- Hvordan installerer jeg TinyMCE-plugin?
- Hvordan skriver jeg TinyMCE-plugin?
- Kan jeg bruke TinyMCE i min kommersielle applikasjon?
- Hva er svart studio TinyMCE widget?
- Hvordan legger du til en egendefinert knapp i TinyMCE editor?
- Hva er TinyMCE editor?
- Hvilket er bedre CKeditor eller Tinymce?
- Hva er den beste gratis Wysiwyg HTML-redigereren?
- Er CK Editor gratis?
Hvordan installerer jeg TinyMCE-plugin?
Filstruktur
For å opprette et plugin, må du opprette en katalog i TinyMCE-programtilleggskatalogen. TinyMCE vil laste inn programtillegget. js-fil hvis du bruker tinymce. js-filen på siden din.
Hvordan skriver jeg TinyMCE-plugin?
Kom i gang med en grunnleggende TinyMCE 5-plugin. Gjør at pluginet ditt har en dialog ved å bruke TinyMCE 5s UI-komponenter. Oppdater dialogen og dens data dynamisk etter instantiering. Legge til egendefinerte SVG-ikoner for plugin-knappen og menyelementet.
Kan jeg bruke TinyMCE i min kommersielle applikasjon?
Ja. TinyMCE-kjerneditoren er gratis å bruke til kommersielle og ikke-kommersielle formål.
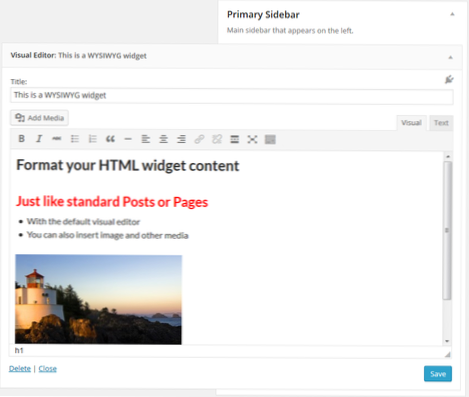
Hva er svart studio TinyMCE widget?
Dette pluginet legger til en WYSIWYG-tekst widget basert på standard TinyMCE WordPress visual editor. Dette er ment for å overvinne begrensningene til standard WordPress-tekstprogramvaren, slik at du visuelt kan legge til rik tekstinnhold i sidefeltene, uten at du trenger kunnskap om HTML.
Hvordan legger du til en egendefinert knapp i TinyMCE editor?
Her er et eksempel:
- redaktør. addButton ('mybutton', text: "My Button", onclick: function () alert ("Min knapp klikket!"););
- funksjon toTimeHtml (dato) retur '<tid datetime = "'+ dato. toString () + '">'+ dato. ...
- redaktør. addButton ('strikeout', icon: 'strikethrough', onclick: function () editor.
Hva er TinyMCE editor?
TinyMCE er en online riktekstredigerer utgitt som programvare med åpen kildekode under LGPL. ... TinyMCE er designet for å enkelt integreres med JavaScript-biblioteker som React, Vue. js, AngularJS og Bootstrap samt innholdsstyringssystemer som Joomla!, og WordPress.
Hvilket er bedre CKeditor eller Tinymce?
CKeditor er en fullstendig omskrivning av FCKeditor og dens offisielle etterfølger. Det er også TinyMCEs mest fremtredende og verdige konkurrent. TinyMCE hadde en merkbar ytelsesfordel over FCKeditor, men CKeditor ble omskrevet for ytelse, så det er minst like snappy.
Hva er den beste gratis Wysiwyg HTML-redigereren?
Topp 5 gratis HTML-redaktører
- CoffeeCup HTML Editor. CoffeeCup tilbyr en gratis HTML-editor, men hvis du leter etter mer av et WYSIWYG-oppsett (det du ser er det du får), tilbyr det en visuell editor for en ekstra kostnad. ...
- Komodo Edit. Open source elskere gleder seg! ...
- Apache NetBeans. ...
- Notisblokk++ ...
- Visual Studio-kode.
Er gratis CK Editor?
CKEditor 5 er et program med åpen kildekode.
Alle nedlastinger er gratis og fullt funksjonelle!
 Usbforwindows
Usbforwindows