- Hvordan viser jeg tilpasset taksonomi på WordPress?
- Hvordan legger jeg til et egendefinert felt til tilpasset taksonomi på WordPress?
- Hvordan lager du et tilpasset taksonomifelt?
- Hvordan finner jeg taksonomi-tilpasset felt i ACF?
- Hvordan ser jeg på tilpassede taksonomier?
- Hvordan kan jeg få tilpasset innleggstypekategori?
- Hvordan legger jeg til et bilde i tilpasset taksonomi?
- Hvordan finner jeg taksonomiverdien til et tilpasset felt?
- Hvordan lager jeg en tilpasset taksonomi i WooCommerce?
- Hvordan lager jeg et ACF-bildefelt?
- Hva er WordPress-taksonomi?
- Hva er feltene for taksonomi?
Hvordan viser jeg tilpasset taksonomi på WordPress?
Tilpasset visning av vilkår i en WordPress-taksonomi
Funksjonen som aktiverer det er wp_get_post_terms. $ args = array ('orderby' => 'navn', 'rekkefølge' => 'ASC', 'felt' => 'alle'); $ vilkår = wp_get_post_terms ($ post_id, $ taksonomi, $ args);
Hvordan legger jeg til et egendefinert felt til tilpasset taksonomi på WordPress?
Hvordan legge til egendefinerte felt i egendefinerte taksonomier
- // En tilbakeringingsfunksjon for å legge til et egendefinert felt i taksonomien vår "presentatører".
- funksjon presentators_taxonomy_custom_fields ($ tag)
- // Se etter eksisterende taksonomimeta for begrepet du redigerer.
- $ t_id = $ tag->term_id; // Få ID for begrepet du redigerer.
- $ term_meta = get_option ("taksonomi_term_ $ t_id"); // Gjør sjekken.
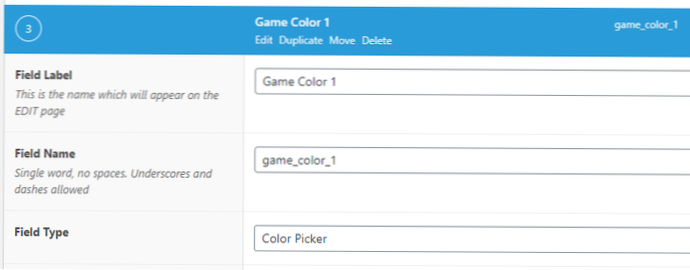
Hvordan lager du et tilpasset taksonomifelt?
Legger til felt
- Fra administrasjonsskjermbildet Egendefelt klikker du på Legg til ny for å opprette en ny feltgruppe.
- Legg til feltene du vil se når du redigerer en taksonomiperiode.
- Velg Taksonomi-begrepsregelen under Steder, og velg tilsvarende verdi for å vise denne feltgruppen.
Hvordan finner jeg taksonomi-tilpasset felt i ACF?
For innstillinger Velg og Multi Select, bruk acf / field / taxonomy / query filter. For innstillinger avkrysningsrute og radio, bruk acf / fields / taxonomy / wp_list_categories filter.
Hvordan ser jeg på tilpassede taksonomier?
Hvordan lage en tilpasset taksonomi med et plugin
- Trinn 1: Legg til en ny tom taksonomi og fyll ut feltene.
- Trinn 2: Tilordne og lagre taksonomi.
- Trinn 1: Bestem om du vil ha en hierarkisk eller ikke-hierarkisk taksonomi.
- Trinn 2: Rediger funksjonene dine. ...
- Trinn 1: Bestem hvor koden skal vises.
Hvordan kan jeg få tilpasset innleggstypekategori?
For å få de egendefinerte innleggstypekategoriene, må du endre argumentene som sendes til funksjonen wp_list_categories. Du må definere taksonomi-argumentet. Hvis du har en tilpasset innleggstype for produktene dine, må du bruke følgende tekstutdrag for å vise alle produktkategoriene for produktene.
Hvordan legger jeg til et bilde i tilpasset taksonomi?
Gå til din WP-administrator ->Innstillinger ->Taksonomibilde som vises i taksonomilisteskjemaet hvor du kan velge taksonomier du vil inkludere det i WP Custom Taxonomy Image. Gå til WP-administratoren din, velg hvilken kategori / betegnelse, her bildet tekstboks der du kan administrere bildet for den kategorien / begrepet.
Hvordan finner jeg taksonomiverdien til et tilpasset felt?
Forsikre deg om at du har en returformatinnstilling på "Objekt" i stedet for "ID". Du kan deretter bruke $ term for å laste inn data fra taksonomi begrepet slik: <? php // last miniatyrbilde for dette taksonomibegrepet $ thumbnail = get_field ('thumbnail', $ term->taksonomi .
Hvordan lager jeg en tilpasset taksonomi i WooCommerce?
Gå til 'CPT UI' -delen til venstre for WordPress-administratoren og klikk på 'Legg til / rediger taksonomier' -delen:
- Legg til Taxonomy Slug (ideelt sett 1 ord, små bokstaver).
- Legg til flertall og entallnavn (etikett) for din tilpassede WooCommerce-taksonomi. ...
- Fest den til innleggstypen Produkter.
- Klikk på 'Legg til taksonomi'.
Hvordan lager jeg et ACF-bildefelt?
Tilpasset skjerm (array)
php $ image = get_field ('image'); if ($ image): // Bildvariabler. $ url = $ image ['url']; $ title = $ image ['title']; $ alt = $ image ['alt']; $ caption = $ image ['caption']; // Attributter for miniatyrstørrelse. $ size = 'thumbnail'; $ thumb = $ image ['sizes'] [$ size]; $ bredde = $ bilde ['størrelser'] [$ størrelse .
Hva er WordPress-taksonomi?
Taksonomier er metoden for å klassifisere innhold og data i WordPress. Når du bruker taksonomi, grupperer du lignende ting sammen. Taksonomien refererer til summen av disse gruppene. Som med innleggstyper, er det en rekke standard taksonomier, og du kan også lage dine egne.
Hva er feltene for taksonomi?
Taksonomi felt
- Universelle verdier for felt. Når dette er aktivert, vil dette feltet alltid ha samme verdi for dette begrepet, brukere kan ikke redigere verdien. Dette alternativet kan for eksempel brukes for standard ansvarsfraskrivelse. ...
- Forfedre felt. Når aktivert, vil alle noder vise feltene til alle forfedrene i dette begrepet.
 Usbforwindows
Usbforwindows