- Hvordan legger jeg til ekstra CSS i WordPress?
- Hvordan redigerer jeg global CSS i WordPress?
- Hvordan setter jeg CSS-banen i WordPress?
- Hvordan innhenter jeg CSS i WordPress?
- Hva er ekstra CSS-klasse i WordPress?
- Hvorfor fungerer ikke WordPress CSS?
- Hvordan kobler jeg CSS og JS i WordPress?
- Kan jeg legge til JavaScript i WordPress?
- Hvordan laster jeg inn CSS først i WordPress?
- Hvordan innhenter jeg bilder i WordPress?
Hvordan legger jeg til ekstra CSS i WordPress?
Metode 1: Legge til tilpasset CSS ved hjelp av Theme Customizer
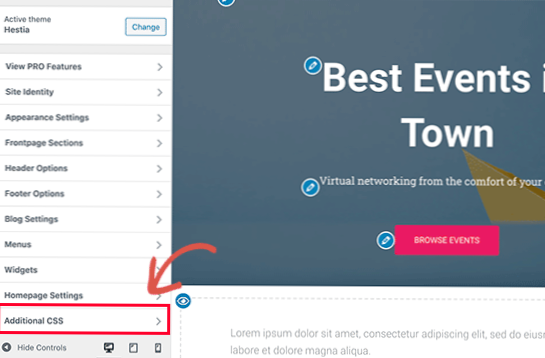
Dette vil starte WordPress-tilpassingsgrensesnittet. Du vil se nettstedets direkte forhåndsvisning med en rekke alternativer i venstre rute. Klikk på tilleggs-CSS-fanen fra venstre rute. Fanen vil gli for å vise deg en enkel rute der du kan legge til din tilpassede CSS.
Hvordan redigerer jeg global CSS i WordPress?
For å redigere CSS, gå til Utseende > Tilpasset CSS i WordPress-administrasjonspanelet. Legg til din tilpassede CSS i redigeringsprogrammet på skjermen, og klikk på Oppdater tilpasset CSS-knapp for å lagre endringene.
Hvordan setter jeg CSS-banen i WordPress?
Gå til wp-innhold > temaer > TEMANAVNET ditt og prøv å finne en mappe som inneholder css-filene. De kalles vanligvis CSS-stilark eller stiler. Du kan deretter velge å laste den ned og redigere med et tekstredigeringsprogram på datamaskinen. Etter redigering, gå til samme katalog som du fant CSS-filene og trykk på opplasting.
Hvordan innhenter jeg CSS i WordPress?
Start med å opprette en ny funksjon i funksjonene dine. php. Eller hvis du allerede har konfigurert en funksjon for å legge stilarkene dine til, kan du plassere wp_enqueue_script () -funksjonen din innenfor den. funksjon mytheme_files () wp_enqueue_script ('mytheme_script'); add_action ('wp_enqueue_scripts', 'mytheme_files');
Hva er ekstra CSS-klasse i WordPress?
Avansert blokkeringsinnstilling lar deg legge til en CSS-klasse i blokken din, slik at du kan skrive tilpasset CSS for å utforme blokken slik du vil. Ytterligere CSS-klasser kan legges til under Avansert-delen i blokkinnstillingene.
Hvorfor fungerer ikke WordPress CSS?
wp_enqueue_style ('total-barn-css', ... Her er trikset: Sørg for at barnetemaet OGSÅ er avhengig av stilarket Reaction Buttons. Alt vi trenger å gjøre er å finne "håndtaket" til det stilarket og legge det til i vår avhengighetsmatrise. Dessverre gjør WordPress det ikke enkelt å finne håndtaket på stilark.
Hvordan kobler jeg CSS og JS i WordPress?
WordPress: Legge til CSS eller JS i en mal
- eks.
- eks.
- $ handle - navnet på stilarket eller skriptet. ...
- $ src - URLen for å finne stilarket eller skriptet. ...
- $ deps - Dette er en valgfri parameter. ...
- $ ver - Dette er en valgfri parameter. ...
- $ in_footer - (kun for JS) Dette er en valgfri parameter. ...
- $ media - (kun for JS) Dette er en valgfri parameter.
Kan jeg legge til JavaScript i WordPress?
Du kan legge til tilpasset JavaScript på WordPress-nettstedet ditt enten ved å bruke et plugin eller ved å redigere temaet eller barnets temafunksjoner. php-fil. Bruk av et plugin er den anbefalte teknikken hvis du ikke vil redigere kildefilene dine, da disse pluginsene sørger for at dine tilpassede skript lastes inn i riktig rekkefølge.
Hvordan laster jeg inn CSS først i WordPress?
1 Svar. prøv å bruke avhengighetsparameter i enqueue / register-stilfunksjon (se https: // codex.wordpress.org / Function_Reference / wp_register_style). Angi avhengighet av stiler som du vil laste inn etter hovedstil ELLER velg en første stil etter at du kan laste hovedstil som avhengighet.
Hvordan innhenter jeg bilder i WordPress?
1: Først inkluderte jeg js-filen i pluginene mine php-file: function theme_name_scripts () wp_enqueue_script ('script-name', get_template_directory_uri () . '/ js / eksempel. js '); add_action ('wp_enqueue_scripts', 'theme_name_scripts');
 Usbforwindows
Usbforwindows