- Hvordan lager jeg en tilpasset Gutenberg-blokk?
- Hvordan lager du Gutenberg-mønstre?
- Hvordan lager jeg en kolonne i Gutenberg?
- Hvordan lager du et blokkmønster?
- Hvem eier varemerket til WordPress?
- Hva er Gutenberg blokkbygger?
- Hva er Gutenberg-mal?
- Hva er et blokkmønster i WordPress?
- Hvordan lager jeg et blokkmønster i WordPress?
- Hvordan bruker jeg Gutenberg-kolonner?
- Hvordan legger jeg til mer enn 6 kolonner i WordPress?
- Hvordan lager jeg rader og kolonner i WordPress?
Hvordan lager jeg en tilpasset Gutenberg-blokk?
Du må være kjent med HTML og CSS for å lage tilpassede Gutenberg-blokker.
- Trinn 1: Kom i gang. ...
- Trinn 2: Opprett en ny blokk. ...
- Trinn 3: Opprett en blokkmal. ...
- Trinn 4: Stil din tilpassede blokk. ...
- Trinn 5: Last opp blokkeringsmalfil til temamappe. ...
- Trinn 6: Test din nye blokk.
Hvordan lager du Gutenberg-mønstre?
Opprette tilpassede Gutenberg-blokkmønstre
- Installer plugin-koden for kodebiter. Installer og aktiver kodetilleggsprogrammet. ...
- Lag et mønster i redaktøren. Å lage et mønster er en ganske enkel jobb. ...
- Eksporter mønsterkodene. ...
- Registrer mønsteret ditt.
Hvordan lager jeg en kolonne i Gutenberg?
Komme i gang med Gutenberg-kolonner
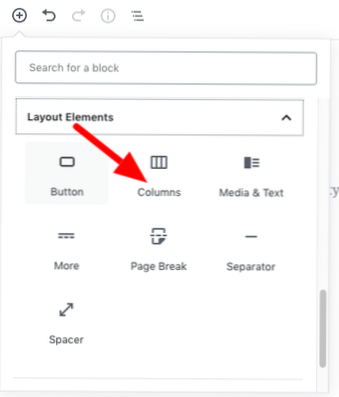
Når du åpner det nye WordPress-redigeringsskjermbildet, klikker du på + -ikonet for å legge til en ny blokk. Åpne "Layout Elements" -området og se etter ikonet med tre kolonner. Etter å ha klikket på ikonet med tre kolonner, får du tomme kolonner med litt plassholdertekst i midtkolonnen.
Hvordan lager du et blokkmønster?
Byggesteinsmønstre
- Trinn 1: Blokkering av mønsteret. Blokkmønstre kan teknisk sett ha så mange eller så lite blokker som du vil. ...
- Trinn 2: Kopier blokkinnholdet. ...
- Trinn 3: Unnslippe blokkeringsinnholdet. ...
- Trinn 4: Registrer mønsteret. ...
- Trinn 5: Registrer flere kategorier.
Hvem eier varemerket til WordPress?
Navnet WordPress er et registrert varemerke eid av WordPress-stiftelsen. Det er en ideell organisasjon som sørger for at WordPress kjører vellykket som et gratis open source-prosjekt.
Hva er Gutenberg blokkbygger?
Gutenberg-blokker er redigeringsblokkene som brukes til å lage innholdsoppsett i den nye WordPress-blokkeredigereren aka Gutenberg. ... Som standard tilbyr WordPress et sett med grunnleggende innholdsblokker som et avsnitt, bilde, knapp, liste og mer.
Hva er Gutenberg-mal?
Disse Gutenberg-malene kan tilpasses, og det er mulig på grunn av Editor Plus-plugin. Vi utviklet dette pluginet for å gjøre det veldig enkelt for deg å tilpasse stilene enkelt og visuelt. Forsikre deg om at du har dette pluginet installert og aktivert før du kopierer en mal.
Hva er et blokkmønster i WordPress?
Blokkemønstre er klemt mellom blokker og gjenbrukbare blokker i blokkinnsetteren, som er en perfekt metafor for hvor den passer inn i det større bildet av WordPress-redigering. Hvis 5.6 Beta 3-utgivelsesmerknader er noen indikasjon, da ser det ut til at flere mønstre er på vei for standard WordPress-temaer.
Hvordan lager jeg et blokkmønster i WordPress?
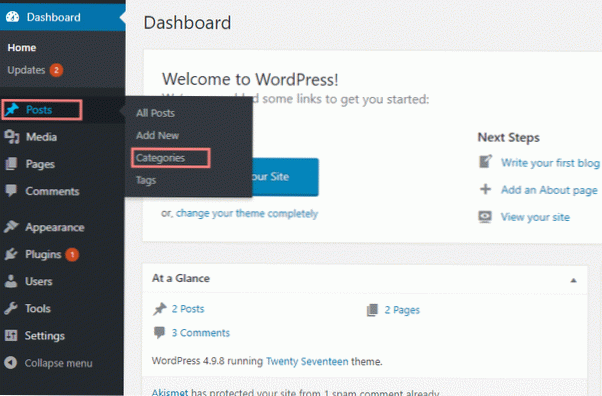
For å legge til blokkmønsteret på siden, klikk på knappen "Legg til blokk" øverst til venstre i redigeringsprogrammet (et stort "+" i en blå rute). Klikk deretter på kategorien Mønstre. I kategorien Mønstre ser du en rekke forhåndsmønstre som følger med WordPress.
Hvordan bruker jeg Gutenberg-kolonner?
Gutenberg Editor: Hvordan bruke kolonner
- Gutenberg har introdusert en måte å legge til kolonner på siden eller innlegget ditt. ...
- Følg disse trinnene for å legge til en kolonne:
- En kolonneblokk vil bli lagt til på siden eller innlegget ditt. ...
- Du kan legge til innhold i kolonnene. ...
- Ved å fullføre denne prosessen vil innholdet du valgte bli lagt til i kolonneseksjonen.
Hvordan legger jeg til mer enn 6 kolonner i WordPress?
Som standard vil kolonneblokken legge til to kolonner. Du kan øke antall kolonner du vil legge til fra blokkinnstillingene til høyre. Det lar deg legge til opptil seks kolonner på en enkelt rad. Bare klikk på en kolonne og begynn å skrive for å legge til innhold.
Hvordan lager jeg rader og kolonner i WordPress?
Enkle måter å lage kolonner på WordPress
- Installer og aktiver WordPress-temaet eller pluginet, hvis du bruker et.
- Opprett en ny WordPress-side eller et nytt WordPress-innlegg, og sett inn den aktuelle kortkoden for kolonnen eller kolonnene du vil legge til på en WordPress-side eller et WordPress-innlegg.
- Hvis du bruker HTML, kan du legge til koden i teksteditoren. ...
- Legg til innholdet ditt i hver kolonne.
 Usbforwindows
Usbforwindows