- Hvordan legger du til en aktiv klasse til en meny i WordPress?
- Hvordan legger jeg til aktiv klasse i en navigasjonsmeny?
- Hvordan legger du til aktiv klasse til WP Nav-menyens nåværende menyelement enkelt?
- Hvordan legger jeg til en klasse i WP Nav-menyen li a href?
- Hvordan får jeg en navigasjonsmeny i WordPress?
- Hvordan legger du til aktive klasser i reagerer?
- Hvordan styler du aktiv klasse?
- Hvordan legger jeg til en dynamisk aktiv klasse på en valgt side?
- Kan vi legge til nyopprettede toppnivåsider automatisk i menyen?
- Hvordan kaller du en dynamisk meny i WordPress?
- Hvordan endrer jeg en statisk meny til en dynamisk meny i WordPress?
Hvordan legger du til en aktiv klasse til en meny i WordPress?
Installasjon
- Last opp plugin-filene til katalogen '/ wp-content / plugins /', eller installer plugin-programmet direkte gjennom WordPress-plugins-skjermen.
- Aktiver programtillegget gjennom skjermbildet 'Plugins' i WordPress.
- Angi tilpasset kursnavn fra 'Innstillinger' -> 'WP Legg til aktiv klasse til menyelement'-skjermen (valgfritt)
Hvordan legger jeg til aktiv klasse i en navigasjonsmeny?
For å stille den aktive klassen til navigasjonsmenyen dynamisk ved å bla eller klikke på navigasjonskoblingene, skal den aktive klassen stilles inn i hver seksjon, avhengig av plasseringen til websiden. For å legge til metoder og variabler brukes JavaScript.
Hvordan legger du til aktiv klasse til WP Nav-menyens nåværende menyelement enkelt?
php $ menu_items = wp_get_nav_menu_items ('main_nav'); // id eller navn på menyen foreach ((array) $ menu_items som $ key => $ menu_item) if ( ! $ menu_item->menu_item_parent) echo "<li klasse = " . vince_check_active_menu ($ menu_item) . "><a href = '$ menu_item->url '>"; ekko $ menu_item->tittel; ekko "</en></ li>"; ?>
Hvordan legger jeg til en klasse i WP Nav-menyen li a href?
funksjon add_menuclass ($ ulclass) return preg_replace ('/<a / ','<a class = "list-group-item" ', $ ulclass, 1); add_filter ('wp_nav_menu', 'add_menuclass');
Hvordan får jeg en navigasjonsmeny i WordPress?
Du kan legge til navigasjonsmenyer i ethvert område som bruker widgets, som sidefelt eller bunntekst. Bare gå til Utseende »Widgets og legg til" Navigasjonsmeny "-modulen i sidefeltet. Deretter legger du til en tittel for widgeten og velger riktig meny fra rullegardinlisten 'Velg meny'.
Hvordan legger du til aktive klasser i reagerer?
Legg til en aktiv className i lenken ved hjelp av React Router
- Lag ditt reagerer prosjektgarn, opprett react-app og installer react-router-dom garn, og legg til react-router-dom i prosjektet.
- Følg nå diagrammet nedenfor for å lage prosjektfilene og mappestrukturen.
Hvordan styler du aktiv klasse?
Tips: Bruk: koblingsvelger for å utforme lenker til ubesøkte sider,: besøkte velger for å stil lenker til besøkte sider, og: svever velgeren for å stil lenker når du holder musen over dem. Merk:: aktiv MÅ komme etter: sveve (hvis tilstede) i CSS-definisjonen for å være effektiv!
Hvordan legger jeg til en dynamisk aktiv klasse på en valgt side?
Hvordan legge til dynamisk aktiv klasse på den valgte siden ved hjelp av PHP
- href = "indeks.php ">Hjem</en></ li> <li><en <? php echo basename ($ _ SERVER ['PHP_SELF']) == 'manageUser.php ' ? ' ...
- href = "manageUser.php ">Administrer brukere</en></ li> <li><en <? php echo basename ($ _ SERVER ['PHP_SELF']) == 'manageCompany.php ' ? ' ...
- href = "manageCompany.php ">Administrer selskapet</en></ li> <li><en <?
Kan vi legge til nyopprettede toppnivåsider automatisk i menyen?
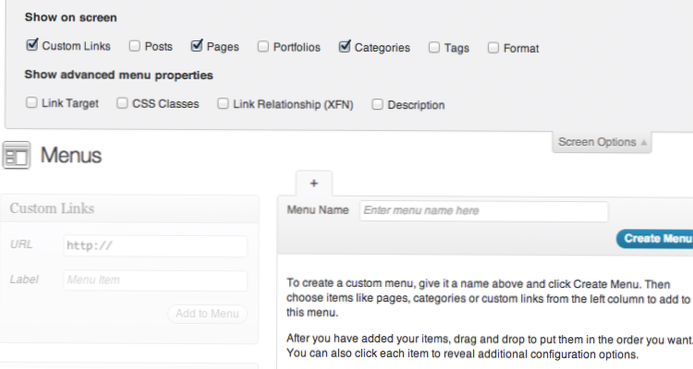
For å legge til sider på menyen automatisk etter opprettelsen, følg trinnene nedenfor: Naviger til Utseende>Menyer. Hvis du har flere menyer, velger du den du trenger fra rullegardinmenyen. Under menyinnstillinger merker du av for innstillingen Automatisk legg til sider og lagrer deretter.
Hvordan kaller du en dynamisk meny i WordPress?
For å legge til en tilpasset navigasjonsmeny, er det første du trenger å gjøre å registrere den nye navigasjonsmenyen ved å legge til denne koden i temaets funksjoner. php-fil. add_action ('init', 'wpb_custom_new_menu'); Du kan nå gå til Utseende »Menyer-siden i WordPress-administratoren din og prøve å opprette eller redigere en ny meny.
Hvordan endrer jeg en statisk meny til en dynamisk meny i WordPress?
Konverter statisk bootstrap-navigering til dynamisk WordPress-meny Trinn 6 i Konverter Bootstrap 4-mal til WordPress-tema
- # 1 Endre meny fra WordPress Dashboard.
- # 2 Legg til bs4navwalker. php.
- # 3 Legg til egendefinert meny.
- # 4 Legg til egendefinerte klasser til liste og ankermerke for WordPress-menyen.
 Usbforwindows
Usbforwindows