- Hva er gjengivelsesblokkering?
- Hvordan stopper jeg gjengivelsesblokkering?
- Hvordan deaktiverer jeg gjengivelsesblokkering i WordPress?
- Hva er gjengivelsesblokkerende URL?
- Blokker bilder gjengivelse?
- Blokkerer JavaScript gjengivelse?
- Hvordan blir jeg kvitt Render-blokkering forårsaket av Autoptimize?
- Hvordan eliminerer du gjengivende blokkerende ressurser laravel?
- Hvor kan jeg finne gjengivelsesblokkerende ressurser?
- Hvordan blir jeg kvitt Render-blokkerende ressurser uten plugin i WordPress?
- Hvordan blir jeg kvitt Render-blokkerende ressurser ved hjelp av LiteSpeed-hurtigbuffer?
- Hvordan blir jeg kvitt Render-blokkerende ressurser ved hjelp av WP Rocket?
Hva er gjengivelsesblokkering?
Renderblokkeringsressurser er statiske filer, for eksempel skrifter, HTML, CSS og JavaScript-filer, som er avgjørende for gjengivelsen av en webside. Når nettleseren støter på en gjengivelsesblokkerende ressurs, slutter den å laste ned resten av ressursene til disse kritiske filene er behandlet.
Hvordan stopper jeg gjengivelsesblokkering?
For å redusere antall render-blokkerende skript på nettstedet ditt, må du følge noen gode fremgangsmåter:
- 'Minify' JavaScript og CSS. Dette betyr å fjerne alle ekstra mellomrom og unødvendige kommentarer i koden.
- Sett sammen JavaScript og CSS. ...
- Utsett innlastingen av JavaScript.
Hvordan deaktiverer jeg gjengivelsesblokkering i WordPress?
For å eliminere render-blokkerende ressurser på WordPress, kan du bruke off-the-rack plugins. For en gratis løsning kan du bruke kombinasjonen av Autoptimize og Async JavaScript, to plugins fra samme utvikler.
Hva er gjengivelsesblokkerende URL?
Som standard behandles CSS som en gjengivelsesblokkerende ressurs, noe som betyr at nettleseren ikke gjengir noe behandlet innhold før CSSOM er konstruert. Sørg for å holde CSS mager, lever den så raskt som mulig, og bruk mediatyper og spørsmål for å oppheve blokkering av gjengivelse.
Blokker bilder gjengivelse?
Bilder blokkerer ikke den første gjengivelsen av siden - selv om vi også bør prøve å få bildene malt så snart som mulig.
Blokkerer JavaScript gjengivelse?
Hvert WordPress-nettsted har et tema og plugins som legger til JavaScript og CSS-filer i frontenden av nettstedet ditt. Disse skriptene kan øke sidens lastetid, og de kan også blokkere gjengivelse av siden. En brukers nettleser må laste disse skriptene og CSS før de laster inn resten av HTML-en på siden.
Hvordan blir jeg kvitt Render-blokkering forårsaket av Autoptimize?
Hvis det er noen blokkerende JS- og CSS-ressurser igjen, kan du ta optimaliseringen ytterligere ved å følge disse trinnene: Gå tilbake til Innstillinger -> Autoptimer.
...
Autoptimer
- Gå til Innstillinger -> Autoptimer.
- Merk av for Optimaliser JavaScript-koden?”Og Optimaliser CSS-kode?
- Trykk på Lagre endringer og tom hurtigbuffer-knapp.
Hvordan eliminerer du gjengivende blokkerende ressurser laravel?
Hvordan eliminere gjengeblokkerende stilark. I likhet med innlastingskode i a <manus> tag, innebygde kritiske stiler som kreves for den første malingen inne i <stil> blokker på hodet av HTML-siden. Last deretter resten av stilene asynkront ved hjelp av forhåndslastkoblingen (se Utsett ubrukt CSS).
Hvor kan jeg finne gjengivelsesblokkerende ressurser?
Slik identifiserer du gjengivelsesblokkerende ressurser:
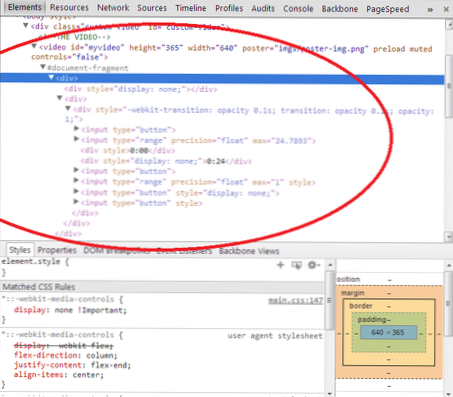
- Se etter ikke-kritiske ressurser som lastes inn før start gjengivelseslinjen (via webpagetest.org).
- Test å fjerne ressurser via Google Dev Tools for å se hvordan sideinnholdet påvirkes.
- Når du er identifisert, samarbeid med utviklere for å finne den beste løsningen for å utsette gjengivelsesblokkerende ressurser.
Hvordan blir jeg kvitt Render-blokkerende ressurser uten plugin i WordPress?
Tilbake i WordPress-dashbordet, gå til Performance > Generelle innstillinger og sørg for at Minify er aktivert og satt til manuell modus. Gå nå til Performance > Miniser. Under JS minify-innstillinger angir du Før i boksen Operasjoner i områder </hode> Bygg inn type til Ikke-blokkering ved hjelp av "utsett".
Hvordan blir jeg kvitt Render-blokkerende ressurser ved hjelp av LiteSpeed-hurtigbuffer?
Fjern Render-Blocking Resources JS med LiteSpeed Cache
For å konfigurere LiteSpeed Cache-plugin for å eliminere gjengivelsesblokkerende ressurser for JS i WordPress, gå til LiteSpeed Cache > Sideoptimalisering > JS-innstillinger fra WordPress-dashbordet. Sett deretter Last JS asynkront under PÅ JS-fanen.
Hvordan blir jeg kvitt Render-blokkerende ressurser ved hjelp av WP Rocket?
WP Rocket har muligheter for å håndtere begge tilfeller - render-blokkerende JavaScript og render-blokkerende CSS. "Load JavaScript utsatt" -funksjonen i WP Rocket eliminerer den gjengivelsesblokkerende JS på nettstedet ditt ved å legge til "utsette" -koden i hver skriptekode.
 Usbforwindows
Usbforwindows