- Hvordan legger du en utvalgt bakgrunn på et bilde?
- Hvordan legger du et JPEG-bilde som bakgrunn i HTML?
- Hvilket attributt skal brukes til å sette bildet som bakgrunn?
- Hvordan endrer jeg sidetittelbildet i WordPress?
- Hvordan legger du til en bakgrunn i Wordpress?
- Hvordan legger du til et bakgrunnsbilde i HTML?
- Hvordan lager jeg et bakgrunnsbilde i fullskjerm i HTML?
- Hvordan gjør du uskarpe bakgrunnen til et bilde i HTML?
- Hvilken tag som brukes til bakgrunnsfarge?
- Hvordan endrer jeg størrelsen på bakgrunnsbildet mitt?
- Hva er riktig HTML for å legge til en bakgrunnsfarge?
Hvordan legger du en utvalgt bakgrunn på et bilde?
Bare sett et bakgrunnsbilde på den inneholder div med CSS.
...
php-fil for temaet vårt.
- Rediger malfiler som brukes til å vise individuelle blogginnlegg. ...
- Hent det valgte bildet. ...
- Legg til bakgrunnsbildet. ...
- Bruk CSS til å justere skjermen.
Hvordan legger du et JPEG-bilde som bakgrunn i HTML?
Den vanligste & Enkel måte å legge til bakgrunnsbilde er å bruke bakgrunnsbildeattributtet inne i <kropp> stikkord. Bakgrunnsattributtet som vi spesifiserte i <kropp> tag støttes ikke i HTML5. Ved hjelp av CSS-egenskaper kan vi også legge til bakgrunnsbilde på en webside.
Hvilket attributt skal brukes til å sette bildet som bakgrunn?
HTML <kropp> bakgrunnsattributt brukes til å spesifisere bakgrunnsbildet for dokumentet. Attributtverdier: Den inneholder verdien i.e URL som spesifiserer adressen til bakgrunnsbildet.
Hvordan endrer jeg sidetittelbildet i WordPress?
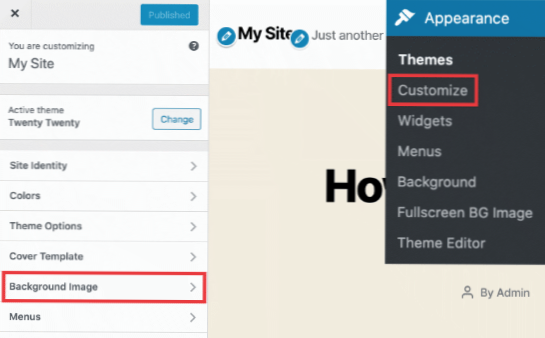
For å angi den globale sidetittelens bakgrunnsstil, vil du logge på WordPress og gå til Utseende > Tilpass > Generelle temaalternativer > Sidetittel Tittel. Fra dette panelet kan du velge ønsket stil, og du vil velge "Bakgrunnsbilde".
Hvordan legger du til en bakgrunn i Wordpress?
For å bruke et bakgrunnsbilde for en bestemt kategori, må du gå til siden Utseende »Fullskjerm BG-bilde og deretter klikke på 'Legg til nytt bilde' -knappen. Etter at du har lastet opp bildet ditt, kan du velge 'Kategori' som kontekst der du vil vise bakgrunnsbildet.
Hvordan legger du til et bakgrunnsbilde i HTML?
I HTML kan vi enkelt legge til bakgrunnsbildet i Html-dokumentet som skal vises på en webside ved hjelp av følgende to metoder: Bruke bakgrunnsattributtet (Html-tag)
...
- <! Doktype html>
- <Html>
- <Hode>
- <Tittel>
- Legg til bakgrunnsbildet ved hjelp av bakgrunnsattributtet.
- </Tittel>
- </Hode>
- <Kropp>
Hvordan lager jeg et bakgrunnsbilde i fullskjerm i HTML?
Vi kan gjøre dette utelukkende gjennom CSS takket være bakgrunnsstørrelsesegenskapen nå i CSS3. Vi bruker html-elementet (bedre enn kroppen, da det alltid er minst høyden på nettleservinduet). Vi setter en fast og sentrert bakgrunn på den, og justerer deretter størrelsen ved å bruke bakgrunnsstørrelsen satt til forsiden.
Hvordan gjør du uskarpe bakgrunnen til et bilde i HTML?
Hvis du vil at uskarpheten skal ha en farge, må du legge til bakgrunnsegenskapen med en rgba-verdi. Forsikre deg om at alfa (opasitet) er mindre enn 1, slik at vi kan se gjennom fargen. Så legger vi til det magiske bakteppsfilteret CSS-egenskapen og gir det en verdi på uskarphet (8px) .
Hvilken tag som brukes til bakgrunnsfarge?
For å stille bakgrunnsfargen i HTML, bruk stilattributtet. Stilattributtet spesifiserer en innebygd stil for et element. Attributtet brukes sammen med HTML <kropp> med CSS-egenskapens bakgrunnsfarge.
Hvordan endrer jeg størrelsen på bakgrunnsbildet mitt?
CSS-egenskapen i bakgrunnsstørrelse lar deg endre størrelsen på bakgrunnsbildet til et element, og overstyre standardoppførselen til å flislegge bildet i full størrelse ved å spesifisere bredden og / eller høyden på bildet. Ved å gjøre dette kan du skalere bildet oppover eller nedover etter ønske.
Hva er riktig HTML for å legge til en bakgrunnsfarge?
Det riktige svaret på dette spørsmålet "Hva er riktig HTML for å legge til en bakgrunnsfarge" er alternativ (b). <kropp bgfarge = “grønn”>. Dette er den riktige HTML-kommandoen som brukes til å legge til en valgfri bakgrunnsfarge.
 Usbforwindows
Usbforwindows