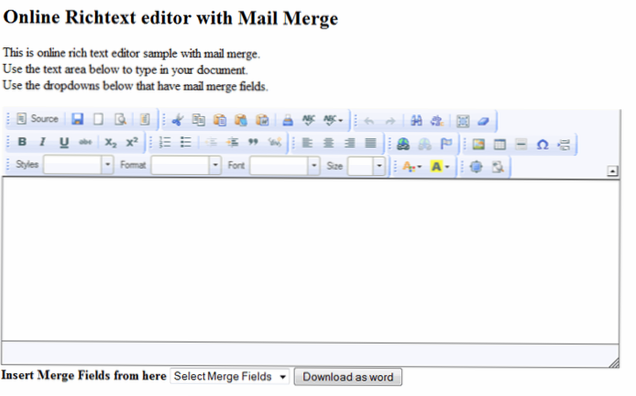
- Hvordan legger jeg til rich text editor i HTML?
- Hvordan redigerer du rik tekst?
- Hvordan legger jeg til teksteditor i tekstområdet?
- Hva er en rik tekstblokk?
- Hvordan legger du til en editor i HTML?
- Hvordan får jeg tekstredigerer i HTML?
- Hva er et rik tekstfelt?
- Hva er en rich text editor?
- Hva er innhold med rik tekst?
- Hva er den beste gratis Wysiwyg HTML-redigereren?
- Hvordan lager du en kodeditor?
- Hva er Froala redaktør?
Hvordan legger jeg til Rich Text Editor i HTML?
Rich Text Editor
- På siden Content Type Builder legger du til Rich Text Editor (RTE) -feltet i den.
- Velg Siste i redigeringsegenskapene i RTE-feltet, under Editorversjon.
- Under Tilpassetype velger du Egendefinert og velger formateringsalternativene du vil inkludere i RTE-feltet.
Hvordan redigerer du rik tekst?
Rediger innhold i en rik tekstmodul
- For å justere stilen, skriftstørrelsen eller skriftstørrelsen på teksten, klikker du på rullegardinmenyene øverst til venstre på verktøylinjen.
- For å justere tekstformatering eller -justering, eller sette inn en punktliste eller nummerert liste, klikk på ikonene over den midterste delen av verktøylinjen.
Hvordan legger jeg til teksteditor i tekstområdet?
HTML Text Editor
- Først av alt, legg til en webapplikasjon og gi den navnet "Webapplikasjon".
- Nå, i dette programmet vil vi legge til et tekstområde, en knapp og en div.
- Legg nå til JQuery Link og Tinymce link.
- Nå legger du til Tinymce-funksjonen for å lage Textarea som redaktør.
- Nå legger du til jQuery-funksjonen til Textarea-innholdet og legger til i div.
Hva er en rik tekstblokk?
Et rik tekstelement (RTE) er det perfekte elementet for å lage langformet innhold for blogginnlegg, om sider, biografier - du heter det. I stedet for å legge til individuelle overskrifts-, avsnitt-, liste- eller bildeelementer, kan du dobbeltklikke på et rik tekstelement for å lage disse forskjellige innholdselementene direkte.
Hvordan legger du til en editor i HTML?
I hovedsak er trinnene: Last ned og installer JavaScript-koden for redigeringsprogrammet. Opprett eller rediger et webskjema som inneholder ett eller flere tekstområdeelementer. Legg til en liten bit JavaScript for å konvertere tekstarealementet / elementene til WYSIWYG-editor (er)
Hvordan får jeg tekstredigerer i HTML?
Den er tilgjengelig i alle versjoner av Windows, hvorfra du enkelt får tilgang til den.
- Trinn 1: Åpne Notisblokk (Windows)
- Trinn 2: Skriv kode i HTML.
- Trinn 3: Lagre HTML-filen med . ...
- Trinn 4: Åpne HTML-siden i nettleseren din.
- Trinn 1: Åpne Sublime Text editor (Windows 8):
- Trinn 2: Lagre siden før du skriver en kode.
Hva er et rik tekstfelt?
Hva er rik tekst? Rik tekst er tekst som er formatert med vanlige formateringsalternativer, som fet og kursiv, som ikke er tilgjengelig med ren tekst. Du formaterer dataene dine ved å bruke vanlige formateringsverktøy, for eksempel Bånd og Mini-verktøylinjen.
Hva er en rich text editor?
Rich Text Editor er en fullstendig Javascript WYSIWYG HTML-editor. Det gjør at innholdsbidragere enkelt kan lage og publisere HTML hvor som helst: på skrivebordet og på mobilen.
Hva er innhold med rik tekst?
Rik tekst er mer spennende enn ren tekst. Den støtter tekstformatering, som fet, kursiv og understreking, samt forskjellige skrifttyper, skriftstørrelser og farget tekst. Rike tekstdokumenter kan også inkludere sideformateringsalternativer, for eksempel egendefinerte sidemarger, linjeavstand og fanebredder.
Hva er den beste gratis Wysiwyg HTML-redigereren?
Topp 5 gratis HTML-redaktører
- CoffeeCup HTML Editor. CoffeeCup tilbyr en gratis HTML-editor, men hvis du leter etter mer av et WYSIWYG-oppsett (det du ser er det du får), tilbyr det en visuell editor for en ekstra kostnad. ...
- Komodo Edit. Open source elskere gleder seg! ...
- Apache NetBeans. ...
- Notisblokk++ ...
- Visual Studio-kode.
Hvordan lager du en kodeditor?
Her er hva vi trenger å skrive i den:
- koble html-, css- og js-ID-ene til variabler ved hjelp av dokumentet.getElementById ()
- angi iframe ID's contentWindow til en variabel.
Hva er Froala redaktør?
Froala Editor er en lett WYSIWYG HTML Editor skrevet i Javascript som muliggjør redigeringsfunksjoner for rik tekst for applikasjonene dine. ... Vi jobber kontinuerlig med å legge til nye funksjoner og ta Javascript web WYSIWYG redigeringsfunksjoner til nye høyder.
 Usbforwindows
Usbforwindows