- Hvordan skaffer jeg en WordPress-plugin-stil?
- Hvordan skisserer jeg et skript og stil i WordPress?
- Hvordan legger du til et stilark i et WordPress-plugin?
- Hvordan knytter jeg en stil CSS til et WordPress-tema?
- Hva er den foretrukne metoden i WordPress for å legge til en CSS-fil til et tema eller plugin?
- Hvordan registrerer jeg en stil i WordPress?
- Hva er WP enqueue script?
- Hvordan kaller jeg et skript på WordPress?
- Hvordan lager jeg en kortkode i WordPress?
- Hvor er stilen CSS i WordPress?
- Hvordan redigerer jeg CSS-plugin i WordPress?
- Hvordan legger jeg til en tilpasset klasse til en meny i WordPress?
Hvordan skaffer jeg en WordPress-plugin-stil?
Enqueueing via et plugin
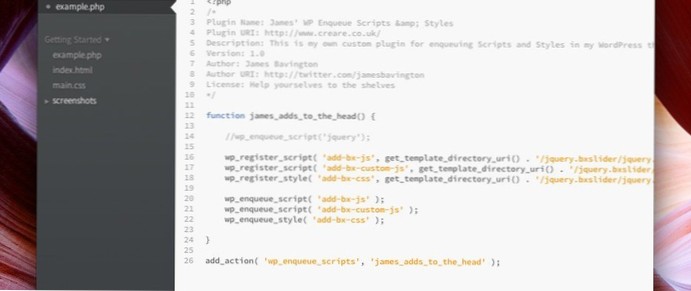
Opprett først en mappe i WordPress-plugin-mappen som ligger på / wp-content / plugins /. Gi mappen din noe nyttig som 'temaskripter' og lag en php-fil med nøyaktig samme navn i (i.e temaskripter. php). Deretter er det bare å legge til og tilpasse følgende kode, som i eksemplet vårt.
Hvordan skisserer jeg et skript og stil i WordPress?
Denne funksjonen godtar 5 parametere:
- $ handle - Håndtak er det unike navnet på skriptet ditt. ...
- $ src - src er stedet for skriptet ditt. ...
- $ deps - deps er for avhengighet. ...
- $ ver - Dette er versjonsnummeret på skriptet vårt. ...
- $ in_footer - Vi vil laste skriptet vårt i bunnteksten, så vi har satt verdien til å være sant.
Hvordan legger du til et stilark til et WordPress-plugin?
Du kan legge til merkelappen for stilark direkte til siden hvor som helst. Du kan bruke handlingen wp_enqueue_scripts for å legge til et håndtak til wp_enqueue_style. Vel, den riktige måten og måten du alltid bør legge til stilark til Wordpress-nettstedet ditt, enten i pluginet eller temaet ditt, er å bruke funksjonen wp_enqueue_style.
Hvordan knytter jeg en stil CSS til et WordPress-tema?
For å legge til CSS til WordPress, trenger du bare å:
- Naviger til Utseende > Tilpass i WordPress-dashbordet ditt for å åpne WordPress Customizer.
- Velg tilleggs-CSS-alternativet fra menyen til venstre i WordPress Customizer-grensesnittet:
Hva er den foretrukne metoden i WordPress for å legge til en CSS-fil til et tema eller plugin?
Den riktige måten å legge til skript og stiler til temaet ditt er å innhente dem i funksjonene. php-filer. Stilen. css-fil er nødvendig i alle temaer, men det kan være nødvendig å legge til andre filer for å utvide funksjonaliteten til temaet ditt.
Hvordan registrerer jeg en stil i WordPress?
Den riktige måten å laste CSS på WordPress
- $ handle (streng, obligatorisk) er et unikt navn for stilarket ditt. ...
- $ src (streng, obligatorisk) refererer til URL-en til stilarket. ...
- $ deps (array, valgfritt) håndterer navn for avhengige stiler. ...
- $ ver (streng eller boolsk, valgfritt) er versjonsnummeret.
Hva er WP enqueue script?
wp_enqueue_scripts er den riktige kroken å bruke når du mister skript og stiler som er ment å vises i frontenden. Til tross for navnet brukes det til å etterfølge både manus og stiler.
Hvordan kaller jeg et skript på WordPress?
Jeg vil gå gjennom hver detalj i denne artikkelen:
- Last inn en separat JavaScript-fil ved hjelp av WordPress 'script loader.
- Bruk wp_footer eller wp_head kroker for å legge til skriptet innebygd.
- Bruk et plugin for å legge til topptekst- eller bunntekstskript.
- Endre temaet slik at det inkluderer skriptet (dårlig idé)
Hvordan lager jeg en kortkode i WordPress?
Når du oppretter dine egne kortkoder, er det to ting du må gjøre:
- Opprett funksjonen for kortkodebehandler. En kortkodefunksjon er en funksjon som tar valgfrie parametere (attributter) og returnerer et resultat.
- Registrer funksjonen for korthåndtering.
Hvor er stilen CSS i WordPress?
I WordPress kan du finne stilen. css-fil i Tema-mappen. Stilen. css-fil inneholder CSS-kodebiter som påvirker utseendet på sidene til nettstedet ditt.
Hvordan redigerer jeg CSS-plugin i WordPress?
Hvis du bare vil legge til din egen CSS, bruker du den ekstra CSS-siden under Utseende > Tilpass, eller prøv et plugin hvis du trenger noe kraftigere. Endringer i stilarket ditt vil gå tapt ved oppdatering av temaet, med mindre du bruker et underordnet tema.
Hvordan legger jeg til en tilpasset klasse til en meny i WordPress?
Hvordan legge til en egendefinert klasse til et WordPress-menyelement
- Slik det ser ut > Menyer, klikk på kategorien Skjermalternativer.
- Merk av for CSS-klasser under Vis avanserte menyegenskaper.
- Utvid nå hvilket som helst menyelement for å avsløre CSS Classes (valgfritt) tekstinntasting.
- Skriv inn klassenavnet ditt og lagre menyen for å bruke klassen til menyelementet. ...
- Nyt enda mer tilpasningskontroll over menyen din!
 Usbforwindows
Usbforwindows