- Hvordan redigerer jeg innholdet på sidefeltet i WordPress?
- Hvordan bruker jeg innholdsbevisste sidefelt?
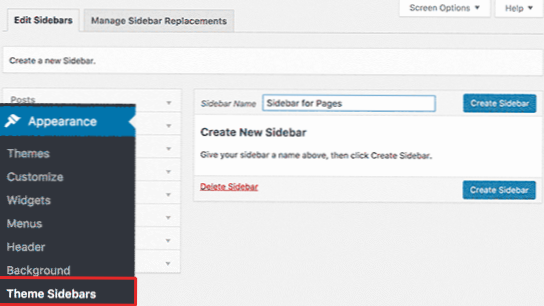
- Hvordan bruker jeg innholdsbevisste sidefelt i WordPress?
- Hvordan legger jeg til et sidefelt i 20/20-temaet?
- Hvordan legger jeg til venstre og høyre sidefelt i WordPress?
- Hvordan lager du et sidefelt?
Hvordan redigerer jeg innholdet på sidefeltet i WordPress?
Du kan også redigere sidefeltet fra WordPress Dashboard. Velg Utseende i menyen til venstre > Widgets, finn Sidefelt-delen, og gi den et klikk for å utvide den.
...
Tilpass sidefeltet fra dashbordet
- Omorganiser widgetene dine. ...
- Endre tittel på en widget. ...
- Slett en widget. ...
- Legg til en widget.
Hvordan bruker jeg innholdsbevisste sidefelt?
La oss komme i gang.
- Trinn 1: Installer WordPress sidebar plugin. Det første vi må gjøre er å installere og aktivere Content Aware Sidebars plugin. ...
- Trinn 2: Opprett et sidefelt for en valgt side. ...
- Trinn 3: Legg til widgets i tilpasset sidefelt. ...
- Trinn 4: Aktiver og vis tilpasset sidefelt.
Hvordan bruker jeg innholdsbevisste sidefelt i WordPress?
I venstre kolonn navigasjon, mus over "Plugins" lenken og klikk på "Legg til ny" lenken.
- I boksen “Søk-plugins ...” skriver du inn “Sidebjelker som er bevisst på innhold.”
- Når du har funnet pluginet, klikker du på “Installer nå” -knappen.
- Når pluginet er installert, klikker du på “Aktiver” -knappen.
Hvordan legger jeg til et sidefelt i 20/20-temaet?
Heldigvis kan du enkelt legge til et sidefelt til WordPress 'standard Twenty Twenty-tema ved hjelp av Alternativer for Twenty Twenty Premium. Når du er installert og aktiv, går du til "Dashboard - Utseende - Tilpass" og deretter i Customiser, går du til "General Options - Inject Sidebar".
Hvordan legger jeg til venstre og høyre sidefelt i WordPress?
Opplæring: Slik legger du til et dobbelt sidelinjelayout
- Trinn 1 - Fjern innstillingene for tilpasningsstedets bredde. ...
- Trinn 2 - Legg til nytt layoutalternativ. ...
- Trinn 3 - Registrer nytt widgetområde som skal brukes til det andre sidefeltet. ...
- Trinn 4 - Vis sekundær sidefelt. ...
- Trinn 5 - Flytt standard sidefelt slik at det lastes før innholdet ditt. ...
- Trinn 6 - Aktiver standard sidefelt for ditt nye dobbeltsidelinjelayout.
Hvordan lager du et sidefelt?
La oss gjøre jobben: For å lage et enkelt sidefelt må du løse 3 hovedoppgaver:
- Lag en riktig struktur (HTML)
- Legg til stil og posisjon (CSS)
- Legg til åpen / lukk oppførsel (JS)
 Usbforwindows
Usbforwindows


![Hvorfor alternativet Permalink ikke vises i Innstillinger? [lukket]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
