La oss nå zoome inn på fem strategier for å eliminere eller redusere antallet og effekten av gjengivelsesblokkerende ressurser.
- Ikke legg til CSS med @import-regelen. ...
- Bruk media-attributtet for betinget CSS. ...
- Bruk defer- og async-attributtene for å eliminere JavaScript som blokkerer gjengivelse. ...
- Miniser og pakke CSS og JavaScript.
- Hvordan stopper jeg gjengivelsesblokkering?
- Hvorfor CSS gjengir blokkering?
- Hva eliminerer gjengivelsesblokkerende ressurser?
- Hvordan blir jeg kvitt Render-blokkering av JavaScript og CSS ovenfor innholdet?
- Blir bilder gjengivende?
- Hvordan eliminerer du gjengivende blokkerende ressurser laravel?
- Blokkerer CSS-parser?
- Hvordan fikser jeg gjengivelsesblokkerende CSS i Wordpress?
- Blokkerer JavaScript gjengivelse?
- Er iframes gjengivelsesblokkerende?
- Hvor kan jeg finne gjengivelsesblokkerende ressurser?
Hvordan stopper jeg gjengivelsesblokkering?
For å redusere antall render-blokkerende skript på nettstedet ditt, må du følge noen gode fremgangsmåter:
- 'Minify' JavaScript og CSS. Dette betyr å fjerne alle ekstra mellomrom og unødvendige kommentarer i koden.
- Sett sammen JavaScript og CSS. ...
- Utsett innlastingen av JavaScript.
Hvorfor CSS gjengir blokkering?
Gjengi blokkerende CSS bookmark_border. Som standard behandles CSS som en gjengivelsesblokkerende ressurs, noe som betyr at nettleseren ikke gjengir noe behandlet innhold før CSSOM er konstruert. Sørg for å holde CSS mager, lever den så raskt som mulig, og bruk mediatyper og spørsmål for å oppheve blokkering av gjengivelse.
Hva eliminerer gjengivelsesblokkerende ressurser?
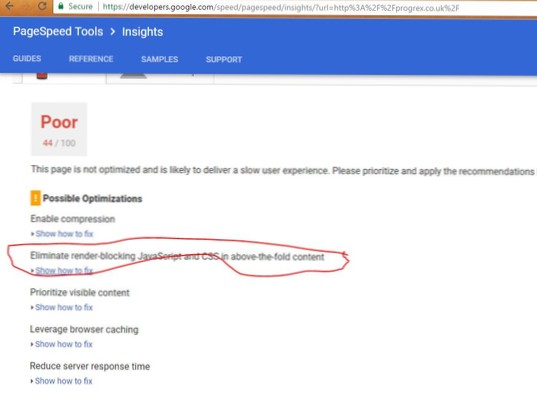
Når Google ber deg om å eliminere gjengivelsesblokkerende ressurser, sier det i hovedsak: "hei, ikke last inn unødvendige ressurser øverst på nettstedets kode, fordi det vil ta lengre tid for besøkendes nettlesere å laste ned den synlige delen av innhold".
Hvordan blir jeg kvitt Render-blokkering av JavaScript og CSS ovenfor innholdet?
Å fikse "Eliminer gjengivelsesblokkerende JavaScript og CSS i innhold over skillelinjen" Feil
- Gå til Performance -> Generelle innstillinger.
- Finn overskriften Minify på siden. ...
- Merk av for Aktiver for Minify. ...
- Trykk på Lagre alle innstillinger.
Blir bilder gjengivende?
Husk at bilder ikke blokkeres, så hvis du har bilder på den blå DOM-linjen, kan du trygt ignorere dem. selv om du fortsatt vil ønske å optimalisere bildene. ... Mens HTML også er en ressurs som blokkerer gjengivelse, kan DOM bygges trinnvis.
Hvordan eliminerer du gjengivende blokkerende ressurser laravel?
Hvordan eliminere gjengeblokkerende stilark. I likhet med innlastingskode i a <manus> tag, innebygde kritiske stiler som kreves for den første malingen inne i <stil> blokker på hodet av HTML-siden. Last deretter resten av stilene asynkront ved hjelp av forhåndslastkoblingen (se Utsett ubrukt CSS).
Blokkerer CSS-parser?
Både CSS- og JavaScript-filer blokkerer DOM-konstruksjon. Men CSS kalles render-blocking mens JavaScript kalles parser-blocking.
Hvordan fikser jeg gjengivelsesblokkerende CSS i Wordpress?
Først må du merke av i ruten ved siden av 'Optimaliser JavaScript-kode' under JavaScript-alternativblokken. Forsikre deg om at alternativet 'Aggregerte JS-filer' ikke er merket av. Deretter blar du ned til CSS-alternativboksen og merker av for "Optimaliser CSS-kode". Forsikre deg om at alternativet 'Samle CSS-filer' ikke er merket av.
Blokkerer JavaScript gjengivelse?
Enkelt sagt, JavaScript er et stykke kode som kan være til stede på nettstedet ditt for å aktivere noen funksjoner i temaet eller pluginene dine. Og "Render Blocking" betyr at disse JavaScript-kodene enten blokkerer eller bremser hvordan nettstedet ditt vises eller gjengis av nettleseren din.
Er iframes gjengivelsesblokkerende?
Det skal ikke blokkere. Hvis du vil at hovedsiden skal lastes inn fullstendig først (f.eks. Hovedsides bilder før iframe-innhold), må du bruke litt javascript for å angi url til iframe, som <body onload = "javascript:..."> der url er en URL. ... iframes skal lastes asynkront uten noen anstrengelse fra din side.
Hvor kan jeg finne gjengivelsesblokkerende ressurser?
Slik identifiserer du gjengivelsesblokkerende ressurser:
- Se etter ikke-kritiske ressurser som lastes inn før start gjengivelseslinjen (via webpagetest.org).
- Test å fjerne ressurser via Google Dev Tools for å se hvordan sideinnholdet påvirkes.
- Når du er identifisert, samarbeid med utviklere for å finne den beste løsningen for å utsette gjengivelsesblokkerende ressurser.
 Usbforwindows
Usbforwindows