- Hvordan lager du et heltebilde?
- Hvordan lager du et helesides heltebilde?
- Hvordan lager du en imagehelt i HTML?
- Hva gjør et godt heltebilde?
- Hva er en helt i design?
- Hvor mange piksler er fullskjerm?
- Hva er helt i nettet?
- Hvordan lager du et bilde til en hel side?
- Hvordan legger jeg til et bakgrunnsbilde i HTML?
- Hvorfor kalles det heltebilde?
- Hva er helteseksjon i HTML?
Hvordan lager du et heltebilde?
Lær hvordan du lager et imponerende heltebilde på 5 minutter eller mindre
- Finn et slående bilde i høy oppløsning.
- Lag en ny Photoshop-fil med riktig størrelse slik at den passer til din bannerplassen.
- Bestem hvor skarp du vil at den skal være. Uklarhet om nødvendig.
- Bestem hvor mørkt du vil at det skal være. ...
- Legg til heltekopi.
Hvordan lager du et helesides heltebilde?
La oss komme i gang med å sette opp HTML.
- Sett opp HTML. Lag to containere for helteseksjonen og helteinnholdet: . ...
- Legg til bakgrunnsbildet. ...
- Sentrer innholdet med flexbox. ...
- Stil helte teksten. ...
- Stil helteknappen. ...
- Test helteseksjonen på forskjellige visningsstørrelser.
Hvordan lager du en imagehelt i HTML?
Først lager vi en <div> tag med klassen “heroImage”. I CSS-koden bruker vi denne klassen til å legge til et bakgrunnsbilde til helten vår. Deretter lager vi en <div> tag med klassen “heroContents”. Dette <div> tag inneholder innholdet i heltebildet vårt: teksten og knappen.
Hva gjør et godt heltebilde?
Heltebildet ditt må gjøre to ting samtidig: Fange oppmerksomhet (og se bra ut) Vis frem produktet ditt eller forsterk følelsene du prøver å skape.
Hva er en helt i design?
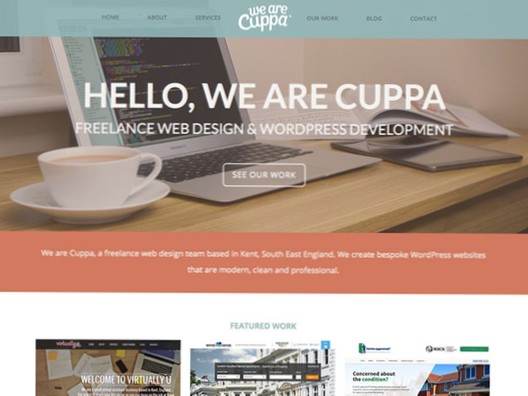
Heltebildet er ofte det første visuelle elementet en besøkende møter på nettstedet; den presenterer en oversikt over nettstedets viktigste innhold. Et heltbilde består ofte av bilde og tekst, og kan være statisk eller dynamisk (f.eks.g. en roterende liste over bilder og / eller emner).
Hvor mange piksler er fullskjerm?
Som standard er den ideelle nettstedsheltbildestørrelsen for bakgrunnsbilder i fullskjerm 1200 piksler bred. Imidlertid, hvis brukere surfer på større skjermer, må disse bildene skaleres opp for å fylle skjermen.
Hva er helt i nettet?
Et heltebilde er et nettsteddesignuttrykk som brukes til å beskrive et stort bannerbilde øverst på et nettsted. Noen ganger kalt et “hero header”, fungerer det som brukerens første glimt av firmaet ditt og tilbudet på grunn av dets fremtredende plassering mot toppen av en webside som vanligvis strekker seg i full bredde.
Hvordan lager du et bilde til en hel side?
En ganske enkel måte å håndtere dette på er å sette et innebygd bilde på siden, plassere det øverst til venstre og gi det en minibredde og minhøyde på 100%, og bevare størrelsesforholdet.
Hvordan legger jeg til et bakgrunnsbilde i HTML?
I HTML kan vi enkelt legge til bakgrunnsbildet i Html-dokumentet som skal vises på en webside ved hjelp av følgende to metoder: Bruke bakgrunnsattributtet (Html-tag)
...
- <! Doktype html>
- <Html>
- <Hode>
- <Tittel>
- Legg til bakgrunnsbildet ved hjelp av bakgrunnsattributtet.
- </Tittel>
- </Hode>
- <Kropp>
Hvorfor kalles det heltebilde?
Litt trivia for gutta der ute som lurer på hvorfor heltebilder kalles som sådan. Begrepet "helt" ble først brukt i teaterverdenen, og det var rekvisitten (den kalles vanligvis heltepropen) som er mer detaljert enn vanlig fordi den er ment å bli sett eller sett på nært hold.
Hva er helteseksjon i HTML?
På nettet er helteseksjonen vanligvis et fremtredende bilde, glidebryter, tekst eller lignende element som har en stolthet på toppen av hjemmesidens oppsett og muligens påfølgende sider. Det er foran og midt og i ansiktet ditt.
 Usbforwindows
Usbforwindows