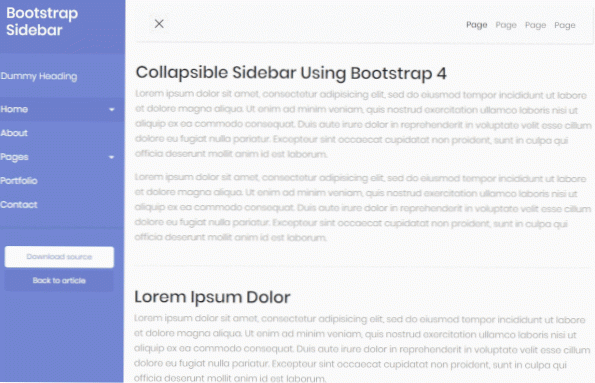
- Hvordan kollapser du et sidefelt??
- Hvordan får du et trekkspill til ikke å kollapse?
- Hvordan kollapser jeg en meny i WordPress?
- Hvordan skjuler jeg standard sidefelt?
- Hvordan kollapser du sidefeltet i CSS?
- Hvordan kollapser du en navigasjonsmeny?
- Hvordan utvider jeg sidefeltmenyen i WordPress?
- Hvordan maksimerer jeg WordPress-dashbordet mitt?
- Hva er Aria kontrollerer bootstrap?
- Hvordan kollapser du trekkspill med et knappeklikk?
- Hvordan åpner jeg mitt første trekkspill som standard?
Hvordan kollapser du et sidefelt??
Eksempel
- høyde: 100%; / * 100% full høyde * / bredde: 0; / * 0 bredde - endre dette med JavaScript * / posisjon: fast; / * Hold deg på plass * / ...
- polstring: 8px 8px 8px 32px; tekstdekorasjon: ingen; skriftstørrelse: 25px; ...
- posisjon: absolutt; topp: 0; høyre: 25px; ...
- skriftstørrelse: 20px; markør: peker; bakgrunnsfarge: # 111;
Hvordan får du et trekkspill til ikke å kollapse?
Barnets trekkspillelementer kollapser ikke fordi du setter data-foreldre til sine egne individuelle bokser. Hvis du bruker ID på trekkspill-sub til . panel-body og deretter endre data-foreldre for å matche du vil oppnå noe funksjonelt. I markeringen din lukkes ikke div-elementene ordentlig.
Hvordan kollapser jeg en meny i WordPress?
Fra WordPress Dashboard
- Logg inn på WordPress-administratoren.
- Gå til Plugins > Legg til ny.
- Søk etter Nav Menu Collapse.
- Klikk Installer nå for plugin-modulen "Nav Menu Collapse".
- Klikk på Aktiver.
Hvordan skjuler jeg standard sidefelt?
Løsning
- funksjon onCreate ()
- // Skjul sidelinjeelementet ved opprettelse ved hjelp av isOpen-egenskapen.
- dette.sidefeltInstans.isOpen = false;
- dette.sidefeltInstans.dataBind ();
Hvordan kollapser du sidefeltet i CSS?
For å skjule overfylt tekst, bare legg til “overflow-x: hidden;” og “z-indeks: 1;” til sidefeltet css. Dette vil skjule alt som er bredere enn bredden på sidefeltet.
Hvordan kollapser du en navigasjonsmeny?
For å opprette en sammenleggbar navigasjonslinje, bruk en knapp med, data-toggle = "collapse" og data-target = "# thetarget" . Pakk deretter navbarinnholdet (lenker osv.) Inne i et div-element med, etterfulgt av en id som samsvarer med datamålet på knappen: "thetarget".
Hvordan utvider jeg sidefeltmenyen i WordPress?
Nederst på menyen ser du en lenke som heter Skjul-menyen. Ved å klikke på dette skjules menyen og bare vise ikonene deres i stedet. Klikk på det lille pilikonet igjen for å utvide menyen.
Hvordan maksimerer jeg WordPress-dashbordet mitt?
Hvordan øke hastigheten på WordPress-dashbordet
- Utelukke tilkoblingsproblemer.
- Velg en bedre vert eller oppgrader maskinvaren.
- Forsikre deg om at det ikke er hele nettstedet.
- Bruk et hurtigbuffer-plugin, men deaktiver database og objektbufring.
- Bruk riktige Cloudflare-sideregler.
- Gjennomgå nylige WordPress-oppdateringer.
- Fjern High Resource Plugins.
Hva er Aria kontrollerer bootstrap?
HTML5 ARIA-attributt kan brukes i koden din selv uten bootstrap. Accessible Rich Internet Applications (ARIA) definerer måter å gjøre webinnhold og webapplikasjoner (spesielt de som er utviklet med Ajax og JavaScript) mer tilgjengelige for funksjonshemmede.
Hvordan kollapser du trekkspill med et knappeklikk?
Trekkspill for å kollapse / utvide seksjonen med / uten å klikke på den
- Først og fremst legger du til en HTML-side i prosjektet og legger til følgende kode for å lage en del av det komplette trekkspillet: <div> ...
- Nå for litt praktisk arbeid med jQuery. Først viser jeg deg koden som fungerer ved å klikke på <h3> stikkord:
Hvordan åpner jeg mitt første trekkspill som standard?
Til: Første element i trekkspill er åpent som standard
- $ (funksjon ()
- $ ("#accordion").trekkspill ('sammenleggbar': sann, 'aktiv': falsk);
- );
 Usbforwindows
Usbforwindows