- Hvordan lager jeg en tilpasset paginasjonsmal i wordpress?
- Hva er paginering i Elementor?
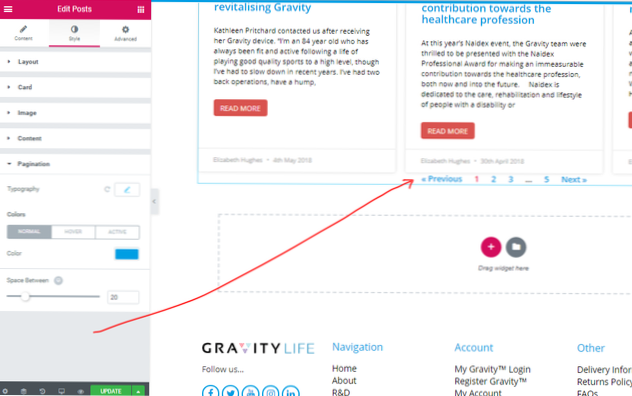
- Hvordan legger jeg til paginering i den egendefinerte sidemalen min?
- Hvordan legger du til paginering?
- Hvilket rutenett er best?
- Hvilket rutenett bruker Elementor?
- Hva er et nettdesign nettdesign?
- Hva er Elementor portefølje?
Hvordan lager jeg en tilpasset paginasjonsmal i wordpress?
get_query_var ('paged'): 1; $ original_query = $ wp_query; $ wp_query = null; $ args = array ('posts_per_page' =>5, 'tag' => raspee); $ wp_query = ny WP_Query ($ args); if (have_posts ()): while (have_posts ()): the_post (); get_template_part ('content'); slutter; next_posts_link (); previous_posts_link (); slutt om; $ wp_query = ...
Hva er paginering i Elementor?
I Elementor kan du bruke innleggsmodulene til å vise artiklene på nettstedet ditt. Du kan også bruke Archive Posts-modulen til å vise arkivene på nettstedet ditt. Disse widgetene har et alternativ for paginering, slik at du kan legge til navigasjon på hvilken som helst del av nettstedet ditt der du bruker dem. elementor, elementor pro.
Hvordan legger jeg til paginering i den egendefinerte sidemalen min?
php $ paged = (get_query_var ('paged')) ? get_query_var ('paged'): 1; query_posts (array ('post_type' => 'post', 'category_name' => 'nyheter', 'kategori' => 1, 'posts_per_page' => 2, 'paged' => $ paged)); // The Loop while (have_posts ()): the_post ();?>
Hvordan legger du til paginering?
Legge til Pagination på nettstedet ditt
- Trinn 1 - Legg HTML-koden nedenfor til websiden din. ...
- Trinn 2 - Legg til CSS nedenfor i hovedformatet på nettstedet ditt. ...
- Trinn 3 - Legg JavaScript nedenfor til en fil som heter paging. ...
- Trinn 4 - Legg til inkludert nedenfor på websiden din.
Hvilket rutenett er best?
Fem toppsystemer for nettdesignere
- Simple Grid. Simple Grid lever opp til navnet sitt med et greit system. ...
- Ren. Pure er et populært verktøy for dokumentasjon. ...
- Flexbox Grid. Flexbox Grid fører an for flexvisning. ...
- Støvelhempe. Bootstrap har mye å tilby gratis. ...
- Fundament. Foundation er flott for responsive prosjekter.
Hvilket rutenett bruker Elementor?
Elementor inkluderer et halvautomatisk generert rutenettsystem. Ved å bruke seksjoner, kolonner og de forskjellige avstandsinnstillingene som kolonnegap, polstring og margin, får du en raskere arbeidsflyt, aldri bekymre deg for å plassere hver widget i det nøyaktige punktet.
Hva er et nettdesign nettdesign?
Et rutenett, i webdesign, er inndelingen av oppsettet med enten (eller noen ganger begge) vertikale og horisontale retningslinjer. Det danner den grunnleggende strukturen eller skjelettet til brukergrensesnittet ditt.
Hva er Elementors portefølje?
Portfolio Widget lar deg vise innlegg, sider og tilpassede innleggstyper i et attraktivt, filtrerbart rutenett.
 Usbforwindows
Usbforwindows