletter.
Hva er aksenttekst i Elementor?
Tekstfarger brukes til avsnitt og menyelementer. Aksentfarger brukes til lenker, knappebakgrunner, faner og trekkspilloverskrifter og merker.
Hvordan får jeg en fargeprogramvare?
Tilpass søkemodulen din
- Legg til søkemodulen på hjemmesiden din. Lær hvordan du legger til en widget.
- Åpne Google-appen på Android-telefonen eller nettbrettet .
- Trykk på Mer nederst til høyre. Tilpass widget.
- Trykk på ikonene nederst for å tilpasse farge, form, gjennomsiktighet og Google-logo.
- Når du er ferdig, trykker du på Ferdig.
Hvordan endrer jeg standardfargen i Elementor?
Slik angir du standardfarger for hele oppsettet i Elementor?
- Legg til en ny side eller rediger en eksisterende.
- Klikk på Rediger med Elementor-knappen.
- Klikk på burgerikonet som finnes i øvre venstre hjørne av Elementors dashbord.
- Klikk på Standardfarger-knappen og velg ønsket fargepalett. ...
- Bruk endringene.
 Usbforwindows
Usbforwindows