- Hvordan bruker du CSS i TinyMCE?
- Hvordan overstyrer du TinyMCE CSS?
- Hvordan viser jeg TinyMCE-innhold i HTML?
- Hvordan bruker du TinyMCE?
- Hvordan installerer jeg TinyMCE-plugins?
- Hvordan endrer jeg bakgrunnsfargen på TinyMCE?
- Hvordan endrer du tekstfarge på TinyMCE?
- Hvordan endrer jeg standard skriftstørrelse i TinyMCE?
- Hvordan lagrer jeg HTML-innhold fra TinyMCE i en fil?
- Hvordan lagrer jeg TinyMCE-innhold i databasenode?
- Hvordan får jeg TinyMCE-editorverdi i JQuery?
Hvordan bruker du CSS i TinyMCE?
css som du laster inn ved hjelp av innhold_css-innstillingen i init-funksjonen. Se denne lenken for dokumentasjonen for dette. For et første trinn kan du kopiere et av innholdet. css fra temakatalogen og endre den.
Hvordan overstyrer du TinyMCE CSS?
Du kan få verktøylinjen ned ved hjelp av verktøylinjeplassering: "nederst" . Når det gjelder CSS, kan du overstyre standard CSS med dine egne stiler ved hjelp av content_css . For eksempel: content_css: "/ mitt innhold.
Hvordan viser jeg TinyMCE-innhold i HTML?
Du kan gjøre dette ved hjelp av getContent () -metoden fra TinyMCE API. La oss si at du har initialisert redaktøren på et tekstområde med id = ”myTextarea” . Først får du tilgang til redigeringsprogrammet ved å bruke den samme ID-en, og ring deretter getContent () . Dette vil returnere innholdet i redigeringsprogrammet merket som HTML.
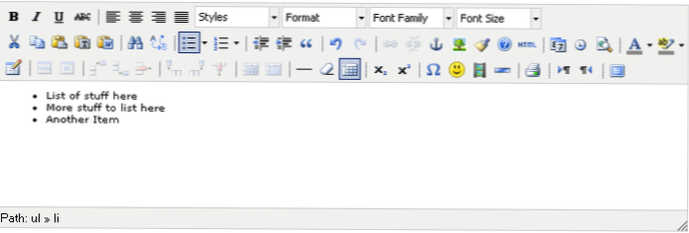
Hvordan bruker du TinyMCE?
I denne veiledningen lærer vi å sette opp TinyMCE en HTML WYSIWYG-tekstredigerer for webprosjektet ditt.
- Krav. Vi trenger følgende ting. ...
- Trinn 1: Last ned TinyMCE. ...
- Trinn 2: Last ned jQuery. ...
- Trinn 3: Lag et nytt prosjekt: tinymce. ...
- Trinn 4: Opprett en indeks. ...
- Trinn 5: Opprett init-tinymce. ...
- indeks. ...
- init-tinymce.
Hvordan installerer jeg TinyMCE-plugins?
Konfigurer TinyMCE for å bruke plugin.
Plugin-navnet skal legges til listen over plugins på TinyMCE "plugins" -nøkkelen i rx_resources \ tinymce \ js \ config \ default_config. json-fil. Rx_resources \ tinymce \ js \ config \ default_config. json-filen bør også brukes til å tilpasse standard plugins og verktøylinjeegenskaper.
Hvordan endrer jeg bakgrunnsfargen på TinyMCE?
TinyMCE bruker sannsynligvis hovedformatet på nettstedet ditt. Og i dette tilfellet er det med grå tekst på svart bakgrunn. Og tøm deretter hurtigbufferen eller start økten på nytt, slik at TinyMCE vil laste opp CSS frisk. Og så vil redigeringsområdet ditt nå vise svart tekst (# 000) på hvit bakside (#fff).
Hvordan endrer du tekstfarge på TinyMCE?
Oppdaterer standard skriftalternativer i menyer og verktøylinjer
Hvis du endrer standard skriftstiler til verdier som ikke er i TinyMCE-menyene og verktøylinjene som standard, kan du legge dem til ved hjelp av font_formater, skriftstørrelse og fargevalg.
Hvordan endrer jeg standard skriftstørrelse i TinyMCE?
Hvis du vil endre standard skriftstørrelse for redigeringsprogrammet, kan du konfigurere TinyMCE CSS ved å bruke alternativene content_css eller content_style.
Hvordan lagrer jeg HTML-innhold fra TinyMCE i en fil?
For å lagre siden, må du sette inn TinyMCE i et HTML-skjema og legge til en send-knapp. Da må du håndtere det innsendte skjemaet med et språk som PHP. Et anrop til file_put_contents () -funksjonen skal gjøre det.
Hvordan lagrer jeg TinyMCE-innhold i databasenode?
php: En klasse for å holde metoder.
- Trinn 1: Opprett MySQL-databasetabell. ...
- Trinn 2: Inkluder Bootstrap, jQuery og TinyMCE Editor-filer. ...
- Trinn 3: Lag skjema med TinyMCE Editor. ...
- Trinn 4: Initialiser TinyMCE Editor. ...
- Trinn 5: Håndter skjemaet Send inn og lagre innhold. ...
- Trinn 6: Vis lagrede poster.
Hvordan får jeg TinyMCE-editorverdi i JQuery?
på nøkkel opp for å mate den inn i et forhåndsvisningsshow-skript ved hjelp av: funksjon showPreview (verdi) $ ("# preview-container"). last ("/ forhåndsvisning av materiale.
 Usbforwindows
Usbforwindows