- Hvordan endrer jeg fargen på tittelen min på WordPress?
- Hvordan endrer jeg bakgrunnsfargen på bare én side i WordPress?
- Hvordan endrer du fargen på overskriften din?
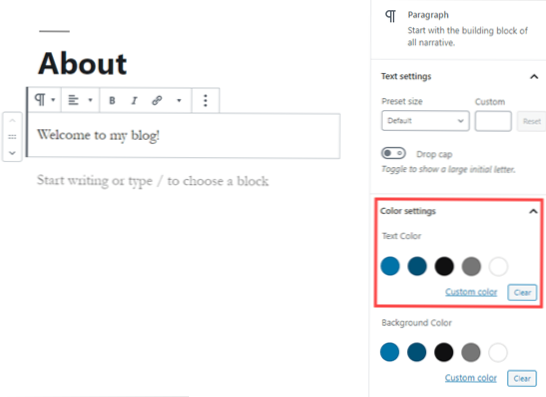
- Hvordan endrer du tekstfargen?
- Hvordan endrer jeg bakgrunnsfargen på en webside?
- Hvordan endrer jeg bakgrunnen på nettstedet mitt?
- Hvordan endrer jeg bakgrunnsfargen til en Elementor?
- Hvordan legger du til farge i HTML?
- Hvordan endrer jeg fargen på hodet mitt i HTML?
- Hvordan legger jeg til farge i HTML uten CSS?
Hvordan endrer jeg fargen på tittelen min på WordPress?
Først må du sørge for at du er logget inn på kontoen din. For det andre klikker du på denne lenken for å besøke nettstedstilpasningen. Du bør se en liste over alternativer, og en av dem skal hete 'farger og bakgrunner'. Klikk på denne for å endre fargen på nettstedstittelen.
Hvordan endrer jeg bakgrunnsfargen på bare én side i WordPress?
Slik endrer du bakgrunnsfargen på en enkelt side i WordPress:
- Logg deg på WordPress og lag en ny side.
- Merk sidens ID gjennom URL-en i nettleservinduet.
- Velg en ny bakgrunnsfarge for siden.
- Naviger til “Utseende -> Tilpass ”.
- Klikk “Ytterligere CSS”.
- Bruk Custom CSS syntax “body.
Hvordan endrer du fargen på overskriften din?
Endre fargen eller bildet på overskriften
- Gå til fanen Design.
- Klikk på Tilpass for å utvide settet med valg for å tilpasse temaet.
- Klikk på Toppbilde for å velge et bilde som skal være bakgrunnen for overskriften.
- Klikk Topp bakgrunn for å velge en farge for toppteksten.
Hvordan endrer du tekstfargen?
Endre skriftfargen
- Velg teksten du vil endre.
- I fanen Hjem velger du pilen ved siden av skriftfarge i skriftgruppen, og deretter velger du en farge. Du kan også bruke formateringsalternativene på Mini-verktøylinjen for å raskt formatere tekst. Mini-verktøylinjen vises automatisk når du velger tekst.
Hvordan endrer jeg bakgrunnsfargen på en webside?
Endre bakgrunnsfargen på en webside
- Åpne og vis websiden du vil bruke.
- Høyreklikk siden du vil endre bakgrunnsfarge for, og klikk deretter Sideegenskaper.
- Klikk på fanen Formatering.
- Klikk på pilen Bakgrunnsliste.
- Klikk på fargen du ønsker i fargepaletten.
- Klikk OK.
Hvordan endrer jeg bakgrunnen på nettstedet mitt?
Endre bakgrunnen
- Åpne et nettsted på en datamaskin i klassiske Google Nettsteder.
- Klikk på Flere handlinger øverst til høyre. Administrer nettstedet.
- Klikk på Temaer, farger og skrifter i menyen til venstre.
- Gjør endringer i bakgrunnen. Klikk deretter på Lagre øverst.
Hvordan endrer jeg bakgrunnsfargen til en Elementor?
Endre bakgrunnsfarge for en Elementor-seksjon
- Klikk på stilikonet for å åpne stilfanen for Elementor-delen.
- Klikk på alternativet "Klassisk" for bakgrunnstype.
- Klikk på "Color" for å åpne fargepaletten.
- Velg ønsket farge fra paletten for bakgrunnen til Elementor-delen.
Hvordan legger du til farge i HTML?
For å stille bakgrunnsfargen i HTML, bruk stilattributtet. Stilattributtet spesifiserer en innebygd stil for et element. Attributtet brukes sammen med HTML <kropp> med CSS-egenskapens bakgrunnsfarge. HTML5 støtter ikke <kropp> tag bgcolor-attributt, så CSS-stilen brukes til å legge til bakgrunnsfarge.
Hvordan endrer jeg fargen på hodet mitt i HTML?
I HTML kan vi endre fargen på hvilken som helst tekst på følgende forskjellige måter: Bruke HTML-tag. Bruke et Inline-stilattributt. Bruker intern CSS.
...
2. Bruke et Inline Style-attributt
- <! Doktype html>
- <Html>
- <Hode>
- <Tittel>
- Endre farge ved hjelp av stilattributt.
- </Tittel>
- </Hode>
- <Kropp>
Hvordan legger jeg til farge i HTML uten CSS?
I HTML kan vi endre fargen på bakgrunnen til en webside på følgende måter: Bruk av bgcolor-attributt. Bruke et Inline-stilattributt.
...
2. Bruke et Inline Style-attributt
- <! Doktype html>
- <Html>
- <Hode>
- <Tittel>
- Endre bakgrunnsfargen ved hjelp av innebygd stilattributt.
- </Tittel>
- </Hode>
- <Kropp>
 Usbforwindows
Usbforwindows