- Hvorfor fungerer min tilpassede CSS ikke?
- Hvordan legger jeg til en tilpasset CSS på WordPress-siden min?
- Hvorfor fungerer ikke WordPress CSS?
- Hvordan legger jeg til tilpasset CSS til Semplice?
- Hva skal jeg gjøre hvis CSS ikke fungerer?
- Hvordan vet jeg om CSS brukes?
- Hvordan legger du til en tilpasset CSS på en bestemt side?
- Hvordan kan jeg legge til tilpasset CSS til Elementor gratis?
- Hvordan bruker jeg tilpasset CSS?
- Hvordan tømmer jeg Elementor-hurtigbuffer?
- Fungerer WordPress med CSS?
- Hvordan overstyrer jeg CSS i WordPress?
Hvorfor fungerer min tilpassede CSS ikke?
Årsak: Du har kanskje slettet en tilpasset CSS-klasse og / eller CSS ID-sett for et element du vil bruke CSS-koden på. Fix: Dobbeltsjekk CSS-koden din for å sikre at CSS-velgeren din eksisterer på siden.
Hvordan legger jeg til en tilpasset CSS på WordPress-siden min?
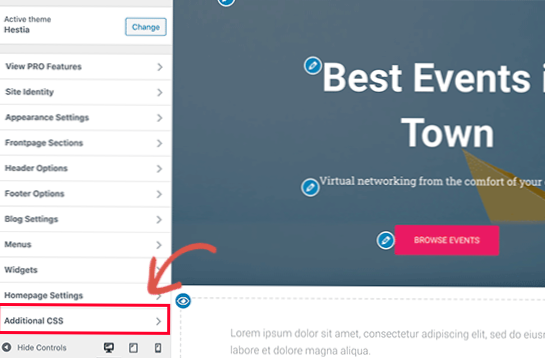
Først må du gå til temaet »Tilpass-siden. Dette vil starte WordPress-tilpassingsgrensesnittet. Du vil se nettstedets direkte forhåndsvisning med en rekke alternativer i venstre rute. Klikk på tilleggs-CSS-fanen fra venstre rute.
Hvorfor fungerer ikke WordPress CSS?
wp_enqueue_style ('total-barn-css', ... Her er trikset: Sørg for at barnetemaet OGSÅ er avhengig av stilarket Reaction Buttons. Alt vi trenger å gjøre er å finne "håndtaket" til det stilarket og legge det til i vår avhengighetsmatrise. Dessverre gjør WordPress det ikke enkelt å finne håndtaket på stilark.
Hvordan legger jeg til tilpasset CSS til Semplice?
For å legge til tilpasset CSS som vil finne sted på hele nettstedet ditt, naviger til Tilpass > Avansert > Tilpasset CSS.
Hva skal jeg gjøre hvis CSS ikke fungerer?
Kolon og semikolon: Husk å ta med et kolon (:) mellom hver CSS-egenskap og verdi (for eksempel skriftstørrelse: 26 piksler) og et semikolon (;) etter hver verdi, slik at nettleseren kan lese CSS-en din. Riktig bruk av mellomrom: For det meste er CSS ikke veldig kresen med mellomrom (som inkluderer faner og mellomrom).
Hvordan vet jeg om CSS brukes?
Den vil fortelle deg hvilke stiler som brukes og ikke brukes av den siden. Google Chrome har to måter å sjekke for ubrukt CSS. 1. Revisjonsfane: > Høyreklikk + Inspiser element på siden, finn "Revisjon" -fanen, og kjør revisjonen, og sørg for at "Nettsideytelse" er merket av.
Hvordan legger du til en tilpasset CSS på en bestemt side?
Bare logg inn på WordPress-adminpanelet ditt, gå til Plugins-menyen og klikk Legg til ny. Skriv innlegg / sidespesifikk tilpasset CSS i søkefeltet, og klikk Søk plugins. Deretter kan du installere det ved å klikke på “Installer nå” -knappen.
Hvordan kan jeg legge til tilpasset CSS til Elementor gratis?
Super Simple Elementor Free Custom CSS
- Trinn 1: Åpne tematilpasningen.
- Trinn 2: Klikk på tilleggs-CSS-fanen.
- Trinn 3: Legg til CSS-koden.
Hvordan bruker jeg tilpasset CSS?
Naviger til Utseende -> Tilpass delen av dashbordet, bla ned til bunnen av siden og klikk på Ytterligere CSS. Dette åpner et innebygd verktøy som lar deg legge til hvilken som helst CSS-kode. Det er enkelt å bruke og lar deg se både mobil- og nettbrettversjoner av nettstedet ditt.
Hvordan tømmer jeg Elementor-hurtigbuffer?
Gå til Elementor > Verktøy > Regenerer CSS og klikk på Regenerer filer-knappen. Oppdater siden din. Du må kanskje gjøre en liten endring for å aktivere Oppdater-knappen. Tøm all hurtigbuffer, inkludert serverbuffer hvis den finnes, eventuelle WordPress-hurtigbuffer du bruker, og din egen nettleserbuffer.
Fungerer WordPress med CSS?
CSS eller Cascading Style Sheets er et stilark språk som brukes til å definere visuelt utseende og formatering av HTML-dokumenter. WordPress-temaer bruker CSS og HTML for å sende ut data generert av WordPress. Hvert WordPress-tema inneholder en stil. ... css-fil.
Hvordan overstyrer jeg CSS i WordPress?
Fra WordPress-backend: gå til: GK Theme Name -> Malalternativer -> Avansert -> Bruk overstyringen. css-fil [Enabled] + klikk på knappen Lagre endringer. Dette muliggjør overstyringen. css-fil for bruk, så alle endringer som legges til filen, blir brukt på nettstedet ditt, og overstyrer eksisterende regler om nødvendig.
 Usbforwindows
Usbforwindows