- Hvordan endrer jeg bredden på en avsnittsblokk i WordPress?
- Hvordan endrer jeg størrelsen på tekstblokker i WordPress?
- Hvordan legger jeg til en fullblokk i WordPress?
- Hvordan lager jeg tekst i full bredde i kvadratrom?
- Hvordan endrer jeg bredden på en blokk i CSS?
- Hvordan endrer jeg bredden på teksten i WordPress?
- Hvordan endrer jeg skriftstørrelsen?
- Hvordan endrer jeg størrelsen på toppteksten i WordPress?
- Hvordan lager jeg Gutenberg-redaktør i full bredde?
- Hvordan lager jeg et bilde i full bredde i Gutenberg?
- Hvordan lager jeg et bilde i full bredde i WordPress?
- Hvordan endrer jeg bredden på et Squarespace-nettsted?
- Hvordan lager jeg et bilde i full bredde i kvadratrom?
Hvordan endrer jeg bredden på en avsnittsblokk i WordPress?
Dette vil utvide normal tekstblokk (i <s> tag) fra temas standard 580px til maksimal bredde på 960px, endre dette nummeret etter eget ønske (for eksempel hvis 960px er for bredt, bruk bare 900px eller 840px eller 720px). Bare kopier og lim inn koden i Utseende > Tilpass > Ytterligere CSS.
Hvordan endrer jeg størrelsen på tekstblokker i WordPress?
Plasser markøren nederst i høyre hjørne, og klikk og dra boksen til ønsket størrelse. Denne endringen er midlertidig, og boksen vil gå tilbake til den mindre størrelsen neste gang.
Hvordan legger jeg til en fullblokk i WordPress?
Med WordPress Gutenberg-redaktøren er det enkelt å lage blokker i full bredde. Vi kan bruke dem til å lage rader som strekker seg over hele sidens bredde. Deretter kan vi angi en bakgrunnsfarge eller et bilde for den raden, mens innholdet stemmer overens med innholdet i vanlige (normal bredde) blokker.
Hvordan lager jeg tekst i full bredde i kvadratrom?
Klikk på Sider fra hovedmenyen, klikk på + -ikonet akkurat som du vil legge til en vanlig side, og klikk deretter på Indeks. Trinn 2: Når du har lagt til en indeks, kan du legge til seksjoner i indeksen. Indeksen fungerer som hovedsidesal, hver seksjon i indeksen vil være hver fullbreddeseksjon på den ferdige siden.
Hvordan endrer jeg bredden på en blokk i CSS?
CSS høyde og bredde Eksempler
- Still inn høyden og bredden på en <div> element: div høyde: 200px; bredde: 50%; ...
- Still inn høyden og bredden på en annen <div> element: div høyde: 100px; bredde: 500px; ...
- Dette <div> elementet har en høyde på 100 piksler og en maks-bredde på 500 piksler: div maks-bredde: 500px; høyde: 100px;
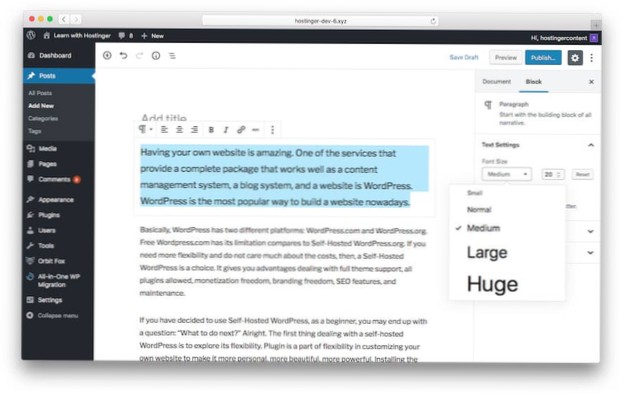
Hvordan endrer jeg bredden på teksten i WordPress?
Du kan gjøre dette veldig enkelt ved å bruke standard WordPress-blokkeredigerer. Bare klikk på en hvilken som helst avsnittblokk, og velg deretter skriftstørrelsen under 'Tekstinnstillinger' på høyre side. Du kan velge fra rullegardinmenyen, som dekker Liten, Normal, Middels, Stor og Stor.
Hvordan endrer jeg skriftstørrelsen?
For å endre skriftstørrelse, gå til Innstillinger > tilgjengelighet > Skriftstørrelse, og juster glidebryteren på skjermen. For å endre skjermstørrelsen på skjermen, gå til Innstillinger > tilgjengelighet > Skjermstørrelse, og juster glidebryteren på skjermen.
Hvordan endrer jeg størrelsen på toppteksten i WordPress?
Hvis det er nødvendig, kan du raskt endre skriftstørrelsen på overskrifter og avsnittstekst globalt.
...
Endring av skriftstørrelse i WordPress globalt
- Logg på WordPress Dashboard.
- Naviger til Utseende > Tilpasning.
- Rull ned og klikk på Ytterligere CSS.
- Legg til koden, og klikk deretter Publisert for å lagre endringene.
Hvordan lager jeg Gutenberg-redaktør i full bredde?
Pluginet vi tester i denne artikkelen er et redigeringsprogram for full bredde for Gutenberg.
- Logg på WordPress-administratoren.
- Klikk på Plugins.
- Klikk på Legg til ny.
- I søkefeltet for søkeordtillegg i øvre høyre hjørne skriver du inn "Editor Full Width". ...
- Installer pluginet kalt Editor Full Width Gutenberg.
Hvordan lager jeg et bilde i full bredde i Gutenberg?
Aktivere brede bilder i Gutenberg Editor
* Legg til temastøtte for bilder i bred og full bredde. * du legger til add_theme_support () -funksjonene. Nå kan du finne to nye ikoner på Image Gutenberg Block, bredjustert og full bredde. Når ett av disse alternativene er valgt, vises det riktig i redigeringsprogrammet.
Hvordan lager jeg et bilde i full bredde i WordPress?
Lag et bilde i full bredde
- Gå til Innlegg-menyen.
- Finn og klikk på innlegget du vil redigere.
- Klikk på bildet du vil redigere.
- Klikk på blyantikonet.
- Endre justeringen til midten.
- Endre størrelsen til full størrelse.
- Klikk på Avanserte alternativer.
- Legg til "full bredde" i Image CSS Class-inngangen
Hvordan endrer jeg bredden på et Squarespace-nettsted?
På Squarespace 7.0, gå til Design > Nettstedsstiler for å angi maks. Bredde på nettstedet. Det er den andre innstillingen fra toppen. Flytt glidebryteren helt til høyre for å stille inn maks bredde på 1980px. På Squarespace 7.1, gå til Design > Avstand for å angi maks nettstedbredde.
Hvordan lager jeg et bilde i full bredde i kvadratrom?
Stil galleriet ditt - velg lysbildefremvisning og fjern mellomrom
Når du forhåndsviser indeksiden, går du til Design > Nettstedsstiler for å gjøre galleriet til en lysbildefremvisning i full bredde (full blødning). Hvis du klikker på det nye galleriet mens du er i nettstedstiler, viser Squarespace bare de aktuelle stilene.
 Usbforwindows
Usbforwindows