- Hvordan legger jeg til en last mer-knapp?
- Hvordan legger jeg til en last-mer-knapp i WordPress?
- Hvordan legger jeg til en last-inn-knapp i WordPress uten plugin?
- Hvordan legger jeg til uendelig rull i WordPress?
- Hvordan laster jeg inn mer innhold på bla?
- Hvordan implementerer du vis mer?
- Hvordan lage last mer-knappen i Elementor?
- Hvordan legger jeg til paginering i WordPress?
- Hvordan legge til flere belastninger Ajax?
- Har PHP kortnummer?
- Hvordan laster jeg opp Ajax til WordPress?
- Hvordan får jeg mer dynamiske resultater i WordPress?
Hvordan legger jeg til en last mer-knapp?
Legge til en Load More-knapp i innholdet ditt
- Trinn 1 - last-mer-knapp.html. Kopier og lim inn koden nedenfor i last-mer-knappen.html. ...
- Trinn 2 - last-mer-knapp.css. Last ned CSS nedenfor og inkluder den på websiden din. ...
- Trinn 3 - last-mer-knapp. js. ...
- Trinn 4 - Legg til inkludert nedenfor på websiden din.
Hvordan legger jeg til en last-mer-knapp i WordPress?
Legge til Load More Posts-knapp i WordPress. Det første du må gjøre er å installere og aktivere Ajax Load More-plugin. For mer informasjon, se vår trinnvise guide for hvordan du installerer et WordPress-plugin. Ved aktivering vil pluginet legge til et nytt menyelement merket 'Ajax Load More' til WordPress-administrasjonsmenyen.
Hvordan legger jeg til en last-inn-knapp i WordPress uten plugin?
WordPress laster flere innlegg ajax uten plugin
- Trinn 1 - Legg til kortkoden i funksjonene. php. ...
- Trinn 2 - Opprett & Start tilpasset js-fil. Det er på tide å lage og legge til en tilpasset js-fil som vi vil bruke til å legge til skriptet vårt for å laste inn flere innlegg. ...
- Trinn 3 - Legg til skript i tilpasset js-fil. ...
- Trinn 4 - Definer Ajax tilbakeringingsfunksjon. ...
- Trinn 5 - Legg til styling (valgfritt)
Hvordan legger jeg til uendelig rull i WordPress?
Trinn 1: Kopier et passende kodebit
- Trinn 2: Angi funksjonsparametrene dine.
- Trinn 3: Test den uendelige rullen.
- Trinn 1: Velg din uendelige rulleplugg.
- Trinn 2: Installer det valgte pluginet.
- Trinn 3: Konfigurer plugin-innstillingene.
Hvordan laster jeg inn mer innhold på bla?
I jQuery, sjekk om du har nådd bunnen av siden ved hjelp av rullefunksjonen. Når du har nådd det, ring et ajax-anrop (du kan vise et innlastingsbilde her til ajax-svaret) og få neste datasett, legg det til div. Denne funksjonen blir utført når du blar nedover på siden igjen.
Hvordan implementerer du vis mer?
Hver <div></ div> vil inneholde en <div></ div> etterfulgt av en <a href = "#" role = "button">Vis mer</en> stikkord. Innen <div></ div> tag er en H2-tag og en p-tag.
Hvordan lage last mer-knappen i Elementor?
Åpne siden i Elementor-sidebyggeren, og klikk på widgeten Listing Grid. Åpne Generelt-delen i Innhold til venstre på menyfanen og bla den til bunnen. Finn Last inn mer og slå den på. Deretter vises to ekstra funksjoner.
Hvordan legger jeg til paginering i WordPress?
For å legge til paginering i et WordPress-tema, må vi bygge en funksjon som vil sende ut forrige og neste innleggskoblinger nederst på siden, og deretter legge den til på malsiden vår. Dette ligner på koblingene "Eldre oppføringer" og "Nyere oppføringer" som vi så ovenfor.
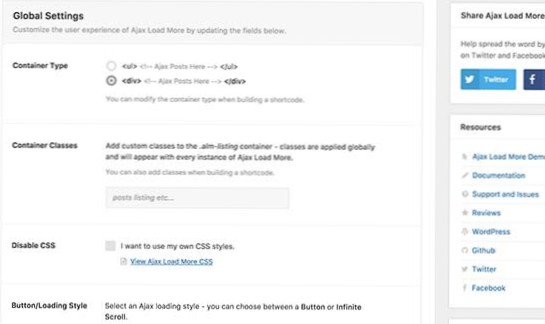
Hvordan legge til flere belastninger Ajax?
Du kan installere Ajax Load More som alle andre plugins. Det er gratis og tilgjengelig på wordpress.org plugin repository. Når du har aktivert pluginet, er det noen få trinn du må fullføre for å komme i gang.
...
Installere programtillegget
- Tilpass en repeatermal. ...
- Bygg en kortkode. ...
- Legg til kortkoden på nettstedet ditt.
Har PHP kortnummer?
Shortcode er et kodebit som lar deg utføre en funksjon som å vise innhold. Hvis du for eksempel oppretter en glidebryter ved hjelp av MetaSlider-plugin, må du legge inn pluginets kortkode på nettstedet ditt for å vise glidebryteren. Du kan imidlertid bare legge den inn på nettstedets kropp eller widget.
Hvordan laster jeg opp Ajax til WordPress?
Hvordan laste WordPress-innlegg med AJAX
- Forskjellen mellom belastningen mer og en siderulling er ganske enkel. ...
- Du vil legge merke til div-elementet med klassen 'loadmore'. ...
- Nå når du klikker på 'Last inn mer' -knappen, vil den laste de neste innleggene gjennom Ajax og returnere den som svar.
Hvordan får jeg mer dynamiske resultater i WordPress?
Standardinnleggene per side er 10, så du trenger minst 11 for at "Load More" -knappen skal vises, og for at den skal trekke inn det ellevte resultatet. Du kan enkelt endre dette i Innstillinger > Når du leser for å si, 5 resultater per side, og deretter hvert klikk på last inn knappen vil legge til 5 flere resultater i stedet for 10.
 Usbforwindows
Usbforwindows