- Hvordan oppretter jeg en tilpasset bloggside på WordPress?
- Hvordan oppretter jeg en side i avada?
- Hvordan legger jeg til en blogg til Avada-temaet mitt?
- Hvordan tilpasser jeg bloggsiden min?
- Hvilken mal bruker innleggssiden WordPress?
- Hva er sidetittellinjen?
- Hvordan endrer jeg avada-malen?
- Hva er tema Fusion?
Hvordan oppretter jeg en tilpasset bloggside på WordPress?
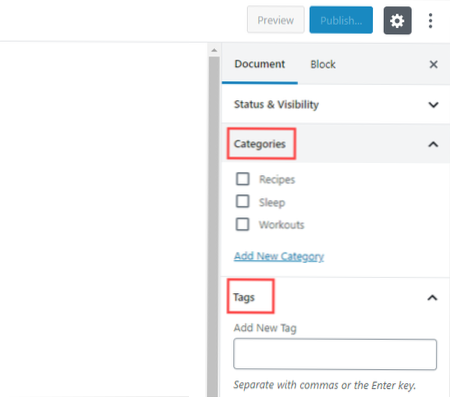
Opprette en tilpasset bloggside
- Legg til en ny side eller rediger en eksisterende.
- Klikk på Rediger med Elementor-knappen.
- Søk etter et "Innlegg" -element fra venstre dashbord. Vokt dere! ...
- Dra og slipp innleggselementet til siden din.
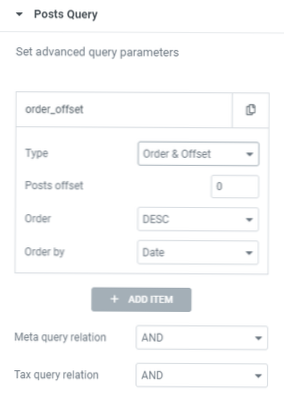
- Et nytt dashbord til venstre åpnes med elementets innstillinger. ...
- Rediger innstillingene og oppdater siden.
Hvordan oppretter jeg en side i avada?
Trinn 1 - Klikk på + -ikonet (Legg til nytt) på verktøylinjen, og velg Side eller Innlegg eller annen tilpasset innleggstype. Trinn 2 - Sidefeltet åpnes for sidealternativer > Innstillinger, der du kan gi siden en tittel, et snegle, velge foreldresiden, velge sidemalen og legge til utvalgte bilder.
Hvordan legger jeg til en blogg til Avada-temaet mitt?
Blogg (innlegg) Innleggstype
Så, å sette opp en blogg i Avada krever at du først oppretter blogginnlegg, og deretter kan du vise dem på nettstedet ditt på forskjellige måter, for eksempel ved å bruke en tildelt bloggside, eller ved å bruke bloggen eller elementet Nylig innlegg.
Hvordan tilpasser jeg bloggsiden min?
- Logg på Blogger.
- Velg bloggen du vil oppdatere.
- Klikk Tema i menyen til venstre.
- Klikk på Tilpass under «Mitt tema».
- Klikk Avansert i menyen til venstre.
- Klikk på pil ned. Legg til CSS.
- Legg til koden din, og klikk Lagre nederst til høyre .
Hvilken mal bruker innleggssiden WordPress?
Forsiden. php malfil brukes til å gjengi nettstedets forside, enten forsiden viser blogginnleggsindeksen (nevnt ovenfor) eller en statisk side.
Hva er sidetittellinjen?
Sidetittelfeltet er en allsidig horisontal stolpe som sitter rett under overskriften og kan konfigureres til å vise en rekke informasjon, fra sidetittelen, samt brødsmuler, eller en søkefelt. Det kan også utformes ved å legge til i bakgrunnsfarge eller bilde og være i valgt høyde.
Hvordan endrer jeg avada-malen?
I Avada Live finner du dette ved å klikke på Veksle sidefeltikonet på verktøylinjen, gå til Avada-sidealternativer-fanen og velge underfanen Innstillinger. Her er alle sidealternativene som er til høyre på siden i bakenden oppført, inkludert sidemalene.
Hva er tema Fusion?
Fusion - Responsivt flerbruks WordPress-tema. Fusion er et responsivt multifunksjonelt WordPress-tema bygget på Bootstrap, HTML5, CSS3, jQuery og Ajax, egnet for bedrifts-, byrå-, app-landingsside. Denne malen er responsiv og kan tilpasses - ser fantastisk ut på nettbrett og mobile enheter.
 Usbforwindows
Usbforwindows

![Opprette kategorier, sider og innlegg på Dashboard [lukket]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)