- Hva er rullehopp?
- Hvordan fikser jeg rullehopp?
- Hvordan deaktiverer jeg rulleprett?
- Hvordan blir jeg kvitt rulleoppførselen?
- Hvordan ruller du jevnt?
- Hva er rulleoppførsel?
- Hvorfor ruller ikke musen?
- Hvorfor ruller musen opp når jeg blar nedover?
- Hvorfor ruller musen min tilfeldig?
- Hvordan stopper jeg et nettsted fra å bla?
- Hvordan slutter du å rulle i CSS?
- Hvordan stopper jeg nettleseren min fra å bla?
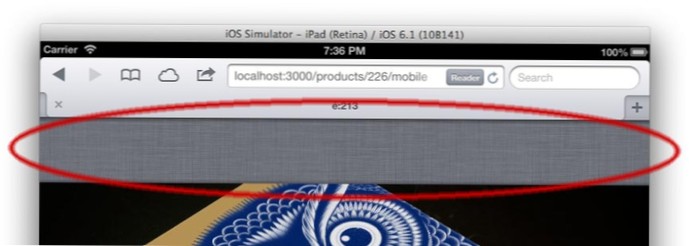
Hva er rullehopp?
Rullesprett (også noen ganger referert til som rulle 'gummibånd' eller 'elastisk rulle') brukes ofte til å referere til effekten du ser når du blar helt til toppen av et side- eller HTML-element, eller til bunnen av en side eller et element, på en enhet som bruker berøringsskjerm eller styreflate, og tom plass kan sees for en ...
Hvordan fikser jeg rullehopp?
Metode 1: Endre musinnstillinger
- Skriv kontrollpanelet i søkefeltet og trykk Enter.
- Sett kontrollpanelvisning med store ikoner, og klikk deretter Mus.
- Klikk på hjulfanen og juster innstillingene. ...
- Gå til pekeralternativene og fjern merket for Skjul peker mens du skriver.
- Sjekk om mushjulet hopper eller ikke.
Hvordan deaktiverer jeg rulleprett?
Forhindre overskrolling / sprette i iOS MobileSafari og Chrome (kun CSS) OPPDATERING 2017.12: For nettlesere som ikke er Safari, kan du bruke overscroll-behavior for å løse akkurat dette. Bare bruk overscroll-behavior-y: none; på html, kropp og være ferdig med det.
Hvordan blir jeg kvitt rulleoppførselen?
Rulling kan deaktiveres ved hjelp av JavaScript ved å bruke to metoder:
- Metode 1: Overstyring av vinduet.onscroll-funksjon.
- Syntaks:
- Eksempel: Overstyring av vinduet.funksjonen på skjermen.
- Produksjon:
- Metode 2: Sett kroppens høyde til 100% og overløp til skjult.
- Syntaks:
Hvordan ruller du jevnt?
Hvordan - jevn rulling
- Jevn rulling. Seksjon 1. ...
- Jevn rulling. Legg til rulleatferd: glatt til <html> element for å muliggjøre jevn rulling for hele siden (merk: det er også mulig å legge det til et bestemt element / rullebeholder): ...
- Nettleserstøtte. ...
- Tverrleser-løsning.
Hva er rulleoppførsel?
Rulleoppførselsegenskapen i CSS lar oss definere om rulleplasseringen til nettleseren hopper til et nytt sted eller animerer overgangen jevnt når en bruker klikker på en lenke som retter seg mot en forankret posisjon i en rulleboks. html bla-oppførsel: glatt;
Hvorfor ruller ikke musen?
Rengjør musen
Det er tynne mellomrom på hver side av mushjulet, som støv og smuss kan komme inn over tid, noe som forårsaker problemer med rulling av hjulet. Prøv å rengjøre musen, spesielt rundt rattet, med trykkluft.
Hvorfor ruller musen opp når jeg blar nedover?
Endre musinnstillinger
Dette er fordi rullehjulet til mus hopper opp og ned noen ganger hvis hjulhastigheten er satt opp for høyt. ... Under hjul-fanen, skru ned rullehastigheten. 3. Gå til fanen Alternativer for peker, og fjern merket for Skjul peker mens du skriver.
Hvorfor ruller musen min tilfeldig?
Sjekk batteriene i musen hvis enheten er batteridrevet. Svake batterier i en trådløs mus kan forårsake uforutsigbare effekter, inkludert uforklarlig rulling.
Hvordan stopper jeg et nettsted fra å bla?
1 Svar
- Åpne hvilken som helst webside og velg bokmerke for denne siden.
- Skriv inn et hvilket som helst foretrukket navn. For e.g. - Bla.
- Klikk på Mer alternativ.
- Erstatt URL-en med følgende kommando - javascript: void (dokument. kropp. stil. ...
- Lagre bokmerket. Nå når rullefeltet er blokkert, klikker du bare på dette bokmerket.
Hvordan slutter du å rulle i CSS?
Legg til overløp: skjult; for å skjule både den horisontale og vertikale rullefeltet.
- kropp overløp: skjult; / * Skjul rullefelt * /
- kropp overflow-y: skjult; / * Skjul vertikal rullefelt * / overflow-x: skjult; / * Skjul vannrett rullefelt * /
- / * Skjul rullefelt for Chrome, Safari og Opera * / .eksempel :: - webkit-rullefelt
Hvordan stopper jeg nettleseren min fra å bla?
Her er de sannsynlige løsningene du kommer over:
- CSS Overflow. Denne tilnærmingen fungerer for stasjonære nettlesere og mobil Android. ...
- Forhindre standard. Flott løsning - rulling er blokkert! ...
- Posisjon fast. Hvis du gjør kroppsposisjonen: fast, vil kroppen rulle til toppen og dermed miste kroppens opprinnelige rulleposisjon.
 Usbforwindows
Usbforwindows