For å gjøre dette, gå til WordPress Dashboard og naviger til SEO > Søk etter utseende, og klikk deretter på fanen Brødsmuler. Sørg for å aktivere brødsmuler under innstillingene for brødsmuler ved å slå alternativet til "aktivert". Deretter kan du konfigurere innstillingene for brødsmuler etter dine behov.
- Hvordan legger jeg brødsmuler til WordPress uten plugins?
- Hvordan legger jeg til brødsmuler på nettstedet mitt?
- Hvordan lager du dine egne brødsmuler?
- Hvordan legger jeg til Flexy brødsmuler på WordPress?
- Hvordan bruker jeg brødsmuler på WordPress?
- Hvordan redigerer jeg brødsmuler på WordPress?
- Skal jeg aktivere brødsmuler?
- Er brødsmuler viktig for SEO?
- Hvor legger du brødsmuler?
- Hvordan lager du responsive brødsmuler?
- Hvordan lager du dynamiske brødsmuler?
- Hvordan legger jeg til brødsmuler i bootstrap?
Hvordan legger jeg brødsmuler til WordPress uten plugins?
WordPress - Hvordan vise brødsmuler uten plugin
- Lag brødsmuler: Vi har opprettet en egendefinert funksjon kalt get_breadcrumb () for å generere brødsmulelinkene. ...
- Vis brødsmuler: Ring get_breadcrumb () -funksjonen i singel. ...
- Styling av brødsmuler: Denne CSS hjelper deg med å style brødsmuleleddene. ...
- Konklusjon:
Hvordan legger jeg til brødsmuler på nettstedet mitt?
Bruk datamaskinens HTML-redigeringsprogram for å legge til HTML-koden for brødsmuler på nettstedet ditt.
- Åpne Microsoft Word eller et annet tekstbehandlingsprogram og lag en liste over nettsidene du legger til en brødsmule til, slik at du kan bruke den som referanse. ...
- Start HTML-redigeringsprogrammet ditt og hent de ønskede nettstedssidene.
Hvordan lager du dine egne brødsmuler?
Gi tillatelsen "administrer tilpassede brødsmuler" til de aktuelle rollene. Gå deretter til Administrer > Nettstedsbygging > Egendefinerte brødsmuler. På denne siden ser du muligheten til å legge til en ny tilpasset brødsmuler. Når du klikker på denne lenken, har du muligheten til å velge nodetypen brødsmulen skal gjelde for.
Hvordan legger jeg til Flexy brødsmuler på WordPress?
Installasjon
- Last opp fleksibel brødsmuler. zip til / wp-content / plugins / katalogen til webserveren din.
- Aktiver programtillegget gjennom menyen 'Plugins' i WordPress.
- Legg til [flexy_breadcrumb] kortkode i redigeringsprogrammet eller riktig fil (topptekst. php) for å vise brødsmulen på frontend.
Hvordan bruker jeg brødsmuler på WordPress?
I dette innlegget har vi dekket fire metoder for å legge til brødsmuler til WordPress-nettstedet ditt:
- Slå på brødsmuler i Yoast SEO.
- Installer og konfigurer et WordPress-brødsmuler-plugin.
- Bruk et tema som inkluderer brødsmuler.
- Legg til brødsmulene dine manuelt ved hjelp av kode.
Hvordan redigerer jeg brødsmuler på WordPress?
Egendefinerte innleggstype arkiver
- Logg på WordPress-nettstedet ditt. ...
- Klikk på 'SEO'. ...
- Klikk på 'Søk utseende'. ...
- Klikk på 'Innholdstyper' -fanen.
- Utvid den tilpassede delen av innleggstypen.
- Under 'Brødsmuler-innstillingene for [CustomPostType] arkiv' kan du legge til eller endre brødsmuletittelen.
- Klikk "Lagre endringer".
Skal jeg aktivere brødsmuler?
Brødsmuler forbedrer UX
Brødsmuler gjør det lettere for brukere å navigere på et nettsted - og de oppfordrer brukerne til å bla gjennom andre deler av nettstedet. ... Du går til nettstedet deres og havner på siden Nestle selskapshistorikk. Ved å bruke brødsmulene kan du enkelt navigere tilbake til Om oss, Historie eller til og med hjemmesiden deres.
Er brødsmuler viktig for SEO?
Brødsmuler er et viktig element på et SEO-vennlig nettsted fordi: De gjør det enklere å navigere - det er hovedrollen til brødsmuler, og det er derfor brukerne elsker dem. De oppfordrer folk til å besøke flere sider på et nettsted før de avslutter, og dermed reduserer de fluktfrekvensen. De er gode for SEO.
Hvor legger du brødsmuler?
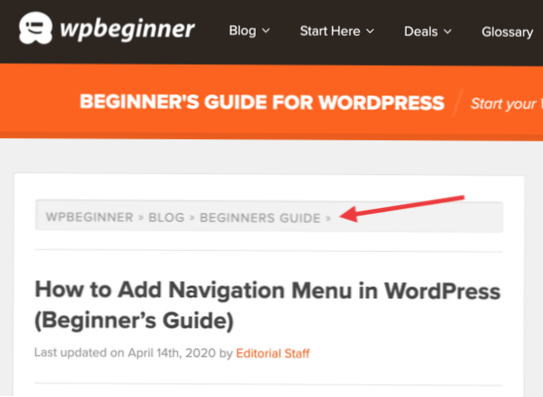
Brødsmuler er representert som et spor av lenker øverst på siden, vanligvis rett under den globale navigasjonen; hjemmesiden (eller rotknutepunktet i hierarkiet) er den første lenken, og lenkene er vanligvis atskilt med symbolene “>”Eller“ / ”.
Hvordan lager du responsive brødsmuler?
HTML
- <h2>CSS: Responsiv brødsmulenavigasjon</ h2>
- <Jeg>En enkel responsiv navigasjonsmodul for brødsmuler som bare bruker CSS (SCSS), uten rammeavhengigheter. ...
- <div>
- <div>
- <a href = "#">
- <span></ spenn>
- <span>Varene dine</ spenn>
Hvordan lager du dynamiske brødsmuler?
Legg til en dynamisk brødsmuler på Solodev-nettstedet
- Kopier og lim inn Solodev Shortcode-utdraget nedenfor til stedet der du vil plassere brødsmulen din. <div> <ul> [brødsmule] </ ul> </ div> ...
- Legg CSS nedenfor til nettstedets stilark for å legge til styling i brødsmulen.
Hvordan legger jeg til brødsmuler i bootstrap?
Siden brødsmuler gir en navigering, er det en god ide å legge til en meningsfull etikett som aria-label = "breadcrumb" for å beskrive typen navigasjon som er gitt i <nav> element, samt å bruke en aria-current = "side" på det siste elementet i settet for å indikere at det representerer den gjeldende siden.
 Usbforwindows
Usbforwindows